HTML에서 ol 태그는 순서가 지정된 목록을 정의하는 데 사용됩니다. 목록의 내용은 li 태그로 정의됩니다. ..."; ol 태그에 reversed 속성을 설정하면 정렬된 목록이 역순으로 표시될 수 있습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
html에서 ol 태그의 용도는 무엇인가요?
목록 옵션을 정의하려면
CSS, 정렬되지 않은 목록을 사용하여 렌더링할 수 있으며
구문은 다음과 같습니다.
<ol> <li>...</li> ... </ol>
예제는 다음과 같습니다.
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ol start="50"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>
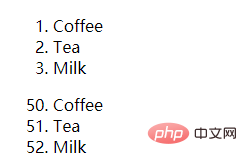
출력 결과:

추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML에서 ol 태그의 사용법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!