이 글은 Script House 편집자가 공유한 완전한 jquery 검증 프레임워크입니다. 관심 있는 친구들은 함께 살펴보세요
1 . js 라이브러리 가져오기
<script type="text/javascript" src="<%=path %>/validate/jquery-1.6.2.min.js"></script> <script type="text/javascript" src="<%=path %>/validate/jquery.validate.min.js"></script>
참고: <%=request.getContextPath() %> 웹 프로젝트의.
2. 기본 확인 규칙
(1), 필수:true > .jsp" ajax 메소드를 사용하여 Remote-valid.jsp를 호출하여 입력값
(3), email:true 이메일을 올바른 형식으로 입력해야 합니다
(4), url:true URL을 올바른 형식으로 입력해야 합니다
(5), date:true 날짜를 올바른 형식으로 입력해야 합니다. 날짜 확인(ie6에 오류가 있습니다. 주의해서 사용하세요.
(6), dateISO:true 올바른 형식으로 날짜(ISO)를 입력해야 합니다. 예: 2009-06- 23 , 1998/01/22 검증 형식, 검증 유효성 없음
(7), Number: True는 법정 숫자(음수, 소수)를 입력해야 합니다
(8), digits: true는 정수를 입력해야 합니다
(9), Creditcard: true 유효한 신용카드 번호를 입력해야 합니다
(10), equalTo: "#password" 입력 값은 #password
(11)와 동일해야 합니다. accept: 문자열을 입력하세요. 법적 접미사 포함 (업로드된 파일의 접미사)
(12), 최대 길이:5 최대 5자까지 문자열을 입력하세요. (한자는 한 글자로 계산됩니다.)
(13), 최소 길이:10 문자열을 입력하세요. 최소 길이 10자(한자) 1자로 계산)
(14), rangelength:[5,10] 입력 길이는 5~10" 사이의 문자열이어야 함) (한자는 1자로 계산)
(15), 범위:[5 ,10] 입력 값은 5에서 10 사이여야 합니다
(16), 최대:5 입력 값은 5
(17), 최소보다 클 수 없습니다. 10 입력값은 10 이상일 수 없습니다
3. 기본 프롬프트
messages: {
required: "This field is required.",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
dateDE: "Bitte geben Sie ein g眉ltiges Datum ein.",
number: "Please enter a valid number.",
numberDE: "Bitte geben Sie eine Nummer ein.",
digits: "Please enter only digits",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
accept: "Please enter a value with a valid extension.",
maxlength: $.validator.format("Please enter no more than {0} characters."),
minlength: $.validator.format("Please enter at least {0} characters."),
rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."),
range: $.validator.format("Please enter a value between {0} and {1}."),
max: $.validator.format("Please enter a value less than or equal to {0}."),
min: $.validator.format("Please enter a value greater than or equal to {0}.")
},$.extend($.validator.messages, {
required: "必选字段",
remote: "请修正该字段",
email: "请输入正确格式的电子邮件",
url: "请输入合法的网址",
date: "请输入合法的日期",
dateISO: "请输入合法的日期 (ISO).",
number: "请输入合法的数字",
digits: "只能输入整数",
creditcard: "请输入合法的信用卡号",
equalTo: "请再次输入相同的值",
accept: "请输入拥有合法后缀名的字符串",
maxlength: $.validator.format("请输入一个长度最多是 {0} 的字符串"),
minlength: $.validator.format("请输入一个长度最少是 {0} 的字符串"),
rangelength: $.validator.format("请输入一个长度介于 {0} 和 {1} 之间的字符串"),
range: $.validator.format("请输入一个介于 {0} 和 {1} 之间的值"),
max: $.validator.format("请输入一个最大为 {0} 的值"),
min: $.validator.format("请输入一个最小为 {0} 的值")
});<를 도입하는 것이 좋습니다. 🎜>
<script type="text/javascript" src="<%=path %>/validate/messages_cn.js"></script>
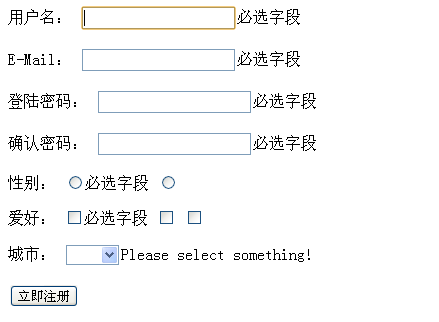
1. 메타데이터 사용법, 확인 규칙을 컨트롤에 작성합니다
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":"
+ request.getServerPort() + path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>jQuery Validate验证框架详解-metadata用法</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="<%=request.getContextPath()%>/validate/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/validate/jquery.validate.min.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/validate/jquery.metadata.min.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/validate/messages_zh.js"></script>
<script type="text/javascript">
$(function(){
$("#myform").validate();
});
</script>
</head>
<body>
<form id="myform" method="post" action="">
<p>
<label for="myname">用户名:</label>
<!-- id和name最好同时写上 -->
<input id="myname" name="myname" class="required" />
</p>
<p>
<label for="email">E-Mail:</label>
<input id="email" name="email" class="required email" />
</p>
<p>
<label for="password">登陆密码:</label>
<input id="password" name="password" type="password"
class="{required:true,minlength:5}" />
</p>
<p>
<label for="confirm_password">确认密码:</label>
<input id="confirm_password" name="confirm_password" type="password"
class="{required:true,minlength:5,equalTo:'#password'}" />
</p>
<p>
<label for="confirm_password">性别:</label>
<!-- 表示必须选中一个 -->
<input type="radio" id="gender_male" value="m" name="gender" class="{required:true}" />
<input type="radio" id="gender_female" value="f" name="gender"/>
</p>
<p>
<label for="confirm_password">爱好:</label>
<!-- checkbox的minlength表示必须选中的最小个数,maxlength表示最大的选中个数,rangelength:[2,3]表示选中个数区间 -->
<input type="checkbox" id="spam_email" value="email" name="spam[]" class="{required:true, minlength:2}" />
<input type="checkbox" id="spam_phone" value="phone" name="spam[]" />
<input type="checkbox" id="spam_mail" value="mail" name="spam[]" />
</p>
<p>
<label for="confirm_password">城市:</label>
<select id="jungle" name="jungle" title="Please select something!" class="{required:true}">
<option value=""></option>
<option value="1">厦门</option>
<option value="2">泉州</option>
<option value="3">Oi</option>
</select>
</p>
<p>
<input class="submit" type="submit" value="立即注册" />
</p>
</form>
</body>
</html> 다음 방법을 사용하여 프롬프트 내용을 수정할 수 있습니다. class="{ 필수:true,minlength:5,messages:{required:'내용을 입력하세요'}}";
다음 방법을 사용하여 프롬프트 내용을 수정할 수 있습니다. class="{ 필수:true,minlength:5,messages:{required:'내용을 입력하세요'}}";
equalTo를 사용하는 경우 키워드인 경우 다음 코드에 표시된 대로 다음 콘텐츠를 따옴표로 묶어야 합니다. class="{ 필수:true,minlength:5,equalTo:'#password'}".
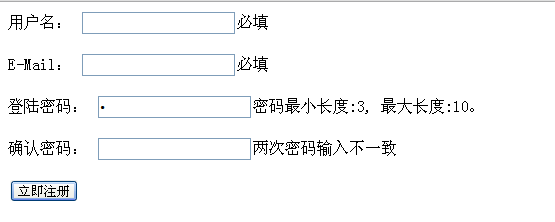
2. js 코드에 검증 규칙을 작성합니다
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":"
+ request.getServerPort() + path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>jQuery Validate验证框架详解</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="<%=request.getContextPath()%>/validate/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/validate/jquery.validate.min.js"></script>
<script type="text/javascript">
$(function(){
var validate = $("#myform").validate({
debug: true, //调试模式取消submit的默认提交功能
//errorClass: "label.error", //默认为错误的样式类为:error
focusInvalid: false, //当为false时,验证无效时,没有焦点响应
onkeyup: false,
submitHandler: function(form){ //表单提交句柄,为一回调函数,带一个参数:form
alert("提交表单");
form.submit(); //提交表单
},
rules:{
myname:{
required:true
},
email:{
required:true,
email:true
},
password:{
required:true,
rangelength:[3,10]
},
confirm_password:{
equalTo:"#password"
}
},
messages:{
myname:{
required:"必填"
},
email:{
required:"必填",
email:"E-Mail格式不正确"
},
password:{
required: "不能为空",
rangelength: $.format("密码最小长度:{0}, 最大长度:{1}。")
},
confirm_password:{
equalTo:"两次密码输入不一致"
}
}
});
});
</script>
</head>
<body>
<form id="myform" method="post" action="">
<p>
<label for="myname">用户名:</label>
<!-- id和name最好同时写上 -->
<input id="myname" name="myname" />
</p>
<p>
<label for="email">E-Mail:</label>
<input id="email" name="email" />
</p>
<p>
<label for="password">登陆密码:</label>
<input id="password" name="password" type="password" />
</p>
<p>
<label for="confirm_password">确认密码:</label>
<input id="confirm_password" name="confirm_password" type="password" />
</p>
<p>
<input class="submit" type="submit" value="立即注册" />
</p>
</form>
</body>
</html> 5. 주의할 일반적인 방법 및 문제 
1. 기본 제출을 대체하려면 다른 방법을 사용하세요
set verify 기본값은 다음과 같습니다.$(function(){
$("#signupForm").validate({
submitHandler:function(form){
alert("submit!");
form.submit();
}
});
});$.validator.setDefaults({
submitHandler: function(form) { alert("submit!"); form.submit(); }
});2. 디버그, 확인만 하고 양식을 제출하지 않음
이 매개변수가 true이면 양식은 제출되지 않지만 양식만 제출됩니다. 디버깅에 매우 편리합니다$(function(){
$("#signupForm").validate({
debug:true
});
});
페이지에 원하는 양식이 여러 개 있는 경우 디버그로 설정,
$.validator.setDefaults({
debug: true
})ignore: ".ignore"
4、更改错误信息显示的位置
errorPlacement:Callback
Default: 把错误信息放在验证的元素后面
指明错误放置的位置,默认情况是:error.appendTo(element.parent());即把错误信息放在验证的元素后面
errorPlacement: function(error, element) {
error.appendTo(element.parent());
}
//示例
<tr>
<td class="label"><label id="lfirstname" for="firstname">First Name</label></td>
<td class="field"><input id="firstname" name="firstname" type="text" value="" maxlength="100" /></td>
<td class="status"></td>
</tr>
<tr>
<td style="padding-right: 5px;">
<input id="dateformat_eu" name="dateformat" type="radio" value="0" />
<label id="ldateformat_eu" for="dateformat_eu">14/02/07</label>
</td>
<td style="padding-left: 5px;">
<input id="dateformat_am" name="dateformat" type="radio" value="1" />
<label id="ldateformat_am" for="dateformat_am">02/14/07</label>
</td>
<td></td>
</tr>
<tr>
<td class="label"> </td>
<td class="field" colspan="2">
<p id="termswrap">
<input id="terms" type="checkbox" name="terms" />
<label id="lterms" for="terms">I have read and accept the Terms of Use.</label>
</p>
</td>
</tr>
errorPlacement: function(error, element) {
if (element.is(":radio"))
error.appendTo(element.parent().next().next());
else if (element.is(":checkbox"))
error.appendTo(element.next());
else
error.appendTo(element.parent().next());
}代码的作用是:一般情况下把错误信息显示在
errorClass:String Default: "error"
指定错误提示的css类名,可以自定义错误提示的样式
errorElement:String Default: "label"
用什么标签标记错误,默认的是label你可以改成em
errorContainer:Selector
显示或者隐藏验证信息,可以自动实现有错误信息出现时把容器属性变为显示,无错误时隐藏,用处不大
errorContainer: "#messageBox1, #messageBox2"
errorLabelContainer:Selector
把错误信息统一放在一个容器里面。
wrapper:String
用什么标签再把上边的errorELement包起来
一般这三个属性同时使用,实现在一个容器内显示所有错误提示的功能,并且没有信息时自动隐藏
errorContainer: "p.error",
errorLabelContainer: $("#signupForm p.error"),
wrapper: "li"5、更改错误信息显示的样式
设置错误提示的样式,可以增加图标显示,在该系统中已经建立了一个validation.css专门用于维护校验文件的样式
input.error { border: 1px solid red; }
label.error {
background:url("./demo/images/unchecked.gif") no-repeat 0px 0px;
padding-left: 16px;
padding-bottom: 2px;
font-weight: bold;
color: #EA5200;
}
label.checked {
background:url("./demo/images/checked.gif") no-repeat 0px 0px;
}6、每个字段验证通过执行函数
success:String,Callback
要验证的元素通过验证后的动作,如果跟一个字符串,会当做一个css类,也可跟一个函数
success: function(label) {
// set as text for IE
label.html(" ").addClass("checked");
//label.addClass("valid").text("Ok!")
}添加"valid"到验证元素, 在CSS中定义的样式
success: "valid"
7、验证的触发方式修改
下面的虽然是boolean型的,但建议除非要改为false,否则别乱添加。
a.onsubmit:Boolean Default: true
提交时验证. 设置唯false就用其他方法去验证
b.onfocusout:Boolean Default: true
失去焦点是验证(不包括checkboxes/radio buttons)
c.onkeyup:Boolean Default: true
在keyup时验证.
d.onclick:Boolean Default: true
在checkboxes 和 radio 点击时验证
e.focusInvalid:Boolean Default: true
提交表单后,未通过验证的表单(第一个或提交之前获得焦点的未通过验证的表单)会获得焦点
f.focusCleanup:Boolean Default: false
如果是true那么当未通过验证的元素获得焦点时,移除错误提示。避免和focusInvalid一起用
8、异步验证
remote:URL
使用ajax方式进行验证,默认会提交当前验证的值到远程地址,如果需要提交其他的值,可以使用data选项
示例一:
remote: "check-email.php"
示例二:
remote: {
url: "check-email.php", //后台处理程序
type: "post", //数据发送方式
dataType: "json", //接受数据格式
data: { //要传递的数据
username: function() {
return $("#username").val();
}
}
}远程地址只能输出"true"或"false",不能有其它输出。
9、添加自定义校验
addMethod:name, method, message
自定义验证方法
// 中文字两个字节
jQuery.validator.addMethod(
"byteRangeLength",
function(value, element, param) {
var length = value.length;
for(var i = 0; i < value.length; i++){
if(value.charCodeAt(i) > 127){
length++;
}
}
return this.optional(element) || (length >= param[0] && length <= param[1]);
},
$.validator.format("请确保输入的值在{0}-{1}个字节之间(一个中文字算2个字节)")
);
// 邮政编码验证
jQuery.validator.addMethod("isZipCode", function(value, element) {
var tel = /^[0-9]{6}$/;
return this.optional(element) || (tel.test(value));
}, "请正确填写您的邮政编码");1.要在additional-methods.js文件中添加或者在jquery.validate.js添加
建议一般写在additional-methods.js文件中
2.在messages_cn.js文件添加:isZipCode: "只能包括中文字、英文字母、数字和下划线",调用前要添加对additional-methods.js文件的引用。
10、radio和checkbox、select的验证
1.radio的required表示必须选中一个
<input type="radio" id="gender_male" value="m" name="gender" class="{required:true}" />
<input type="radio" id="gender_female" value="f" name="gender"/>2.checkbox的required表示必须选中
<input type="checkbox" class="checkbox" id="agree" name="agree" class="{required:true}" />
checkbox的minlength表示必须选中的最小个数,maxlength表示最大的选中个数,rangelength:[2,3]表示选中个数区间
<input type="checkbox" id="spam_email" value="email" name="spam[]" class="{required:true, minlength:2}" />
<input type="checkbox" id="spam_phone" value="phone" name="spam[]" />
<input type="checkbox" id="spam_mail" value="mail" name="spam[]" />3.select的required表示选中的value不能为空
<select id="jungle" name="jungle" title="Please select something!" class="{required:true}">
<option value=""></option>
<option value="1">Buga</option>
<option value="2">Baga</option>
<option value="3">Oi</option>
</select>select的minlength表示选中的最小个数(可多选的select),maxlength表示最大的选中个 数,rangelength:[2,3]表示选中个数区间
<select id="fruit" name="fruit" title="Please select at least two fruits" class="{required:true, minlength:2}" multiple="multiple">
<option value="b">Banana</option>
<option value="a">Apple</option>
<option value="p">Peach</option>
<option value="t">Turtle</option>
</select>