Vue에서 요소 숨기기 및 표시를 제어하는 방법
vue에서 요소 숨기기 및 표시를 제어하는 방법: 1. "v-if" 및 "v-else" 명령을 사용하여 가시성을 제어합니다. 2. "v-show" 명령을 사용하여 전환하여 제어합니다. 가시성 요소의 CSS 표시 속성 3. 요소의 표시 또는 불투명도 스타일을 직접 설정하여 가시성을 제어합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
vue
1.v-if v-else 명령
2.v-show
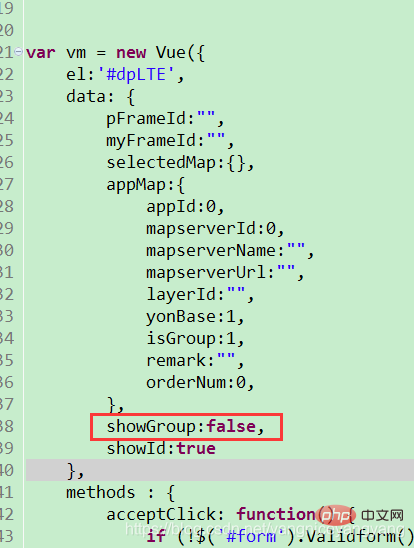
<div v-show="showGroup">
<div class="formTitle">图层组</div >
</div >예를 들어 위 div를 숨기고 싶은 경우 , 그런 다음 이 div에 v-show 속성을 추가합니다. 원하는 대로 이름을 지정할 수 있으며, js 코드에서 showGroup의 기본값을 false로 설정합니다. 즉, 처음 시작할 때 기본적으로 표시되지 않습니다. 나중에 이 div를 표시하려면 vm.showGroup=true를 직접 설정할 수 있습니다. Can
 3.display:none & opacity: 0 [속성 바인딩 또는 ref를 통해 dom 요소를 가져오고 display:none 또는 투명도 설정] && 보이는 요소 밖으로 요소를 이동합니다. 문서의 영역 (변환 :translate()) [변장 숨기고 표시, 애니메이션과 결합하여 멋진 효과 달성]
3.display:none & opacity: 0 [속성 바인딩 또는 ref를 통해 dom 요소를 가져오고 display:none 또는 투명도 설정] && 보이는 요소 밖으로 요소를 이동합니다. 문서의 영역 (변환 :translate()) [변장 숨기고 표시, 애니메이션과 결합하여 멋진 효과 달성]
[관련 권장사항: "
vue.js tutorial위 내용은 Vue에서 요소 숨기기 및 표시를 제어하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 Vue Pagination 사용 방법
Apr 08, 2025 am 06:45 AM
Vue Pagination 사용 방법
Apr 08, 2025 am 06:45 AM
Pagination은 큰 데이터 세트를 작은 페이지로 나누어 성능 및 사용자 경험을 향상시키는 기술입니다. VUE에서 다음 내장 방법을 페이징에 사용할 수 있습니다. 총 페이지 수를 계산하십시오 : TotalPages () Traversal 페이지 번호 : V-For Directive 현재 페이지를 설정하려면 : CurrentPage 현재 페이지 데이터 가져 오기 : currentPagedAta ()
 함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
VUE의 기능 차단은 지정된 기간 내에 기능이 호출되는 횟수를 제한하고 성능 문제를 방지하는 데 사용되는 기술입니다. 구현 방법은 다음과 같습니다. lodash 라이브러리 가져 오기 : 'lodash'에서 import {debounce}; Debounce 기능을 사용하여 인터셉트 기능을 만듭니다. const debouncedfunction = debounce (() = & gt; { / logical /}, 500); 인터셉트 함수를 호출하면 제어 기능이 최대 500 밀리 초 안에 한 번 호출됩니다.




