부트스트랩에서 스위치는 선택 상자에 스위치와 같은 스타일을 설정하는 데 사용됩니다. 체크 상자의 미화 스위치를 구현하는 부트스트랩 플러그인입니다. 호출 구문은 "$(선택 상자 요소).bootstrapSwitch"입니다. ();".

이 튜토리얼의 운영 환경: Windows 7 시스템, 부트스트랩 버전 3.3.7, DELL G3 컴퓨터
부트스트랩에서 스위치의 사용법은 무엇입니까?
Bootstrap 스위치는 다음을 수행할 수 있는 시스템입니다. 이 스위치 컨트롤을 사용하면 선택 상자에 스위치와 같은 스타일을 설정할 수 있습니다. 이는 부트스트랩에 의존하는 플러그인입니다.
Download
공식 웹사이트 주소: https://www.bootcdn.cn/bootstrap-switch/
GitHub 다운로드 주소: https://github.com/Bttstrp/bootstrap-switch
Import
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/bootstrap-switch.min.css"> <script src="js/jquery-3.4.1.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/bootstrap-switch.min.js"></script>
사용
//定义一个选择框
<input type="checkbox" name="test">
//给选择框应用样式
<script type="text/javascript">
$("[name='test']").bootstrapSwitch();
</script>attributes
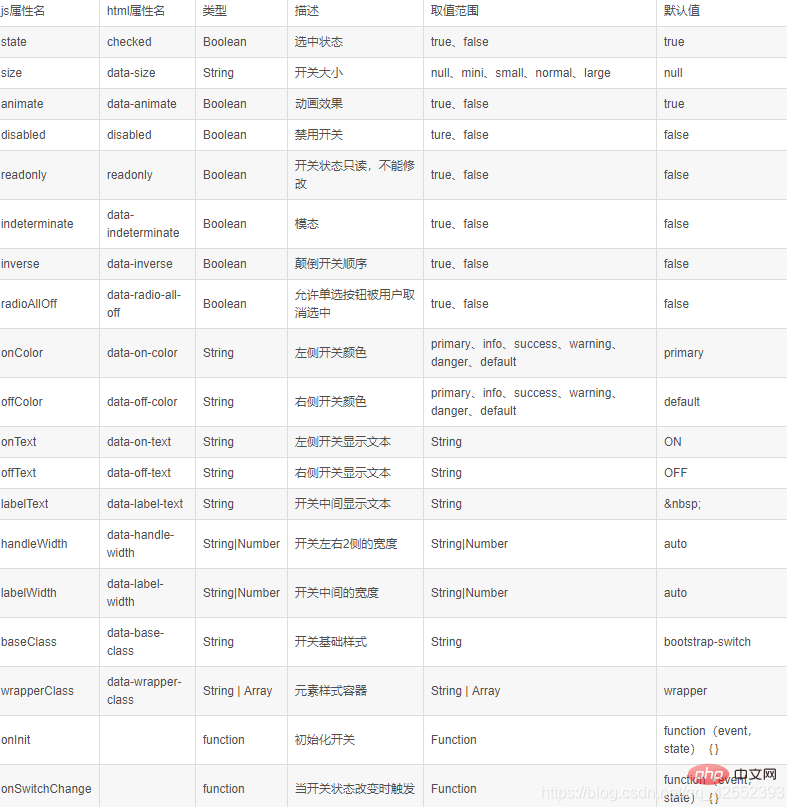
일반적으로 사용되는 속성:
size: 스위치 크기. 선택 값은 mini, small, Normal, Large
onColor: 스위치의 켜기 버튼 색상입니다. 선택 값은 기본, 정보, 성공, 경고, 위험, 기본값
offColor: 스위치의 끄기 버튼 색상입니다. 선택값:primary,info,success,warning,danger,default
onText: 스위치에 있는 켜기 버튼의 텍스트, 기본값은 ON
offText: 스위치에 있는 끄기 버튼의 텍스트 , 기본값은 OFF
입니다. onInit: 구성 요소를 초기화하는 이벤트입니다.
onSwitchChange: 스위치가 변경될 때의 이벤트입니다.
데이터 온 컬러/데이터 오프 컬러: 기본 진한 파란색, 정보 하늘색, 성공 녹색, 경고 노란색, 위험 빨간색
자세한 소개:

추천 학습: "부트스트랩 사용법 튜토리얼》
위 내용은 부트스트랩에서 스위치의 사용법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


