vue와 WeChat 미니 프로그램의 차이점은 무엇인가요?
차이점: 1. "v-if" 및 "v-show"는 vue에서 요소의 표시 및 숨기기를 제어하는 데 사용되는 반면, "wx-if" 및 "hidden"은 미니 프로그램에서 사용됩니다. 2. "v" "는 vue -on:event"에서 이벤트를 바인딩하는 데 사용되는 반면, 미니 프로그램은 "bindtap(bind+event)"를 사용하여 이벤트를 바인딩합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
1. 라이프 사이클
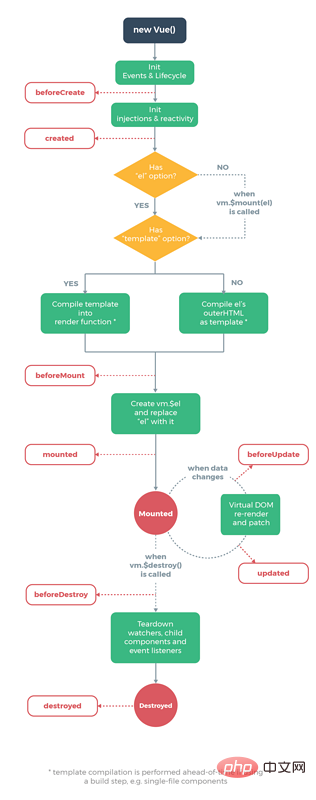
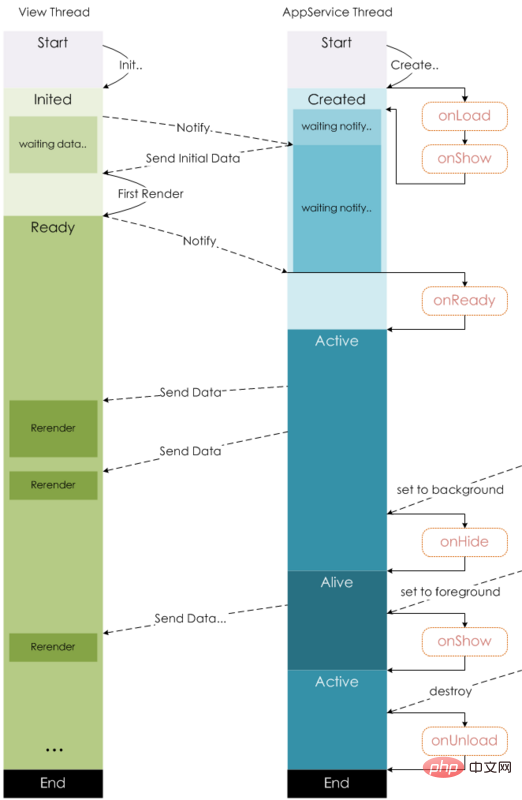
먼저 두 장의 사진을 게시합니다:
vue 라이프 사이클

미니 프로그램 라이프 사이클

반대로 미니 프로그램 후크 기능이 훨씬 간단합니다. 小程序的钩子函数要简单得多。
vue的钩子函数在跳转新页面时,钩子函数都会触发,但是小程序的钩子函数,页面不同的跳转方式,触发的钩子并不一样。
-
onLoad: 页面加载
一个页面只会调用一次,可以在onLoad中获取打开当前页面所调用的query参数。 -
onShow: 页面显示
每次打开页面都会调用一次。 -
onReady: 页面初次渲染完成
一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
对界面的设置如wx.setNavigationBarTitle请在onReady之后设置。详见生命周期 -
onHide: 页面隐藏
当navigateTo或底部tab切换时调用。 -
onUnload: 页面卸载
当redirectTo或navigateBack的时候调用。
数据请求
在页面加载请求数据时,两者钩子的使用有些类似,vue一般会在created或者mounted中请求数据,而在小程序,会在onLoad或者onShow中请求数据。
二、数据绑定
VUE:vue动态绑定一个变量的值为元素的某个属性的时候,会在变量前面加上冒号:,例:
<img :src="imgSrc"/>
小程序:绑定某个变量的值为元素属性时,会用两个大括号括起来,如果不加括号,为被认为是字符串。例:
<image src="{{imgSrc}}"></image>三、列表渲染
直接贴代码,两者还是有些相似
vue:
<ul id="example-1">
<li v-for="item in items">
{{ item.message }} </li></ul>var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})小程序:
Page({
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})<text wx:for="{{items}}">{{item}}</text>四、显示与隐藏元素
vue中,使用v-if 和v-show控制元素的显示和隐藏
小程序中,使用wx-if和hidden控制元素的显示和隐藏
五、事件处理
vue:使用v-on:event绑定事件,或者使用@event绑定事件,例如:
<button v-on:click="counter += 1">Add 1</button> <button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡
小程序中,全用bindtap(bind+event),或者catchtap(catch+event)绑定事件,例如:
<button bindtap="noWork">明天不上班</button> <button catchtap="noWork">明天不上班</button> //阻止事件冒泡
六、数据双向绑定
1.设置值
在vue中,只需要再表单元素上加上v-model,然后再绑定data中对应的一个值,当表单元素内容发生变化时,data中对应的值也会相应改变,这是vue非常nice的一点。
<div id="app">
<input v-model="reason" placeholder="填写理由" class='reason'/>
</div>
new Vue({
el: '#app',
data: {
reason:''
}
})但是在小程序中,却没有这个功能。那怎么办呢?
当表单内容发生变化时,会触发表单元素上绑定的方法,然后在该方法中,通过this.setData({key:value})来将表单上的值赋值给data中的对应值。
下面是代码,可以感受一下:
<input bindinput="bindReason" placeholder="填写理由" class='reason' value='{{reason}}' name="reason" />
Page({
data:{
reason:''
},
bindReason(e) {
this.setData({
reason: e.detail.value
})
}
})当页面表单元素很多的时候,更改值就是一件体力活了。和小程序一比较,vue的v-model简直爽的不要不要的。
2.取值
vue中,通过this.reason取值
小程序中,通过this.data.reason取值
七、绑定事件传参
在vue中,绑定事件传参挺简单,只需要在触发事件的方法中,把需要传递的数据作为形参传入就可以了,例如:
<button @click="say('明天不上班')"></button>
new Vue({
el: '#app',
methods:{
say(arg){
consloe.log(arg)
}
}
})在小程序中,不能直接在绑定事件的方法中传入参数,需要将参数作为属性值,绑定到元素上的data-属性上,然后在方法中,通过e.currentTarget.dataset.*
vue의 후크 기능은 새 페이지로 이동할 때 실행되지만 미니 프로그램의 후크 기능은 다른 페이지 이동 방법에서는 후크를 실행하지 않습니다. 동일합니다. 🎜onLoad: 페이지 로드
페이지는 한 번만 호출됩니다.onLoad</에서 현재 페이지를 열기 위해 호출할 수 있습니다. code> 쿼리매개변수.onShow: 페이지 표시
페이지가 열릴 때마다 한 번씩 호출됩니다.onReady: 페이지의 초기 렌더링이 완료되었습니다.
페이지는 한 번만 호출됩니다. 이는 페이지가 준비되었으며 뷰 레이어와 상호 작용할 수 있음을 의미합니다. .wx.setNavigationBarTitle과 같은 인터페이스 설정은onReady이후에 설정되어야 합니다. 자세한 내용은 라이프 사이클을 참조하세요.onHide: 페이지 숨기기navigateTo또는 하단 탭이 전환될 때 호출됩니다.onUnload: 페이지 언로드redirectTo또는navigateBack시 호출됩니다.
created에서 사용됩니다. 또는 mounted에서 데이터를 요청하고, 미니 프로그램에서는 onLoad 또는 onShow</에서 데이터를 요청합니다. 코드>. 🎜🎜2. 데이터 바인딩🎜🎜<code>VUE: vue가 변수 값을 요소의 속성에 동적으로 바인딩하면 변수 앞에 콜론이 추가됩니다. 예: 🎜<view class='tr' bindtap='toApprove' data-id="{{item.id}}"></view>
Page({
data:{
reason:''
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})//子组件 bar.vue
<template>
<div class="search-box">
<div @click="say" :title="title" class="icon-dismiss"></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
},
methods:{
say(){
console.log('明天不上班');
this.$emit('helloWorld')
}
}
</script>
// 父组件 foo.vue
<template>
<div class="container">
<bar :title="title" @helloWorld="helloWorld"></bar>
</div>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
methods:{
helloWorld(){
console.log('我接收到子组件传递的事件了')
}
},
components:{
Bar
}
</script>{
"component": true
}"usingComponents": {
"tab-bar": "../../components/tabBar/tabBar"
}v-if 및 v-show를 사용하여 요소 표시 및 숨기기를 제어하세요🎜🎜미니 프로그램<에서 /code>, <code>wx-if 및 hidden을 사용하여 요소🎜🎜5의 표시 및 숨기기를 제어합니다. 이벤트 처리🎜🎜vue: 사용 v-on :event를 사용하여 이벤트를 바인딩하거나 @event를 사용하여 이벤트를 바인딩합니다. 예: 🎜<tab-bar currentpage="index"></tab-bar>
Mini Program, 모두 < code>bindtap(bind+ event) 또는 catchtap(catch+event)를 사용하여 이벤트를 바인딩합니다. 예: 🎜// 子组件
<!--components/tabBar/tabBar.wxml-->
<view class='tabbar-wrapper'>
<view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'>
<text class='iconfont icon-shouye'></text>
<view>首页</view>
</view>
<view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'>
<text class='iconfont icon-shezhi'></text>
<view>设置</view>
</view>
</view>form 요소에 v-model을 추가한 후 해당 요소를 바인딩하면 됩니다. data의 값입니다. 양식 요소의 내용이 변경되면 data의 해당 값도 그에 따라 변경됩니다. 이는 vue<의 매우 좋은 점입니다. /코드>. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// 父组件 foo.vue
<template>
<div class="container">
<bar :title="title"></bar>
</div>
</template>
<script>
import Bar from &#39;./bar.vue&#39;
export default{
data:{
title:"我是标题"
},
components:{
Bar
}
</script>
// 子组件bar.vue
<template>
<div class="search-box">
<div :title="title" ></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:&#39;&#39;
}
}
}
</script></pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜그런데 <code>미니 프로그램에는 그런 기능이 없습니다. 무엇을 해야 할까요? 양식의 내용이 변경되면 양식 요소에 바인딩된 메소드가 트리거되고 이 메소드에서
this.setData({key:value})가 사용됩니다. 양식에 데이터를 설정합니다. 값은 data의 해당 값에 할당됩니다. 다음은 코드입니다. 느껴지실 수 있습니다:🎜
<tab-bar currentpage="index"></tab-bar> 此处, “index”就是要向子组件传递的值
미니 프로그램과 비교할 때 vue의 v-model은 그냥 지나치기에는 너무 좋습니다. 🎜🎜🎜2.값 가져오기🎜🎜🎜vue에서 this.reason을 전달하여 값을 가져옵니다🎜🎜미니 프로그램에서 전달 this.data.reason 값 🎜🎜🎜 7. 이벤트 전달 매개변수 바인딩 🎜🎜🎜 vue에서 이벤트 전달 매개변수 바인딩은 매우 간단합니다. 예를 들어, 🎜properties: {
// 弹窗标题
currentpage: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
}미니 프로그램에서는 이벤트 바인딩 메서드에서 매개변수를 직접 전달할 수 없습니다. 속성 값이 요소의 data- 속성에 바인딩되어 있으므로 매개변수를 전달해야 하며, 그런 다음 메서드에서 e.currentTarget.dataset.*</를 통해 가져옵니다. code> 매개변수 전송을 완료하려면, 정말 번거롭죠...🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><view class=&#39;tr&#39; bindtap=&#39;toApprove&#39; data-id="{{item.id}}"></view>
Page({
data:{
reason:&#39;&#39;
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div><h2 id="strong-八-父子组件通信-strong"><strong>八、父子组件通信</strong></h2><p><strong><span style="font-size: 16px;">1.子组件的使用</span></strong></p><p>在<code>vue中,需要:编写子组件
在需要使用的父组件中通过
import引入在
vue的components中注册在模板中使用
//子组件 bar.vue
<template>
<div class="search-box">
<div @click="say" :title="title" class="icon-dismiss"></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
},
methods:{
say(){
console.log('明天不上班');
this.$emit('helloWorld')
}
}
</script>
// 父组件 foo.vue
<template>
<div class="container">
<bar :title="title" @helloWorld="helloWorld"></bar>
</div>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
methods:{
helloWorld(){
console.log('我接收到子组件传递的事件了')
}
},
components:{
Bar
}
</script>在小程序中,需要:
编写子组件
在子组件的
json文件中,将该文件声明为组件{ "component": true }로그인 후 복사로그인 후 복사在需要引入的父组件的
json文件中,在usingComponents填写引入组件的组件名以及路径"usingComponents": { "tab-bar": "../../components/tabBar/tabBar" }로그인 후 복사로그인 후 복사在父组件中,直接引入即可
<tab-bar currentpage="index"></tab-bar>
로그인 후 복사로그인 후 복사具体代码:
// 子组件 <!--components/tabBar/tabBar.wxml--> <view class='tabbar-wrapper'> <view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'> <text class='iconfont icon-shouye'></text> <view>首页</view> </view> <view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'> <text class='iconfont icon-shezhi'></text> <view>设置</view> </view> </view>로그인 후 복사로그인 후 복사
2.父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过v-bind传入一个值,在子组件中,通过props接收,即可完成数据的传递,示例:
// 父组件 foo.vue
<template>
<div class="container">
<bar :title="title"></bar>
</div>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
components:{
Bar
}
</script>
// 子组件bar.vue
<template>
<div class="search-box">
<div :title="title" ></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
}
</script>子组件和父组件通信可以通过this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过v-bind,而是直接将值赋值给一个变量,如下:
<tab-bar currentpage="index"></tab-bar> 此处, “index”就是要向子组件传递的值
在子组件properties中,接收传递的值
properties: {
// 弹窗标题
currentpage: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
}子组件向父组件通信和vue也很类似,代码如下:
//子组件中
methods: {
// 传递给父组件
cancelBut: function (e) {
var that = this;
var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
},
}
//父组件中
<bar bind:myevent="toggleToast"></bar>
// 获取子组件信息
toggleToast(e){
console.log(e.detail)
}如果父组件想要调用子组件的方法
vue会给子组件添加一个ref属性,通过this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
//子组件 <bar ref="bar"></bar> //父组件 this.$ref.bar.子组件的方法
小程序是给子组件添加id或者class,然后通过this.selectComponent找到子组件,然后再调用子组件的方法,示例:
//子组件 <bar id="bar"></bar> // 父组件 this.selectComponent('#id').syaHello()
【相关推荐:《vue.js教程》】
위 내용은 vue와 WeChat 미니 프로그램의 차이점은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 vue에서 echart를 사용하는 방법
May 09, 2024 pm 04:24 PM
vue에서 echart를 사용하는 방법
May 09, 2024 pm 04:24 PM
Vue에서 ECharts를 사용하면 애플리케이션에 데이터 시각화 기능을 쉽게 추가할 수 있습니다. 특정 단계에는 ECharts 및 Vue ECharts 패키지 설치, ECharts 소개, 차트 구성 요소 생성, 옵션 구성, 차트 구성 요소 사용, Vue 데이터에 반응하는 차트 만들기, 대화형 기능 추가 및 고급 사용법이 포함됩니다.
 vue에서 내보내기 기본값의 역할
May 09, 2024 pm 06:48 PM
vue에서 내보내기 기본값의 역할
May 09, 2024 pm 06:48 PM
질문: Vue에서 내보내기 기본값의 역할은 무엇입니까? 자세한 설명: 내보내기 기본값은 구성 요소의 기본 내보내기를 정의합니다. 가져올 때 구성 요소를 자동으로 가져옵니다. 가져오기 프로세스를 단순화하고 명확성을 높이며 충돌을 방지합니다. 개별 구성 요소를 내보내고, 명명된 내보내기와 기본 내보내기를 모두 사용하고, 전역 구성 요소를 등록하는 데 일반적으로 사용됩니다.
 Vue에서 지도 기능을 사용하는 방법
May 09, 2024 pm 06:54 PM
Vue에서 지도 기능을 사용하는 방법
May 09, 2024 pm 06:54 PM
Vue.js 맵 함수는 각 요소가 원래 배열의 각 요소를 변환한 결과인 새 배열을 생성하는 내장된 고차 함수입니다. 구문은 map(callbackFn)입니다. 여기서 callbackFn은 배열의 각 요소를 첫 번째 인수로 받고 선택적으로 인덱스를 두 번째 인수로 받아 값을 반환합니다. map 함수는 원래 배열을 변경하지 않습니다.
 vue에서 이벤트와 $event의 차이점
May 08, 2024 pm 04:42 PM
vue에서 이벤트와 $event의 차이점
May 08, 2024 pm 04:42 PM
Vue.js에서 event는 브라우저에 의해 트리거되는 기본 JavaScript 이벤트인 반면, $event는 Vue 구성 요소에서 사용되는 Vue 관련 추상 이벤트 객체입니다. $event는 데이터 바인딩을 지원하도록 형식이 지정되고 향상되었으므로 일반적으로 $event를 사용하는 것이 더 편리합니다. 기본 이벤트 객체의 특정 기능에 액세스해야 하는 경우 이벤트를 사용하세요.
 vue에서 onmounted의 역할
May 09, 2024 pm 02:51 PM
vue에서 onmounted의 역할
May 09, 2024 pm 02:51 PM
onMounted는 Vue의 구성 요소 마운팅 라이프 사이클 후크입니다. 해당 기능은 DOM 요소에 대한 참조 가져오기, 데이터 설정, HTTP 요청 전송, 이벤트 리스너 등록 등과 같은 구성 요소가 DOM에 마운트된 후 초기화 작업을 수행하는 것입니다. 구성 요소가 마운트될 때 한 번만 호출됩니다. 구성 요소가 업데이트된 후 또는 삭제되기 전에 작업을 수행해야 하는 경우 다른 수명 주기 후크를 사용할 수 있습니다.
 vue에서 내보내기와 내보내기 기본값의 차이점
May 08, 2024 pm 05:27 PM
vue에서 내보내기와 내보내기 기본값의 차이점
May 08, 2024 pm 05:27 PM
Vue.js에서 모듈을 내보내는 방법에는 내보내기와 기본값 내보내기라는 두 가지 방법이 있습니다. 내보내기는 명명된 엔터티를 내보내는 데 사용되며 중괄호를 사용해야 합니다. 내보내기 기본값은 기본 엔터티를 내보내는 데 사용되며 중괄호가 필요하지 않습니다. 가져올 때 내보내기로 내보낸 엔터티는 해당 이름을 사용해야 하는 반면, 내보내기 기본값으로 내보낸 엔터티는 암시적으로 사용될 수 있습니다. 여러 번 가져와야 하는 모듈에는 내보내기 기본값을 사용하고, 한 번만 내보내는 모듈에는 내보내기를 사용하는 것이 좋습니다.
 Vue의 후크는 무엇입니까
May 09, 2024 pm 06:33 PM
Vue의 후크는 무엇입니까
May 09, 2024 pm 06:33 PM
Vue 후크는 특정 이벤트 또는 수명 주기 단계에서 작업을 수행하는 콜백 함수입니다. 여기에는 수명 주기 후크(예: beforeCreate, 마운트, beforeDestroy), 이벤트 처리 후크(예: 클릭, 입력, 키다운) 및 사용자 정의 후크가 포함됩니다. 후크는 구성 요소 제어를 강화하고 구성 요소 수명 주기에 응답하며 사용자 상호 작용을 처리하고 구성 요소 재사용성을 향상시킵니다. 후크를 사용하려면 후크 함수를 정의하고 로직을 실행한 후 선택적 값을 반환하면 됩니다.
 vue의 이벤트 수정자를 어떤 시나리오에 사용할 수 있나요?
May 09, 2024 pm 02:33 PM
vue의 이벤트 수정자를 어떤 시나리오에 사용할 수 있나요?
May 09, 2024 pm 02:33 PM
Vue.js 이벤트 수정자는 다음을 포함한 특정 동작을 추가하는 데 사용됩니다. 기본 동작 방지(.prevent) 이벤트 버블링 중지(.stop) 일회성 이벤트(.once) 이벤트 캡처(.capture) 수동 이벤트 수신(.passive) 적응형 수정자(.self)키 수정자(.key)




