sass와 scss의 차이점은 무엇입니까
차이점: 1. Sass는 ".sass" 접미사를 확장자로 사용하는 반면 SCSS는 ".scss" 접미사를 확장자로 사용합니다. 2. Sass는 중괄호 "{}"와 세미콜론 없이 엄격한 들여쓰기 문법 규칙으로 작성됩니다. ";"이며 SCSS의 구문은 중괄호와 세미콜론을 포함하는 CSS의 구문과 매우 유사합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Sass란 무엇입니까
Sass는 CSS보다 상위의 메타 언어로 파일 스타일을 명확하고 구조적으로 설명할 수 있으며 일반 CSS보다 강력한 기능을 가지고 있습니다. Sass는 유지 관리가 용이한 스타일시트를 생성하는 기능을 제공하는 동시에 더 깨끗하고 우아한 구문을 제공합니다.
Sass는 Ruby 언어로 작성된 CSS 전처리 언어로 2007년에 탄생했으며 가장 성숙한 CSS 전처리 언어입니다. 원래 HAML(들여쓰기된 HTML 사전 컴파일러)과 함께 작동하도록 설계되었으므로 HTML과 동일한 들여쓰기 스타일을 갖습니다. SASS는 규칙 중첩, 변수, 믹스인, 선택기 상속 등을 추가하는 CSS3의 확장입니다. 명령줄 도구나 웹 프레임워크 플러그인을 사용하여 표준의 올바른 형식의 CSS 코드로 변환하세요.
Sass 공식 웹사이트: http://sass-lang.com
Scss란 무엇입니까
Scss는 Sass 3에서 도입된 새로운 구문입니다. Sassy CSS의 약어이자 CSS3 구문의 상위 집합입니다. 모든 유효한 CSS3 스타일이 Sass에도 적용됩니다. 직설적으로 말하면 Scss는 Sass의 업그레이드 버전입니다. 해당 구문은 CSS3와 완벽하게 호환되며 Sass의 강력한 기능을 상속합니다. 즉, 모든 표준 CSS3 스타일시트는 동일한 의미를 갖는 유효한 SCSS 파일입니다. 또한 SCSS는 대부분의 CSS 핵(일부 CSS 트릭)과 고대 IE 필터 구문과 같은 브라우저별 구문도 인식할 수 있습니다.
Scss는 CSS의 확장이므로 CSS에서 제대로 작동하는 모든 코드는 Scss에서도 제대로 작동합니다. 즉, Sass 사용자의 경우 Scss를 완전히 이해하려면 Sass 확장이 어떻게 작동하는지 이해하기만 하면 됩니다. 변수, 상위 참조 및 지시문과 같은 대부분의 확장은 동일합니다. 유일한 차이점은 SCSS에는 개행 및 들여쓰기 대신 세미콜론과 중괄호가 필요하다는 것입니다.
Sass와 scss의 차이점
Sass와 SCSS는 실제로 동일한 것입니다. 우리는 일반적으로 Sass라고 부릅니다. 둘의 차이점은 다음과 같습니다.
파일 확장자가 다릅니다. ".sass" 접미사를 확장자로 사용하는 반면 SCSS는 ".scss" 접미사를 확장자로 사용합니다. Sass는 중괄호({})와 세미콜론(;) 없이 엄격한 들여쓰기 문법 규칙으로 작성됩니다. SCSS의 구문은 CSS 구문과 매우 유사합니다.
다음은 컴파일 규칙을 소개합니다:
<span style="font-size: 18px;">sass</span>컴파일
1. Sass 컴파일 방법: <span style="font-size: 18px;">sass</span>的编译
1. sass编译的方法:
- 命令编译
- 自动化编译
- GUI工具编译
注意: “单文件编译” 和 ”多文件编译” 。
2. sass输出方式:
| 输出方式 | 编译时,携带参数 | 参考图 |
|---|---|---|
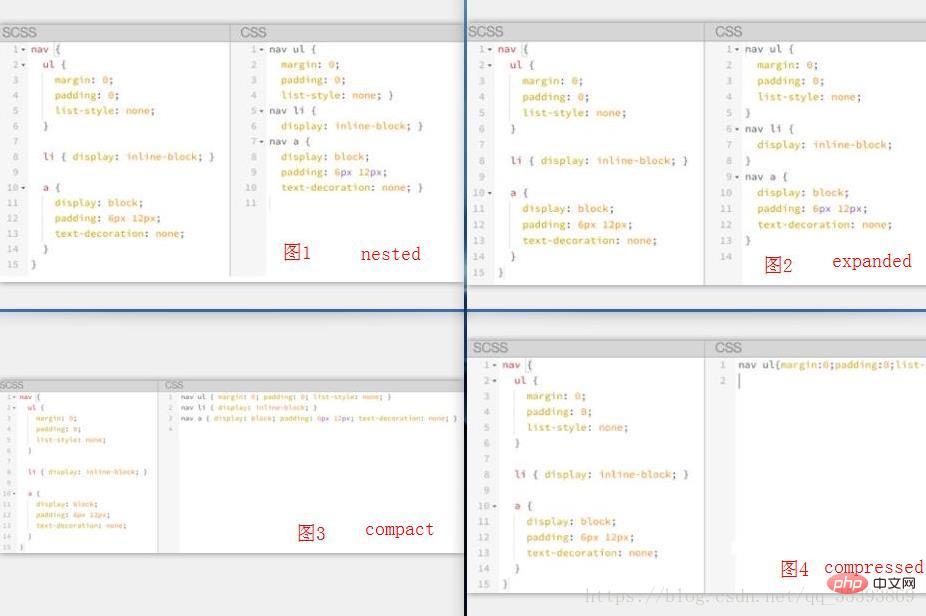
sass嵌套输出方式 nested
|
sass --watch test.scss:test.css --style nested
|
图1 |
sass展开输出方式 expanded
|
sass --watch test.scss:test.css --style expanded
|
图2 |
sass展开输出方式 compact
|
sass --watch test.scss:test.css --style compact
|
图3 |
sass展开输出方式 compressed
|
sass --watch test.scss:test.css --style compressed
|
명령 컴파일 |
 참고:
참고:
및🎜" 다중 파일 컴파일"
.
| 출력 방식 | 컴파일 시 매개변수 전달 | 참조 그림 | 🎜
|---|---|---|
위 내용은 sass와 scss의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 Sass 소프트웨어는 무엇을 의미하나요?
Aug 15, 2022 am 11:39 AM
Sass 소프트웨어는 무엇을 의미하나요?
Aug 15, 2022 am 11:39 AM
SASS의 전체 이름은 "서비스로서의 소프트웨어"를 의미하는 "서비스로서의 소프트웨어"입니다. 이는 타사 공급업체가 클라우드 인프라에 애플리케이션을 구축하고 이를 인터넷을 통해 고객에게 다음과 같은 형식으로 제공하는 소프트웨어 배포 모델입니다. 고객이 기본 인프라를 미리 구축할 필요가 없는 애플리케이션입니다. 즉, 로컬 컴퓨터에만 설치할 수 있는 기존 소프트웨어와 달리 인터넷 연결과 웹 브라우저가 있는 모든 장치에서 소프트웨어에 액세스할 수 있습니다.
 vue가 프로젝트를 생성할 때 sass는 무엇을 의미하나요?
Jun 21, 2022 am 10:33 AM
vue가 프로젝트를 생성할 때 sass는 무엇을 의미하나요?
Jun 21, 2022 am 10:33 AM
Vue가 프로젝트를 생성할 때 사용하는 sass는 CSS 보조 도구를 강화하기 위한 것이며 CSS의 확장입니다. sass는 buby 언어로 작성된 CSS 전처리 언어로 html과 동일한 엄격한 들여쓰기 스타일을 가지며 CSS 작성과 일치합니다. 사양. 중괄호와 세미콜론은 사용되지 않습니다.
 Vue 프로젝트에서 SASS를 컴파일할 때 오류가 발생하면 어떻게 해야 할까요?
Jan 05, 2023 pm 04:20 PM
Vue 프로젝트에서 SASS를 컴파일할 때 오류가 발생하면 어떻게 해야 할까요?
Jan 05, 2023 pm 04:20 PM
Vue 프로젝트 컴파일 sass 오류에 대한 해결 방법: 1. 이미지 소스 "cnpm install node-sass sass-loader --save-dev"를 사용하여 sass를 설치합니다. 2. "package.json"에서 "sass-loader" 버전을 변경합니다. to " "sass-loader": "^7.3.1","; 3. 페이지에서 직접 사용하거나 src 대신 @를 사용하세요.
 Sass와 less의 차이점
Oct 12, 2023 am 10:16 AM
Sass와 less의 차이점
Oct 12, 2023 am 10:16 AM
Sass와 less의 차이점에는 구문 차이, 변수 및 믹서의 정의 방법, 가져오기 방법, 연산자 지원, 확장성 등이 포함됩니다. 자세한 소개: 1. 구문 차이점 Sass는 Python 구문과 유사하게 들여쓰기를 사용하고 중괄호를 사용하여 Sass에서 변수를 정의합니다. `$` 기호를 사용하는 반면 믹서는 `@mixin` 키워드를 사용하여 정의되며 Less 등에서는 마찬가지입니다.
 Vue에서 스타일 사용자 정의를 위해 SCSS를 사용하는 방법
Oct 15, 2023 pm 05:21 PM
Vue에서 스타일 사용자 정의를 위해 SCSS를 사용하는 방법
Oct 15, 2023 pm 05:21 PM
Vue에서 스타일 사용자 정의를 위해 SCSS를 사용하는 방법 Vue 프로젝트에서 스타일을 더 잘 사용자 정의하려면 SCSS(SassyCSS)를 사용하는 것이 좋습니다. SCSS는 CSS의 확장 언어로 중첩된 규칙, 변수, 믹스인 등과 같은 많은 유용한 기능을 제공하여 스타일 코드를 보다 효율적으로 작성할 수 있습니다. 다음은 Vue 프로젝트에서 스타일 사용자 정의를 위해 SCSS를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. 먼저 Vue 프로젝트를 준비해야 합니다.
 Angular 프로젝트에서 SASS 스타일을 사용하는 방법
May 09, 2022 am 10:51 AM
Angular 프로젝트에서 SASS 스타일을 사용하는 방법
May 09, 2022 am 10:51 AM
Angular 프로젝트에서 SASS 스타일을 사용하는 방법은 무엇입니까? 다음 글에서는 Angular에서 SASS 스타일을 사용하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
 React 및 Sass를 사용하여 사용자 정의 가능한 프런트엔드 스타일을 구현하는 방법
Sep 26, 2023 pm 10:30 PM
React 및 Sass를 사용하여 사용자 정의 가능한 프런트엔드 스타일을 구현하는 방법
Sep 26, 2023 pm 10:30 PM
React 및 Sass를 사용하여 사용자 정의 가능한 프런트 엔드 스타일을 구현하는 방법 소개: React는 사용자 인터페이스 구축에 널리 사용되는 JavaScript 라이브러리입니다. 복잡한 프런트 엔드 애플리케이션 개발에 대한 구성 요소 기반 접근 방식을 제공합니다. Sass는 CSS 코드를 모듈로 분해하여 스타일을 더 쉽게 관리하고 구성할 수 있게 해주는 CSS 전처리기입니다. Sass와 결합된 React는 사용자 정의 가능한 프런트 엔드 스타일을 구현할 수 있습니다. 이 글에서는 React와 Sass를 함께 사용하여 프로젝트에서 사용자 정의 가능한 스타일을 구현하는 방법을 소개합니다.
 SASS와 부트 스트랩 : 고급 스타일 및 테마 기술
Mar 31, 2025 pm 04:09 PM
SASS와 부트 스트랩 : 고급 스타일 및 테마 기술
Mar 31, 2025 pm 04:09 PM
부트 스트랩과 SASS를 결합하면 고급 스타일과 테마 커스터마이징을 달성 할 수 있습니다. 1. 부트 스트랩 변수를 수정하여 테마 색상을 변경합니다. 2. Sass 중첩 규칙으로 CSS 작성을 단순화합니다. 3. Sass의 믹싱 및 기능을 사용하여 다양한 색상의 버튼과 같은 복잡한 스타일을 만듭니다. 4. 일반적인 오류를 피하기 위해 SASS 파일의 컴파일 및 가져 오기 순서에주의하십시오. 5. SASS 기능 및 도구의 합리적인 사용을 통해 성능을 최적화하고 코드를 유지합니다.




