상호작용 전후 Ajax의 핵심을 간단히 말씀드리겠습니다.
이 기사는 json, 전면 및 후면 상호 작용 등을 포함하여 ajax에 대한 관련 지식을 제공합니다. 모든 사람에게 도움이 되기를 바랍니다.

1부: JSON 소개
nbsp;html>
<meta>
<title>JSON</title><script>
//定义一个JSON对象
var obj = {
"class":"数据结构",
"name":66,
"student":65
};
//可读性
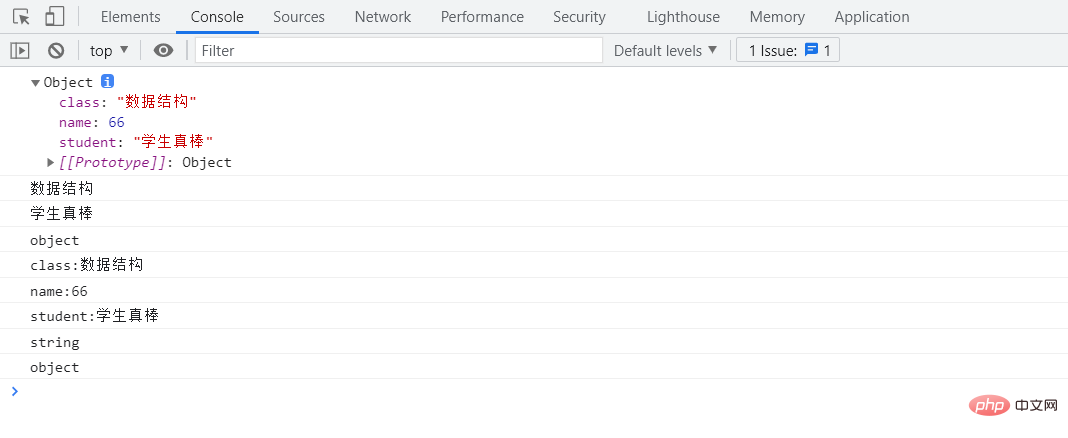
console.log(obj);
console.log(obj.class);
// 可写行
obj.student = "学生真棒";
console.log(obj.student);
console.log(typeof obj); //object 是一个json对象
// JSON遍历
for(var key in obj){
console.log(key + ":" + obj[key]);
}
// JSON对象转字符串
var obj1 = JSON.stringify(obj);
console.log(typeof obj1); //string
// 字符串转JSON对象
var obj2 = JSON.parse(obj1);
console.log(typeof obj2); //object</script>효과 표시:

2부: 앞뒤 상호 작용
1은 다음과 같습니다.
(1) 프런트엔드 및 백엔드 상호 작용을 위해 양식에 name 속성을 사용하세요.One:
팁:HTML 코드:import tornado.web
소스 코드 보기: 26-38행은 tornado 버전입니다. 안녕하세요 세상, 그냥 받아서 바꾸세요 ~
nbsp;html>
<meta>
<title>前后交互--form表单</title>
로그인 후 복사
Python 코드: nbsp;html> <meta> <title>前后交互--form表单</title>
import tornado.webimport tornado.ioloopimport tornado.webclass MainHandler(tornado.web.RequestHandler):
def get(self):
self.render("Ajax_form.html") #需要进行前后交互的HTML文件的路径
def post(self, *args, **kwargs): #此处的用post还是get取决于HTML文件中form表单的method属性(二者一样)
#通过打印在控制台进行查看,有没有成功从前端拿到信息
print(self.get_argument("user")) #.get_argument()拿到的是单个的参数,里面参数是form表单里name属性的属性值。
print(self.get_argument("pwd"))
self.write("提交成功!") if __name__ == "__main__":
application = tornado.web.Application([
(r"/", MainHandler), #需要和form表单里的action一致。
])
application.listen(8888) #端口号
tornado.ioloop.IOLoop.current().start()로그인 후 복사
import tornado.webimport tornado.ioloopimport tornado.webclass MainHandler(tornado.web.RequestHandler):
def get(self):
self.render("Ajax_form.html") #需要进行前后交互的HTML文件的路径
def post(self, *args, **kwargs): #此处的用post还是get取决于HTML文件中form表单的method属性(二者一样)
#通过打印在控制台进行查看,有没有成功从前端拿到信息
print(self.get_argument("user")) #.get_argument()拿到的是单个的参数,里面参数是form表单里name属性的属性值。
print(self.get_argument("pwd"))
self.write("提交成功!") if __name__ == "__main__":
application = tornado.web.Application([
(r"/", MainHandler), #需要和form表单里的action一致。
])
application.listen(8888) #端口号
tornado.ioloop.IOLoop.current().start()확장:구현 방법:오류가 보고되는 경우: NotImplementedError
이 문서 읽기: https://blog.csdn.net /hank5658/article/details/106870245
먼저: .py 파일을 실행합니다.효과 표시:오류가 보고되지 않으면 HTML 파일을 실행합니다.
그런 다음 프런트 엔드 인터페이스의 주소 표시줄을 다음으로 변경합니다. 127.0.0.1:8888 을 입력하고 Enter를 누르세요
오류가 보고되지 않으면 전달이 성공한 것입니다.
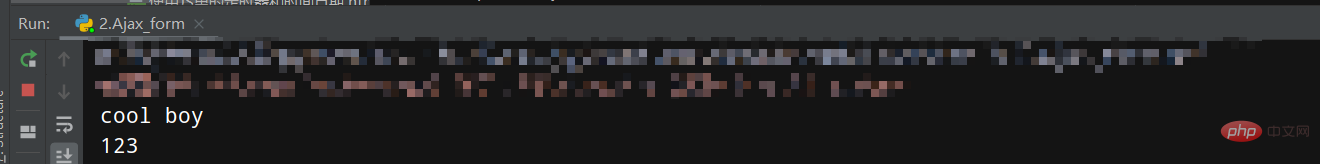
마지막으로 사용자 이름과 비밀번호를 입력하고 제출 버튼을 클릭하면 pycharm 콘솔에 사용자 이름과 비밀번호가 표시됩니다.



- Ajax 기능?
프런트엔드 및 백엔드 상호 작용(기존 상호 작용 모드)에 양식 양식을 사용하면 제출 시 전체 페이지가 새로 고쳐집니다.
AJAX를 사용하여
비동기 로딩을 수행하면 전체 페이지를 다시 로드하지 않고도 부분 새로 고침을 수행할 수 있습니다. - Ajax란 무엇인가요?
전체 이름은 Ansync JavaScript 및 XML이며 부분 새로 고침이 가능한 비동기 로딩 기술입니다.
- Ajax를 사용하는 방법은 무엇입니까?
Ajax의 용도는 Native와 JQ(Jquery) 두 가지로 나누어집니다. 네이티브는 그다지 유용하지 않으므로 아래에서 JQ에 대해 이야기해 보겠습니다.
import tornado.webimport tornado.ioloopimport tornado.webclass MainHandler(tornado.web.RequestHandler):
def get(self):
self.render("ajax_jquery.html")
def post(self, *args, **kwargs):
aaa = int(self.get_argument("aa"))
bbb = int(self.get_argument("bb"))
c = aaa + bbb # 将后台处理过后的前端的数据回显到前端
return_data = {"result":c} #将需要传输的数据构造成JSON对象
self.write(return_data) #将后台需要传递给前端的数据回显给前端if __name__ == "__main__":
application = tornado.web.Application([
(r"/", MainHandler),
])
application.listen(8880) #端口号
tornado.ioloop.IOLoop.current().start()로그인 후 복사
import tornado.webimport tornado.ioloopimport tornado.webclass MainHandler(tornado.web.RequestHandler):
def get(self):
self.render("ajax_jquery.html")
def post(self, *args, **kwargs):
aaa = int(self.get_argument("aa"))
bbb = int(self.get_argument("bb"))
c = aaa + bbb # 将后台处理过后的前端的数据回显到前端
return_data = {"result":c} #将需要传输的数据构造成JSON对象
self.write(return_data) #将后台需要传递给前端的数据回显给前端if __name__ == "__main__":
application = tornado.web.Application([
(r"/", MainHandler),
])
application.listen(8880) #端口号
tornado.ioloop.IOLoop.current().start()위에서 언급한 오류가 보고되면 다음 코드를 추가합니다.
# windows 系统下 tornado 使用 SelectorEventLoopimport platformif platform.system() == "Windows": import asyncio asyncio.set_event_loop_policy(asyncio.WindowsSelectorEventLoopPolicy())
nbsp;html>
<meta>
<title>Ajax_jquery</title><h1 id="AJAX-JQUERY-实现前后交互">AJAX + JQUERY 实现前后交互</h1><input>+<input>=<input><button>计算</button><script></script> <!--要用网址引用--><script>
// 获取元素
var ipt = $("input");
var btn = $("#btn1");
btn.click(function () {
// 获取值
var a = ipt.eq(0).val(); //eq是获取下标对应的标签;val()是得到该标签内用户输入的值
var b = ipt.eq(1).val();
// 使用JQ里面封装好的Ajax方法将前端的数据传输给后端
$.ajax({
"type":"post", //数据传输的方式:post,get "url":"/", //提交的路径 "data":{ //键值对形式 传输的数据(需要传输到后台的数据) "aa":a,
"bb":b },
// 前后端成功之后的回调函数success Ajax请求发送成功后,自动执行此函数 "success":function (data2) { //callback==服务器write的数据
x = data2["result"];
ipt.eq(2).val(x); //将回显的数据放进前端指定的位置 },
// 失败之后的回调函数 "error":function (error) {
console.log(error);
}
})
})</script>로그인 후 복사
nbsp;html>
<meta>
<title>Ajax_jquery</title><h1 id="AJAX-JQUERY-实现前后交互">AJAX + JQUERY 实现前后交互</h1><input>+<input>=<input><button>计算</button><script></script> <!--要用网址引用--><script>
// 获取元素
var ipt = $("input");
var btn = $("#btn1");
btn.click(function () {
// 获取值
var a = ipt.eq(0).val(); //eq是获取下标对应的标签;val()是得到该标签内用户输入的值
var b = ipt.eq(1).val();
// 使用JQ里面封装好的Ajax方法将前端的数据传输给后端
$.ajax({
"type":"post", //数据传输的方式:post,get "url":"/", //提交的路径 "data":{ //键值对形式 传输的数据(需要传输到后台的数据) "aa":a,
"bb":b },
// 前后端成功之后的回调函数success Ajax请求发送成功后,自动执行此函数 "success":function (data2) { //callback==服务器write的数据
x = data2["result"];
ipt.eq(2).val(x); //将回显的数据放进前端指定的位置 },
// 失败之后的回调函数 "error":function (error) {
console.log(error);
}
})
})</script>대략 말하면 동기화 및 비동기성:
동기화: 서버에 요청을 보낸 후 두 번째 요청을 보내기 전에 서버 응답이 완료될 때까지 기다려야 합니다. 서버 응답이 끝날 때까지 기다리지 않고 다른 요청을 보내면 지연이 발생합니다.효과 표시:비동기식: 서버에 요청을 보낸 후 서로 간섭하지 않고 직접 다른 요청을 보낼 수 있습니다. 부분 새로 고침이 가능합니다.

AJAX 비디오 튜토리얼]
위 내용은 상호작용 전후 Ajax의 핵심을 간단히 말씀드리겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.
 PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
Ajax 보안을 향상시키기 위해 다음과 같은 여러 가지 방법이 있습니다. CSRF 보호: 토큰을 생성하여 클라이언트에 보내고, 확인 요청 시 서버 측에 추가합니다. XSS 보호: 악성 스크립트 삽입을 방지하려면 htmlspecialchars()를 사용하여 입력을 필터링하세요. Content-Security-Policy 헤더: 악성 리소스 로드를 제한하고 스크립트 및 스타일 시트를 로드할 수 있는 소스를 지정합니다. 서버측 입력 유효성 검사: 공격자가 입력 취약성을 악용하지 못하도록 Ajax 요청에서 수신된 입력의 유효성을 검사합니다. 보안 Ajax 라이브러리 사용: jQuery와 같은 라이브러리에서 제공하는 자동 CSRF 보호 모듈을 활용하세요.
 아약스 버전은 무엇입니까?
Nov 22, 2023 pm 02:00 PM
아약스 버전은 무엇입니까?
Nov 22, 2023 pm 02:00 PM
Ajax는 특정 버전이 아니라 기술 모음을 사용하여 웹 페이지 콘텐츠를 비동기적으로 로드하고 업데이트하는 기술입니다. Ajax에는 특정 버전 번호가 없지만 ajax의 몇 가지 변형 또는 확장이 있습니다. 1. jQuery AJAX; 3. Fetch API 5. XMLHttpRequest 레벨 2; -전송된 이벤트 8, GraphQL 등






