CSS에서 반복은 "반복"을 의미합니다. "Background-repeat" 속성과 함께 반복 속성 값을 사용하면 요소의 배경 이미지가 수직 및 수평으로 반복되도록 설정할 수 있습니다. 배경-반복:반복;}".

이 문서의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 반복이란 무엇을 의미합니까?
CSS에서 반복은 "반복"을 의미합니다.
background-repeat 속성은 배경 이미지의 반복 여부와 방법을 설정합니다.
기본적으로 배경 이미지는 가로 및 세로로 반복됩니다.
background-repeat 속성은 이미지의 타일링 모드를 정의합니다.
background-image 로 정의되고 background-position 값에 따라 배치된 원본 이미지부터 반복합니다.
구문은 다음과 같습니다.
background-repeat:value;
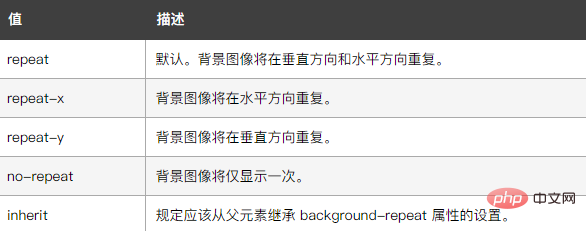
속성 값은 다음과 같습니다.

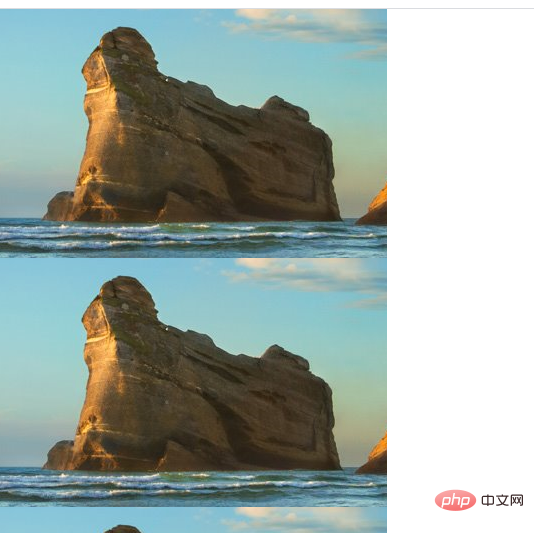
예제는 다음과 같습니다.
<html>
<head>
<style type="text/css">
body{
background-image: url(1118.02.png);
background-repeat: repeat-y
}
</style>
</head>
<body>
</body>
</html>출력 결과:

(동영상 공유 학습: css 비디오 튜토리얼)
위 내용은 CSS에서 반복이란 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




