이 글은 Node.js의 이벤트루프를 이해하는 데 도움이 될 것입니다.
메인 스레드는 "작업 대기열"에서 이벤트를 읽습니다. 이 프로세스는 순환적이므로 전체 작동 메커니즘을 이벤트 루프라고도 합니다. 다음 글은 Node.js의 eventloop를 익히는 데 도움이 될 것입니다.

사실 이전 글에서 브라우저의 이벤트루프에 대해서도 이야기한 적이 있습니다. 그러나 NodeJs의 이벤트루프는 브라우저의 이벤트루프와 다릅니다. eventloop를 마스터하는 것은 nodejs를 작성하는 사람들에게 매우 중요한 기술입니다. 이는 js를 작성할 수 있을 뿐만 아니라 NodeJ도 공부할 수 있다는 것을 의미하기 때문입니다.
이벤트루프가 왜 있나요?
NodeJs의 본질은 브라우저의 v8을 운영 체제에서 실행하도록 이동하여 브라우저의 이벤트 루프도 대신하는 것임을 알고 있습니다. 그런데 왜 eventloop 같은 디자인이 나타나는 걸까요?
역사적인 관점에서 볼 때, js는 페이지에서 DOM을 운영하기 위한 매우 간단한 언어로 설계되었습니다(JS가 단 10일 만에 설계되었다는 이야기는 다들 들어보셨을 거라 믿습니다). 이 목표를 위해 우리는 js의 실행이 가능한 한 간단하고 가벼워지기를 바랍니다. js만큼 가벼운 렌더링 엔진은 스레드에서 실행됩니다.
그런 다음 문제가 발생합니다. 스레드에서 js를 실행하면 코드가 선형이면 물론 문제가 없습니다. 하지만 페이지에서는 사용자 상호작용이 필요하며 이러한 상호작용은 왜, 언제 발생하는지 알 수 없습니다. js를 어떻게 처리하나요? 실행 중인 코드가 앞에 있다면 사용자가 상호 작용할 때 프로그램은 어떻게 반응해야 할까요? 사용자 상호 작용이 먼저 처리되면 원래 프로그램이 일시 중지(즉, 차단)됩니다. 이러한 종류의 차단을 피하기 위해 js는 이러한 종류의 사용자 상호 작용을 저장하기 위해 메시지 대기열을 사용하는 방법을 채택합니다. 모든 프로그램 실행이 완료된 후 메시지 대기열로 이동하여 상호 작용 이벤트를 가져온 다음 실행합니다. 이렇게 하면 차단 문제가 해결됩니다.
브라우저 이벤트 루프
우리 모두는 브라우저가 페이지를 탐색할 때 사용자에게 즉시 응답하기 위해 언제든지 사용자 상호 작용이 발생할 수 있다는 것을 알고 있습니다. Node.js는 닫히지 않고 계속 반복됩니다. 대략 다음과 같습니다:
向消息队列拿任务-->执行任务-->执行完毕--> 向消息队列拿任务--> ....
물론 이전 이벤트 루프 기사에서 다양한 비동기 작업을 분류하기 위해 실제로 이벤트 루프에서 매크로 작업과 마이크로 작업을 구분한다고 언급했습니다. 실행은 대략
向消息队列拿微任务-->执行微任务-->微任务执行完毕--> 向消息队列拿宏任务-->执行宏任务-->宏任务执行完毕-->向消息队列拿微任务-->...
NodeJs의 이벤트 루프
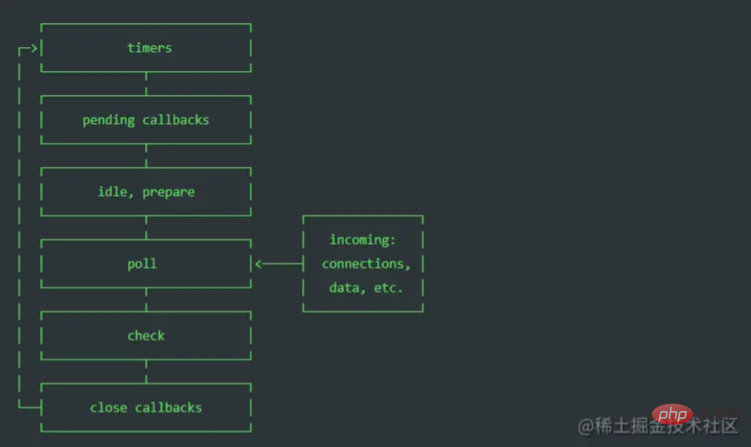
node의 이벤트 루프는 실제로 브라우저의 이벤트 루프와 유사하지만 nodeJ는 서로 다른 시간에 서로 다른 매크로 작업을 구별합니다. 다음은 공식 흐름도입니다.

nodeJs의 각 이벤트 루프는 6개의 특정 기간으로 나뉘며 각 기간은 지정된 매크로 작업을 사용하는 것을 볼 수 있습니다. 그런 다음 각 기간의 매크로 작업이 실행되기 전에 마이크로 작업 대기열이 먼저 실행됩니다. ㅋㅋㅋ 콜백 종료 s
다음 루프까지 실행이 지연됩니다. 반복 I/O 콜백
| 은 내부적으로만 사용되며 개발자는 새로운 I/O 이벤트를 검색하기 위한 | poll | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| check | Execution | setImmediate( )||||||||||||||||||||||||||||||
| 콜백 닫기 | |||||||||||||||||||||||||||||||
其实通过上述表格,我们已经很清晰知道整个事件循环机制的执行顺序了。但可能大家还会有一些疑问。下面来详细讲一下。 pending callbacks这个阶段其实是处理由于操作系统出错,导致一些本应在上次事件循环中执行的回调。例如一些TCP错误。因此这部分,开发者不能主动操作,是NodeJs的一些容错机制。 check同样的,setImmediate是nodejs特有的api,他可以立即创建一个异步宏任务。不仅如此,nodejs在事件循环中还专门设了一个check时期,在这个时期会专门执行setImmediate的回调。甚至你可以在这个时期中如果不停的产生setImmediate回调,eventloop会优先处理。 close callbacks这个时期处理关闭事件,如socket.on('close', ...) 等这样可以确保在一些通讯结束前,所有任务都完成了。 微任务在eventloop中我们先来回顾浏览器与nodejs的差异: 宏任务:
微任务:
可以看到process.nextTick是nodejs特有的微任务,不仅如此,process.nextTick()的优先级高于所有的微任务,每一次清空微任务列表的时候,都是先执行 process.nextTick() 执行差异不仅是任务类型上有差异,在执行上2个环境其实也有差异。在浏览器上执行任务的时候,每执行一个宏任务之前,需要先确保微任务队列执行完了。而在nodejs上是每个时期之前,先确保微任务队列执行完。也就是说在假如在timer时期,会先把所有setTimeout,setInterval的宏任务执行完。在执行完微任务,再进入下个时期。 注意:以上执行规则是在nodejs的v11版本之前的规则。在11版本之后nodejs的执行输出是跟浏览器一样的。 setImmediate() vs setTimeout()setImmediate() 和 setTimeout()的执行先后顺序是不一定的,就是说如果你不停地执行以下代码,每次得到的结果可能是不一样的。 setTimeout(() => {
console.log('timeout');
}, 0);
setImmediate(() => {
console.log('immediate');
});로그인 후 복사 其中的原因是程序对时间的处理是有误差的。在setTimeout方法中设置的时间,不一定是准确的。同时在回调触发时,也无法确认事件循环处在哪个时期,可能是timer,也可能是check。所有会有不同的结果。 总结eventloop是js运行机制里的重点内容,对于NodeJs来说,eventloop的操作空间则更大。因为它被细分为不同的时期,从而让我们可能把逻辑进一步细化。同时利用nextTick的最高优先级,可以写出在浏览器无法实现的代码。因此对于深入NodeJs的开发者来说,eventloop往往是他们考察新人对NodeJs理解的第一步。 更多node相关知识,请访问:nodejs 教程!! 위 내용은 이 글은 Node.js의 이벤트루프를 이해하는 데 도움이 될 것입니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요! 본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구
Undresser.AI Undress사실적인 누드 사진을 만들기 위한 AI 기반 앱 
AI Clothes Remover사진에서 옷을 제거하는 온라인 AI 도구입니다. 
Undress AI Tool무료로 이미지를 벗다 
Clothoff.ioAI 옷 제거제 
AI Hentai GeneratorAI Hentai를 무료로 생성하십시오. 
인기 기사
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. 최고의 그래픽 설정
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
2 몇 주 전
By DDD
R.E.P.O. 아무도들을 수없는 경우 오디오를 수정하는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25 : Myrise에서 모든 것을 잠금 해제하는 방법
4 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌

뜨거운 도구
메모장++7.3.1사용하기 쉬운 무료 코드 편집기 
SublimeText3 중국어 버전중국어 버전, 사용하기 매우 쉽습니다. 
스튜디오 13.0.1 보내기강력한 PHP 통합 개발 환경 
드림위버 CS6시각적 웹 개발 도구 
SublimeText3 Mac 버전신 수준의 코드 편집 소프트웨어(SublimeText3) 
뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7478
7478
 15
15
Cakephp 튜토리얼
 1377
1377
 52
52
Steam의 계정 이름 형식은 무엇입니까?
 77
77
 11
11
Win11 활성화 키 영구
 50
50
 19
19
NYT 연결 힌트와 답변
 19
19
 33
33
 Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Node의 메모리 제어에 관한 기사
Apr 26, 2023 pm 05:37 PM
Non-Blocking, Event-Driven 기반으로 구축된 Node 서비스는 메모리 소모가 적다는 장점이 있으며, 대규모 네트워크 요청을 처리하는데 매우 적합합니다. 대규모 요청을 전제로 '메모리 제어'와 관련된 문제를 고려해야 합니다. 1. V8의 가비지 수집 메커니즘과 메모리 제한 Js는 가비지 수집 기계에 의해 제어됩니다.  Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
Node V8 엔진의 메모리와 GC에 대한 자세한 그래픽 설명
Mar 29, 2023 pm 06:02 PM
이 기사는 NodeJS V8 엔진의 메모리 및 가비지 수집기(GC)에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.  Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
Node의 파일 모듈에 대해 자세히 이야기해 보겠습니다.
Apr 24, 2023 pm 05:49 PM
파일 모듈은 파일 읽기/쓰기/열기/닫기/삭제 추가 등과 같은 기본 파일 작업을 캡슐화한 것입니다. 파일 모듈의 가장 큰 특징은 모든 메소드가 **동기** 및 ** 두 가지 버전을 제공한다는 것입니다. 비동기**, sync 접미사가 있는 메서드는 모두 동기화 메서드이고, 없는 메서드는 모두 이기종 메서드입니다.  최고의 Node.js Docker 이미지를 선택하는 방법에 대해 이야기해 볼까요?
Dec 13, 2022 pm 08:00 PM
최고의 Node.js Docker 이미지를 선택하는 방법에 대해 이야기해 볼까요?
Dec 13, 2022 pm 08:00 PM
Node용 Docker 이미지를 선택하는 것은 사소한 문제처럼 보일 수 있지만 이미지의 크기와 잠재적인 취약점은 CI/CD 프로세스와 보안에 상당한 영향을 미칠 수 있습니다. 그렇다면 최고의 Node.js Docker 이미지를 어떻게 선택합니까?  Node.js 19가 공식적으로 출시되었습니다. Node.js의 6가지 주요 기능에 대해 이야기해 보겠습니다!
Nov 16, 2022 pm 08:34 PM
Node.js 19가 공식적으로 출시되었습니다. Node.js의 6가지 주요 기능에 대해 이야기해 보겠습니다!
Nov 16, 2022 pm 08:34 PM
Node 19가 정식 출시되었습니다. 이 글에서는 Node.js 19의 6가지 주요 기능에 대해 자세히 설명하겠습니다. 도움이 되셨으면 좋겠습니다!  Node.js의 GC(가비지 수집) 메커니즘에 대해 이야기해 보겠습니다.
Nov 29, 2022 pm 08:44 PM
Node.js의 GC(가비지 수집) 메커니즘에 대해 이야기해 보겠습니다.
Nov 29, 2022 pm 08:44 PM
Node.js는 GC(가비지 수집)를 어떻게 수행하나요? 다음 기사에서는 이에 대해 설명합니다.  Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
Node의 이벤트 루프에 대해 이야기해 봅시다.
Apr 11, 2023 pm 07:08 PM
이벤트 루프는 Node.js의 기본 부분이며 메인 스레드가 차단되지 않도록 하여 비동기 프로그래밍을 가능하게 합니다. 이벤트 루프를 이해하는 것은 효율적인 애플리케이션을 구축하는 데 중요합니다. 다음 기사는 Node.js의 이벤트 루프에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다!  노드가 npm 명령을 사용할 수 없으면 어떻게 해야 합니까?
Feb 08, 2023 am 10:09 AM
노드가 npm 명령을 사용할 수 없으면 어떻게 해야 합니까?
Feb 08, 2023 am 10:09 AM
노드가 npm 명령을 사용할 수 없는 이유는 환경 변수가 올바르게 구성되지 않았기 때문입니다. 해결 방법은 다음과 같습니다. 1. "시스템 속성"을 엽니다. 2. "환경 변수" -> "시스템 변수"를 찾은 다음 환경을 편집합니다. 3. nodejs 폴더의 위치를 찾습니다. 4. "확인"을 클릭합니다. 
|



