CSS에서는 "text-장식:line-through" 스타일을 사용하여 텍스트 요소에 중심선을 추가할 수 있습니다. "text-장식" 속성은 속성 값이 추가될 때 텍스트에 추가되는 장식을 지정하는 데 사용됩니다. "line-through ”로 설정되어 텍스트를 통해 대시를 정의하는 데 사용됩니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에 추가되는 밑줄 스타일은 무엇인가요?
text-장식 속성은 텍스트에 추가되는 장식, 밑줄, 윗줄, 취소선 등을 지정합니다.
속성 값이 line-through로 설정된 경우 텍스트 아래를 통과하는 선을 정의합니다. 즉, 중간선입니다.
구문은
text-decoration:line-through
예제는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
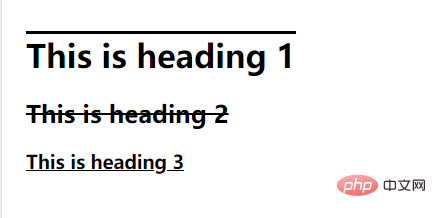
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에 추가된 밑줄 스타일은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




