CSS3에서 콘텐츠 속성은 ":before" 및 ":after" 의사 요소와 함께 사용되어 요소 앞과 뒤에 콘텐츠를 삽입합니다. 구문은 "element:before{content:"inserted content"입니다. }" 및 "요소:after{content:"삽입된 콘텐츠";}".

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3에서 콘텐츠의 사용법은 무엇인가요? 콘텐츠 속성은 콘텐츠를 삽입하기 위해 :before 및 :after 의사 요소와 함께 사용됩니다. 구문은 다음과 같습니다.
content: normal|none|counter|attr|string|open-quote|close-quote|no-open-quote|no-close-quote|url|initial|inherit;
그 중:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p:before {
content:"好好学习,";
}
</style>
</head>
<body>
<p>天天向上</p>
</body>
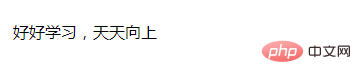
</html> 출력 결과:
(영상 공유 학습:
출력 결과:
(영상 공유 학습: css 영상 튜토리얼 )
)
위 내용은 CSS3의 콘텐츠 사용법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




