머리말: 마지막으로 개인적으로 매우 좋다고 생각하는 양질의 기사인 "jfinal과 부트스트랩 간의 실용적인 로그인 점프"가 나왔습니다. 구체적인 내용으로는 로그인 버튼 클릭 시 팝업되는 모달박스, 로그인 확인 버튼 클릭 후 유효성 검사, jfinal의 유효성 검사, jfinal의 세션 관리, ajax 요청 및 반환 정보 처리, 페이지 간 지능형 점프 등이 포함됩니다.
팝업 모달 상자 및 jquery 유효성 검사에 대한 jquery weebox 요약을 참조할 수 있습니다. 팝업 창이 중앙에 표시되지 않나요? , jquery는 시작하기 위한 일련의 기사를 검증합니다.
jfinal의 유효성 검사로 시작
물론 jfinal에서 제공하는 도움말 문서를 참조할 수도 있습니다. 물론 공식 문서도 참조해야 합니다. 물론 누구나 이 오픈소스 기술을 사용할 때 온갖 문제가 있을 것입니다. 결과적으로 다시 반복할 필요가 있다고 생각합니다.
1. 구성에서 경로를 지정하세요
me.add("/login", MembersController.class, "/pages/login");2. 컨트롤러 클래스 작성
public class MembersController extends BaseController {
@Before(MembersValidator.class)
@ActionKey("/login")
public void login() {
// 获取用户名
String name = getPara("username");
// 获取密码
String password = getPara("password");
Members mem = Members.me.getMemByNamePasswd(name, CipherUtils.generatePassword(password));
if (mem != null) {
// 保存session
getSession().setAttribute("username", name);
// 最后登录ip
mem.set("lastip", getRequest().getRemoteHost());
mem.set("lastvisit", DateUtils.getCurrentTime());
mem.update();
ajaxDoneSuccess("登录成功!");
} else {
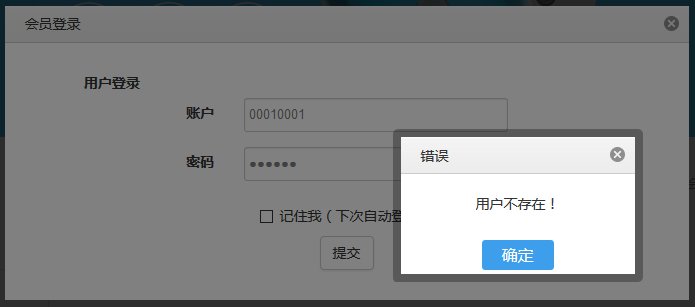
ajaxDoneError("用户不存在!");
}
// 跳转到前台发起请求的路径
renderJson();
}
}
참고:
바인딩 유효성 검사 전에 사용
actionkey를 사용하여 프런트엔드 요청 작업 이름 바인딩
getSession().setAttribute를 사용하여 세션을 운영하며, 사용법은 프론트엔드에서 나중에 소개하겠습니다
데이터 형식 바인딩을 위한 ajaxDone 시리즈 메소드를 캡슐화합니다. 프런트 엔드는 나중에 소개됩니다
renderJson 메소드를 사용하여 ajax 요청에 의해 반환된 결과 데이터를 json 형식으로 출력합니다
다음으로 내가 캡슐화한 baseController를 살펴봐야 합니다
3.기본 컨트롤러
package com.hc.jf.controller;
import com.jfinal.core.Controller;
public class BaseController extends Controller {
protected void ajaxDone(int statusCode, String message) {
setAttr("statusCode", statusCode);
setAttr("message", message);
// 跳转路径
String forwardUrl = getPara("forwardUrl");
if (forwardUrl == null || forwardUrl.equals("")) {
forwardUrl = getRequest().getRequestURL().toString();
}
setAttr("forwardUrl", forwardUrl);
setAttr("callbackType", getPara("callbackType"));
}
protected void ajaxDoneSuccess(String message) {
ajaxDone(200, message);
}
protected void ajaxDoneInfo(String message) {
ajaxDone(201, message);
}
protected void ajaxDoneSuccess(String message, String forwarUrl) {
ajaxDone(200, message);
}
protected void ajaxDoneError(String message) {
ajaxDone(300, message);
}
protected void ajaxDoneError(String message, String forwarUrl) {
ajaxDone(300, message);
}
}
참고:
성공, 오류, 정보 수준 정보를 각각 캡슐화
4가지 속성(statusCode, message,forwardUrl, callbackType)이 추가되었습니다.
위의 두 가지 속성은 나중에 소개할 프런트엔드에도 해당됩니다.
4.MembersValidator
package com.hc.jf.validator;
import com.hc.jf.entity.Members;
import com.jfinal.core.Controller;
import com.jfinal.validate.Validator;
public class MembersValidator extends Validator {
@Override
protected void validate(Controller controller) {
validateRequiredString("username", "usernameMsg", "请输入用户名!");
validateRequiredString("password", "passwordMsg", "请输入密码!");
}
@Override
protected void handleError(Controller controller) {
controller.keepModel(Members.class);
controller.render("login.jsp");
}
}참고:
이 검증은 이미 프론트엔드에서 검증을 위해 jquery 검증을 사용했기 때문에 정말 쓸모가 없습니다. 하지만 jquery를 사용하지 않거나 네트워크 보안 등을 위해 사용하는 경우에는 이것을 갖는 것도 나쁘지 않습니다.
사실 저는 이 유효성 검사에 참여하고 싶지 않지만 아직 사용해 본 적은 없지만 그래도 유용하다고 생각합니다.
j최종 세션 관리
사실 이렇게 되면 더 이상 jfinal 세션이 아니라 실제로는 프런트엔드입니다.
<c:choose>
<c:when test="${sessionScope.username!=null}">
<span>
<a href="javascript:void(0);" id="mycenter" >
${sessionScope.username}<s class="icon_arrow icon_arrow_down"></s>
</a>
<i class="line"></i>
<a href="/logout" title="退出" id="user_login_out" style="padding: 0 6px;">退出</a>
</span>
</c:when>
<c:otherwise>
<span>
<a title="登录" href="javascript:show_pop_login();" id="show_pop_login">登录</a>
</span>
</c:otherwise>
</c:choose>
참고:
여기에서는 ${sessionScope.username}을 사용하여 세션 데이터를 얻습니다. 이는 매우 간단한 애플리케이션입니다.
1에서는 할 말이 없는 것 같은데, 중요한 점은 로그인 상자를 띄운 후 해당 점프 페이지로 돌아가서 로그인 정보를 표시해야 한다는 점입니다. 명확하게 설명된 것 같으니 이전 사진을 찍어보세요!

상업적 기밀을 위해 이 사진은 여기서만 캡쳐할 수 있습니다. 하하.
많은 인터넷 웹사이트와 마찬가지로 방문자인 경우 여러 페이지를 열어 관련 정보를 볼 수도 있습니다. 예를 들어 1.html과 2.html을 열 수 있지만 두 페이지 모두 로그인 버튼을 클릭하면 팝업이 표시됩니다. 로그인 상자 위로. 따라서 문제는 1.html을 열고 로그인할 때 1.html로 이동하고, 2.html에서 열고 로그인할 때 2.html로 이동하도록 어떻게 보장할 것인가입니다.
그럼 이 이야기는 그만하고 다음 장으로 넘어가겠습니다.
Ajax 요청 및 반환 정보 처리
1. 로그인창 팝업
/**
* 弹出登录框
*/
function show_pop_login() {
$.weeboxs.open(common.ctx + "/pages/login/login.jsp", {
boxid : 'pop_user_login',
contentType : 'ajax',
showButton : false,
showCancel : false,
showOk : false,
title : '会员登录',
width : 700,
type : 'wee'
});
}
weebox의 경우 jquery weebox 요약을 볼 수 있는 팝업 로그인 상자입니다.
참고:
1.html에서 열 수도 있고, 2.html 페이지에서 로그인 상자를 열 수도 있습니다.
2. 그럼 로그인 폼을 살펴보겠습니다
<form class="pop_login_form" action="${ctx}/login?callbackType=closeCurrent" method="post" onsubmit="return validateCallback(this, dialogAjaxDone);">
<div class="row ">
<div class="row">
<label class="col-md-4" style="margin-top: 10px;" for="name">用户登录</label>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-2 col-md-offset-2 tr th">
<label for="name">账户</label>
</div>
<div class="col-md-5">
<input type="text" class="form-control required" id="username" name="username" placeholder="请输入会员编号"
autocomplete="off">
</div>
</div>
</div>
<div class="form-group">
<div class="row">
<div class="col-md-2 col-md-offset-2 tr th">
<label for="name">密码</label>
</div>
<div class="col-md-5">
<input type="password" class="form-control required" id="password" name="password" placeholder="请输入登陆密码">
</div>
</div>
</div>
<div class="row">
<div class="checkbox">
<label> <input type="checkbox"> 记住我(下次自动登陆)
</label>
</div>
</div>
<div class="row">
<button type="submit" style="margin-bottom: 10px;" class="btn btn-default">提交</button>
</div>
</div>
</form>참고:
action=”${ctx}/login?callbackType=closeCurrent”에 주의해야 합니다
onsubmit="return verifyCallback(this,DialogAjaxDone);"
을 따르세요.
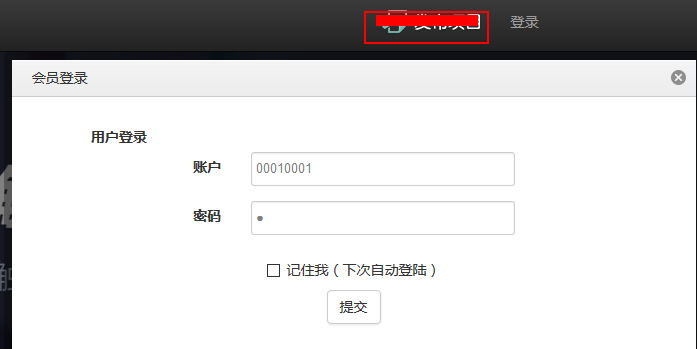
그럼 먼저 로그인 인터페이스를 살펴보겠습니다.

매우 아름다운 로그인 상자, 강력한 로그인 상자처럼 보이기에는 너무 아름답습니다! 휘.
그럼 핵심 부분이 나오네요. 다음 섹션에 계속 관심을 가져주세요. 중복을 피하기 위해 다음 섹션의 코드에도 ajax 요청을 넣었습니다.
페이지 간 스마트 이동
1. 요청 제출
/**
* 普通ajax表单提交
*
* @param {Object}
* form
* @param {Object}
* callback
* @param {String}
* confirmMsg 提示确认信息
*/
function validateCallback(form, callback, confirmMsg) {
var $form = $(form);
if (!$form.valid()) {
return false;
}
var _submitFn = function() {
var forwardUrl = window.location.href;
var formUrl = $form.attr("action");
if (formUrl.indexOf("?") != -1) {
formUrl += "&forwardUrl=" + forwardUrl;
} else {
formUrl += "?forwardUrl=" + forwardUrl;
}
$.ajax({
type : form.method || 'POST',
url : formUrl,
data : $form.serializeArray(),
dataType : "json",
cache : false,
success : callback || YUNM.ajaxDone,
error : YUNM.ajaxError
});
}
if (confirmMsg) {
alertMsg.confirm(confirmMsg, {
okCall : _submitFn
});
} else {
_submitFn();
}
return false;
}好吧,看到这,你也许会说我剽窃了DWZ的灵感,OK,既然zhanghuihua同学开源了,有必要我们就好好的利用是吧。
注意:
你看到了forwardUrl的相关代码,没错,这个关键的字段就是来传递发起请求的页面路径,比如说1.html,2.html。
然后,ajax执行成功后,也就是登陆成功后,我们要执行callback方法,也就是dialogAjaxDone方法,那么你需要继续看下去。
2.回调函数
/**
* dialog上的表单提交回调函数 服务器转回forwardUrl,可以重新载入指定的页面.
* statusCode=YUNM.statusCode.ok表示操作成功, 自动关闭当前dialog
*/
function dialogAjaxDone(json) {
YUNM.ajaxDone(json);
if (json[YUNM.keys.statusCode] == YUNM.statusCode.ok || json[YUNM.keys.statusCode] == YUNM.statusCode.info) {
if ("closeCurrent" == json.callbackType) {
close_pop();
}
// 如果指定了后调转页面,进行调转
if (json.forwardUrl) {
location.href = json.forwardUrl;
}
}
}
ajaxDone : function(json) {
if (json[YUNM.keys.statusCode] == YUNM.statusCode.error) {
if (json[YUNM.keys.message])
$.showErr(json[YUNM.keys.message]);
;
} else if (json[YUNM.keys.statusCode] == YUNM.statusCode.timeout) {
alertMsg.error(json[YUNM.keys.message]);
}
},注意:
第二串代码就是出于错误消息,诸如“用户不存在的”,还有timeout。
第一串代码就是回调函数,其作用就是成功后关闭弹出框,然后再跳转到对应页面。

结语:OK,这样一篇文章希望能够给热爱jfinal和bootstrap的同学带来灵感!