이 글은 JavaScript의 프로토타입과 프로토타입 체인을 이해하는 데 도움이 될 것입니다.
프로토타입과 프로토타입 체인은 어렵고 자바스크립트의 핵심입니다. 다음 글이 프로토타입과 프로토타입 체인을 이해하는데 도움이 되길 바랍니다!

프로토타입과 프로토타입 체인에 대한 이해가 아직 매우 얕고 모호한 단계에 있다면 제 글이 도움이 될 것입니다. 도움이 되신다면 좋아요, 댓글, 리트윗 부탁드립니다. 질문이나 의문 사항이 있는 경우 댓글 영역에 메시지를 남겨주시면 최대한 빨리 답변해 드리겠습니다. 제 글에 지식 오류가 있다고 생각하시면 알려주시고 잘못된 점을 이해해 주시기 바랍니다. 이는 우리 업계에 이로운 일입니다.
이전에는 프로토타입에 대한 인터뷰 질문에 자주 답변했지만 항상 막연한 지식 포인트의 매우 얕은 단계에 머물면서 자주 잊어버리고(다들 똑같다고 믿습니다 ㅎㅎㅎ) 설 연휴를 이용해서 마지막에 어느 날(드디어 키보드를 만졌습니다.) B 스테이션의 영상을 따라가며 관련 지식을 얻었고, 마침내 전체적인 이해를 얻었습니다. 여기에 그것들이 정리되고 요약되어 있습니다.
우후후, 다음 주에 아무리 바빠도 이 기사를 검토해야 한다고 맹세합니다.
그렇지 않으면
그렇지 않으면
Nuggets에는 항상 버그가 있을 것입니다.
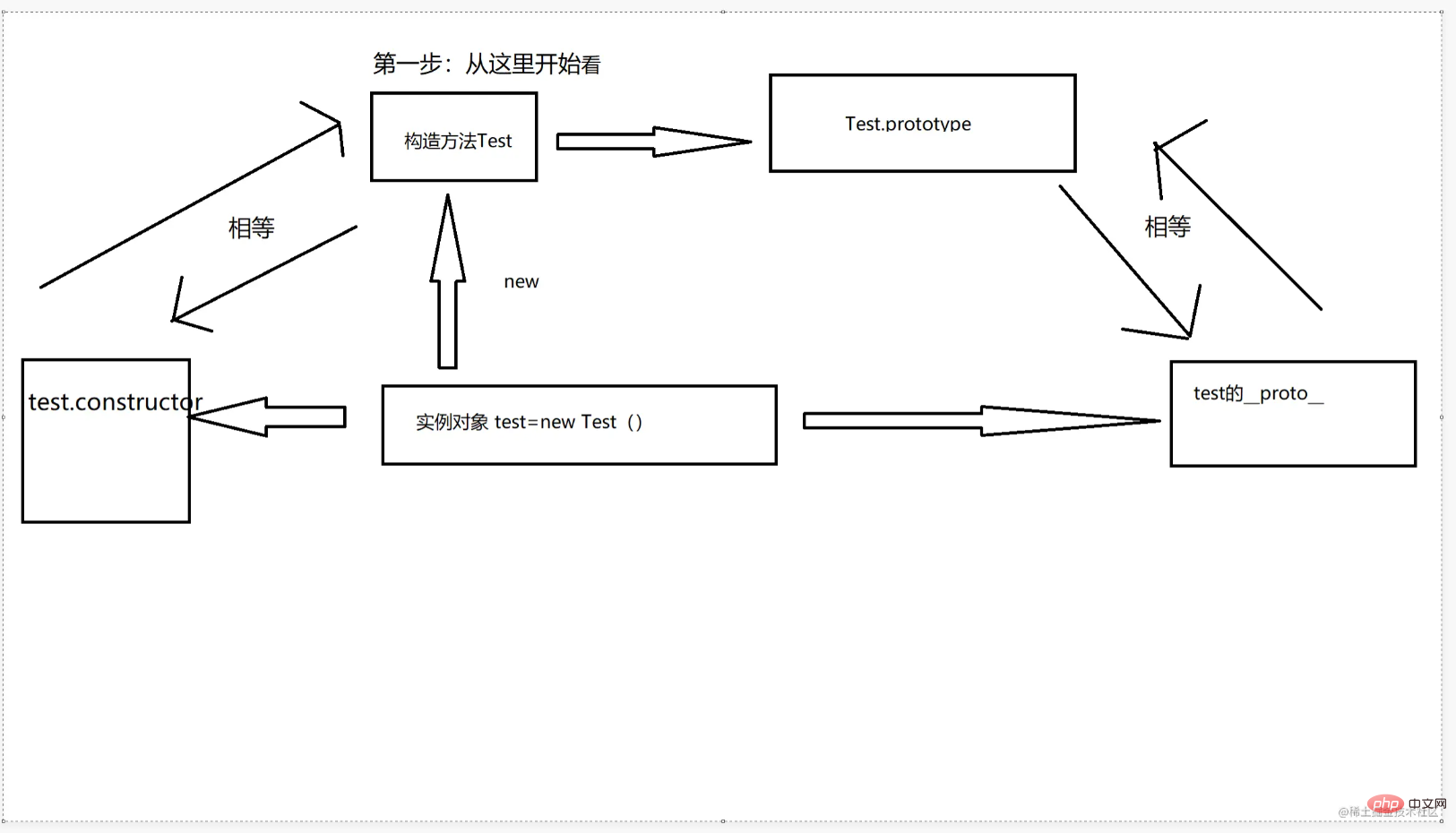
해당 관계를 먼저 알아보세요
prototype: 프로토타입 prototype:原型__proto__:原型链(链接点)
-
从属关系
-
prototype: 函数的一个属性 -> 不要想的太复杂,其实就是一个普通对象{} -
__proto__: 对象上的一个属性 -> 不要想的太复杂,其实就是一个普通对象{}
-
对象的
__proto__保存着对象的构造函数的prototype函数是特殊对象 所以
__proto__在函数上也是存在的,且是个function
大家经常忽略忘记的一点:Object是个方法(构造函数),new Object是个实例对象!!!
console.log(Object) //typeof Object ==='function' console.log(new Object) //typeof new Object ==='object'
constructor
constructor就是实例化对象的构造函数
//test.constructor -> 实例化test对象的构造函数 Test
console.log(test.constructor===Test) //true
//这里个人理解为永无止境的自身调用自身,求解,没找到相关文章。
console.log(test.constructor.prototype.constructor===Test) //true
console.log(test.constructor.prototype.constructor.prototype.constructor===Test) //true
//constructor允许更改
function Test2() {
this.a=123
}
test.constructor=Test2
console.log(test)原型
function Test(){}
let test=new Test() //new完之后 test是个实例对象了
console.log(test.__proto__===Test.prototype) //根据上面的对应关系表 可以知道结果为true
//Test.prototype也是一个对象,所以他必须也得有__proto__
//Test.prototype.__proto__已经到达终点了,终点是什么,终点就是Object构造函数,所以下面结果为ture
console.log(Test.prototype.__proto__.constructor===Object)
//且 按照上面对应关系中的规则和上条的结果,下条结果也是ture
console.log(Test.prototype.__proto__===Object.prototype) //
//终点为null
console.log(Object.prototype.__proto__) //null
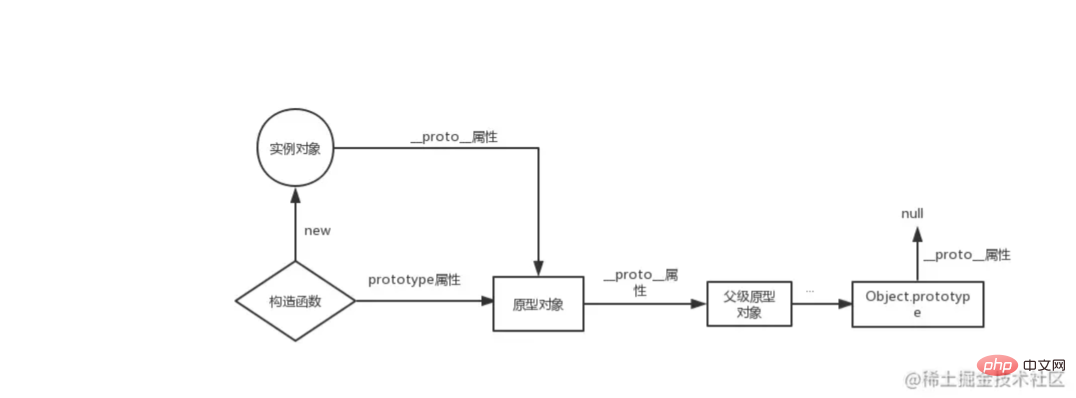
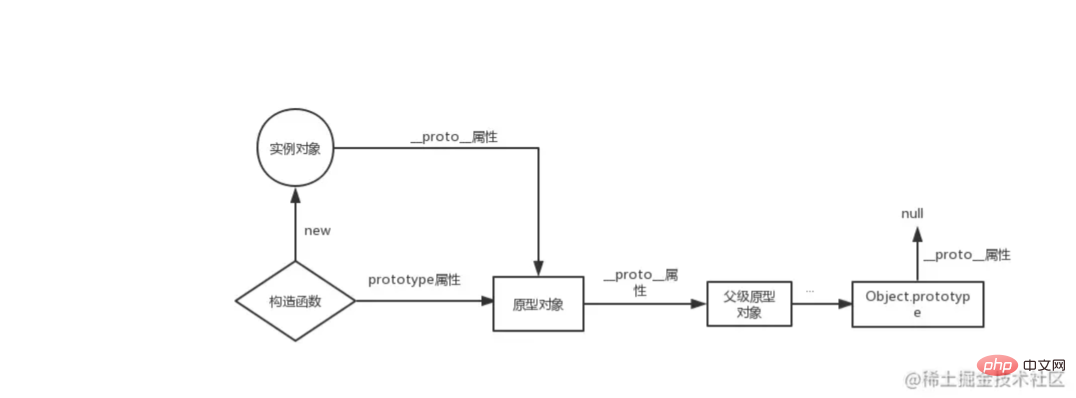
能不能描述一下原型链
对象的__proto__保存着对象的构造函数的prototype,prototype又是个对象,所以也有自己的__proto__,这样往复到终点Object.__proto__,这样就形成了一个以__proto__为链接点(为key)值为构造方法的prototype对象的一根链条, 即为原型链。
//__proto__
test{
b:333,
a:1,
__proto__:Test.prototype={
c:222,
b:2,
__proto__:Object.prototype={
c:3,
__proto__:null
}
}
}
特殊的函数对象
重点:JS中,函数是一种特殊的对象!!!
记住文章开头的对应关系表
//函数是特殊对象 所以__proto__是存在的,且是个function console.log(Test.__proto__) //function console.log(Test.prototype) //object
Test既然是个函数,那么底层必然也是new Function实现的,那么
//对象的__proto__保存着对象的构造函数的prototype
console.log(Test.__proto__===Function.prototype) //true 这里是不是和关系表对应上了,能正常理解
const obj={}
const obj2=new Object()
console.log(Object) //function
console.log(typeof Object) //'function'Function既然是个构造函数,那么他是不是也应该有__proto__和prototype,是的,但是这里有一个特殊的点需要记住。
底层规则规定 :Function.__proto__===Function.prototype是相等的,且两者返回的都是一个function,我的理解是Function自己构造了自己。
//正常来说函数的Test.prototype应该是个object, //Function.prototype是个function,这也是一个特殊的点 typeof Test.prototype==='object' //true console.log(Function.__proto__) // 一个function console.log(Function.prototype) // 一个function //Function既然是函数对象_,那么他的_proto__就指向他的构造函数的prototype,也就是 //Function.__proto__===Function.prototype,自己调自己,这样理解是不是也没毛病。 console.log(Function.__proto__===Function.prototype) //true //Object既然是个构造方法,那么底层也是new Function console.log(Object.__proto__===Function.prototype) //true // 因为Function.__proto__===Function.prototype 所以下面代码是成立的 (Object.__proto__===Function.__proto__)===true
hasOwnProperty和in
hasOwnProperty
hasOwnProperty用来判断是否是对象自身的属性(非原型链继承过来的)
let test={
a:1,
b:2
}
Object.prototype.c=3
console.log(test.hasOwnProperty('a')) //true
console.log(test.hasOwnProperty('b')) //true
console.log(test.hasOwnProperty('c')) //falsein
in__proto__: 프로토타입 체인(링크 지점)
- < li>object< code>__proto__
- 함수는 특수 객체이므로
__proto__</ code>도 함수에 존재하며 이는 <code>함수🎜
prototypeObject는 메서드입니다. (생성자), 새 객체</ code>는 인스턴스 객체입니다! ! ! 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>console.log(&#39;a&#39; in test) //true
console.log(&#39;b&#39; in test) //true
console.log(&#39;c&#39; in test) //true
console.log(&#39;toString&#39; in test) //true
console.log(&#39;d&#39; in test) //false</pre><div class="contentsignin">로그인 후 복사</div></div><h2 id="constructor-code-constructor-code-는-인스턴스화된-객체의-생성자입니다-rrreee-h-data-id-heading-Prototype-rrreee-img-src-static-imghw-default-png-data-src-https-img-php-cn-upload-image-png-class-lazy-title-png-alt-이-글은-JavaScript의-프로토타입과-프로토타입-체인을-이해하는-데-도움이-될-것입니다-h-id-heading-프로토타입-체인을-설명할-수-있나요-객체의-code-proto-code-는-객체-생성자의-code-프로토타입-code-code-프로토타입-code-을-저장합니다-gt-다시-객체이므로-자체-code-proto-code-도-가지고-있으며-이는-끝점-code-Object-proto-code-로-왔다-갔다-하여-code-proto-code-값이-생성자-메서드인-code-prototype-code-객체의-체인이-프로토타입-체인입니다-rrreee-img-src-static-imghw-default-png-data-src-https-img-php-cn-upload-image-png-class-lazy-title-png-alt-이-글은-JavaScript의-프로토타입과-프로토타입-체인을-이해하는-데-도움이-될-것입니다-특수-함수-객체-핵심-JS에서-함수는-특수-객체입니다-글-시작-부분에-있는-대응표를-기억하세요-rrreee-code-Test-code-가-함수이므로-맨-아래-레이어도-code-new-Function-code-으로-구현해야-하며-그-다음에는-rrreee-code-함수-code-생성자이므로-code-proto-code-와-code-prototype-code-도-있어야-합니까-예-그런데-여기서-기억해야-할-특별한-점이-있습니다-기본-규칙은-다음과-같이-규정합니다-code-Function-proto-Function-prototype-code-은-둘-다-함수를-반환합니다-제가-이해한-바에-따르면-code-Function-code-은-자체적으로-이를-구성합니다-rrreee-h-data-id-heading-hasOwnProperty-및-in-span-style-max-width-hasOwnProperty-span-code-hasOwnProperty-code-객체-자체의-속성인지-확인합니다-프로토타입-체인에서-상속되지-않음-rrreee-span-style-font-size-px-in-span-code-in-code-객체에-특정-속성-프로토타입-체인의-속성-포함-이-포함되어-있는지-확인하는-데-사용-rrreee-관련-권장사항-javascript-학습-튜토리얼">constructor🎜🎜<code>constructor는 인스턴스화된 객체의 생성자입니다🎜rrreeePrototype🎜rrreee🎜  🎜
🎜프로토타입 체인을 설명할 수 있나요🎜🎜객체의 __proto__는 객체 생성자의 프로토타입, 프로토타입을 저장합니다. > 다시 객체이므로 자체 __proto__도 가지고 있으며, 이는 끝점 Object.__proto__로 왔다 갔다 하여 __proto__ ( 값이 생성자 메서드인 prototype 객체의 체인이 프로토타입 체인입니다. 🎜rrreee🎜 🎜특수 함수 객체🎜🎜핵심: JS에서 함수는 특수 객체입니다! ! ! 🎜🎜글 시작 부분에 있는 대응표를 기억하세요🎜rrreee🎜
🎜특수 함수 객체🎜🎜핵심: JS에서 함수는 특수 객체입니다! ! ! 🎜🎜글 시작 부분에 있는 대응표를 기억하세요🎜rrreee🎜Test가 함수이므로 맨 아래 레이어도 new Function으로 구현해야 하며, 그 다음에는 🎜rrreee🎜 함수생성자이므로 __proto__와 prototype도 있어야 합니까? 예, 그런데 여기서 기억해야 할 특별한 점이 있습니다. 🎜🎜기본 규칙은 다음과 같이 규정합니다. Function.__proto__===Function.prototype은 둘 다 함수를 반환합니다. 제가 이해한 바에 따르면 Function은 자체적으로 이를 구성합니다. . 🎜rrreeehasOwnProperty 및 in🎜🎜🎜hasOwnProperty🎜🎜🎜hasOwnProperty 객체 자체의 속성인지 확인합니다(프로토타입 체인에서 상속되지 않음)🎜rrreee🎜🎜in🎜🎜🎜in 객체에 특정 속성(프로토타입 체인의 속성 포함)이 포함되어 있는지 확인하는 데 사용🎜rrreee🎜[관련 권장사항: 🎜javascript 학습 튜토리얼🎜🎜]🎜🎜
__proto__는 객체 생성자의 프로토타입, 프로토타입을 저장합니다. > 다시 객체이므로 자체 __proto__도 가지고 있으며, 이는 끝점 Object.__proto__로 왔다 갔다 하여 __proto__ ( 값이 생성자 메서드인 prototype 객체의 체인이 프로토타입 체인입니다. 🎜rrreee🎜 🎜특수 함수 객체🎜🎜핵심: JS에서 함수는 특수 객체입니다! ! ! 🎜🎜글 시작 부분에 있는 대응표를 기억하세요🎜rrreee🎜
🎜특수 함수 객체🎜🎜핵심: JS에서 함수는 특수 객체입니다! ! ! 🎜🎜글 시작 부분에 있는 대응표를 기억하세요🎜rrreee🎜Test가 함수이므로 맨 아래 레이어도 new Function으로 구현해야 하며, 그 다음에는 🎜rrreee🎜 함수생성자이므로 __proto__와 prototype도 있어야 합니까? 예, 그런데 여기서 기억해야 할 특별한 점이 있습니다. 🎜🎜기본 규칙은 다음과 같이 규정합니다. Function.__proto__===Function.prototype은 둘 다 함수를 반환합니다. 제가 이해한 바에 따르면 Function은 자체적으로 이를 구성합니다. . 🎜rrreeehasOwnProperty 및 in🎜🎜🎜hasOwnProperty🎜🎜🎜hasOwnProperty 객체 자체의 속성인지 확인합니다(프로토타입 체인에서 상속되지 않음)🎜rrreee🎜🎜in🎜🎜🎜in 객체에 특정 속성(프로토타입 체인의 속성 포함)이 포함되어 있는지 확인하는 데 사용🎜rrreee🎜[관련 권장사항: 🎜javascript 학습 튜토리얼🎜🎜]🎜🎜
위 내용은 이 글은 JavaScript의 프로토타입과 프로토타입 체인을 이해하는 데 도움이 될 것입니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7500
7500
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 Genshin Impact 버전 4.4의 새로운 맵 소개
Jan 31, 2024 pm 06:36 PM
Genshin Impact 버전 4.4의 새로운 맵 소개
Jan 31, 2024 pm 06:36 PM
Genshin Impact 버전 4.4의 새로운 지도를 소개합니다. Genshin Impact 4.4 버전은 또한 Liyue에서 Sea Lantern Festival을 열었습니다. 동시에 버전 4.4에서는 Shen Yu Valley라는 새로운 지도 영역이 출시됩니다. 제공된 정보에 따르면 Shen Yugu는 실제로 Qiaoying Village의 일부이지만 플레이어는 Shen Yugu라고 부르는 데 더 익숙합니다. 이제 새로운 맵을 소개하겠습니다. Genshin Impact 버전 4.4의 새로운 지도 소개 버전 4.4에서는 Liyue 북쪽에 "Chenyu Valley·Shanggu", "Chenyu Valley·Nanling" 및 "Laixin Mountain"이 개방됩니다. 계곡·상구' . ※마신 퀘스트·액트 3: 용과 자유의 노래 프롤로그를 완료하면 순간이동 앵커 포인트가 자동으로 잠금 해제됩니다. 2. Qiaoyingzhuang 따뜻한 봄바람이 천위의 산과 들에 다시 한 번 스며들 때, 향기로운




