jquery에서 메시지 플러그인은 피드백 메시지를 오버레이로 표시하는 데 사용됩니다. 메시지는 일정 시간이 지나면 자동으로 사라지며 마우스를 움직이거나 아무 곳이나 클릭하면 정보를 숨기는 속도가 빨라집니다. "$().message(" 표시해야 하는 텍스트 ");".

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에서 메시지 사용법은 무엇입니까
Query Message 플러그인을 사용하면 오버레이에 피드백 메시지를 쉽게 표시할 수 있습니다. 메시지는 잠시 후 자동으로 사라지므로 "확인" 버튼 등을 클릭할 필요가 없습니다. 사용자는 마우스를 움직이거나 아무 곳이나 클릭하여 정보를 빠르게 숨길 수 있습니다.
페이지가 로드될 때 페이지 오른쪽 하단에 작은 프롬프트 상자가 나타나 사용자에게 프롬프트 정보를 표시해야 하는 경우가 있습니다. 이 효과는 jQuery 메시지 플러그인을 사용하여 쉽게 얻을 수 있습니다. 사용하기 전에 메시지 플러그인의 메소드 사용법을 소개하겠습니다.
$(function() {
$().message("Hello world!");
// or
$(".feedback").message();
});예제는 다음과 같습니다.
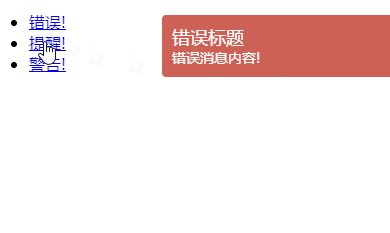
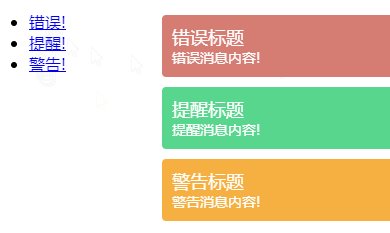
<html> <head> <meta charset="utf-8"> <title>jQuery Growl 插件</title> <script src="https://cdn.staticfile.org/jquery//2.0.2/jquery.min.js" type="text/javascript"></script> <script src="https://static.runoob.com/assets/jquery/jquery.growl/javascripts/jquery.growl.js" type="text/javascript"></script> <link href="https://static.runoob.com/assets/jquery/jquery.growl/stylesheets/jquery.growl.css" rel="stylesheet" type="text/css" /> </head> <body> <ul> <li> <a class="error" href="#">错误!</a> </li> <li> <a class="notice" href="#">提醒!</a> </li> <li> <a class="warning" href="#">警告!</a> </li> </ul> </body> </html>
jquery:
$(function() {
$.growl({
title: "消息标题",
message: "消息内容!"
});
$('.error').click(function(event) {
event.preventDefault();
event.stopPropagation();
return $.growl.error({
title: "错误标题",
message: "错误消息内容!"
});
});
$('.notice').click(function(event) {
event.preventDefault();
event.stopPropagation();
return $.growl.notice({
title: "提醒标题",
message: "提醒消息内容!"
});
});
return $('.warning').click(function(event) {
event.preventDefault();
event.stopPropagation();
return $.growl.warning({
title: "警告标题",
message: "警告消息内容!"
});
});
});출력 결과:

추천 관련 동영상 튜토리얼:jQuery 동영상 튜토리얼
위 내용은 Jquery에서 메시지의 사용법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



