CSS를 사용하여 팩맨 로딩 효과 구현
이 기사에서는 순수 CSS를 사용하여 팩맨의 로딩 효과를 얻는 방법을 소개합니다. 모든 사람에게 도움이 되기를 바랍니다.

CSS는 정말 터무니없을 만큼 매력적입니다. 아마도 최근 제 글을 팔로우하신 분들은 제가 CSS 관련 글을 많이 냈다는 걸 아실 겁니다. 인터넷에서 이런 효과를 보고 직접 복사한 분들도 계실 텐데요. 방금 본 지식 포인트를 활용해서 재미있는 것들을 만들어 보세요. CSS는 정말 재미있습니다!
오늘 제가 가져온 퍼포먼스의 아이디어는 제 블로그의 친구 링크 페이지에서 따왔습니다. 다른 사람의 아바타에 대한 리소스를 요청할 수 없다면 Pac-Man 로딩을 추가하겠습니다. 올라가서 오늘 가져온 퍼포먼스는 바로 이 팩맨이에요~吃豆人的Loading上去,而这个吃豆人,就是我今天带来的表演~

实现吃豆人的大嘴巴
先来实现左边的大嘴巴,我是用了两个这种形状的东西,完后给下面的那个margin-top:-50px,它俩就实现了重叠,之后用动画效果,让上面顺时针旋转,下方与之相反,旋转90°就可以实现嘴巴张开合上的动作了。

width: 0px;
height: 0px;
border-right: 25px solid transparent;
border-top: 25px solid #279fcf;
border-left: 25px solid #279fcf;
border-bottom: 25px solid #279fcf;
border-radius: 25px;旋转动画分别是:
@keyframes rotate_pacman_up {
0% {
-webkit-transform: rotate(270deg);
transform: rotate(270deg); }
50% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg); }
100% {
-webkit-transform: rotate(270deg);
transform: rotate(270deg); }
}@keyframes rotate_pacman_down {
0% {
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
50% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
}之后将动画加到我们刚刚生成的那两个元素的css中即可(运用这个属性就行:animation),因为我是div套了div,所以我用的是伪元素来选择的:分别是first-of-type和nth-child(2),选中了第一个跟第二个div来作为吃豆人的嘴巴。
要注意的是,两个嘴巴的动画时间要同步,否则这个嘴可就上下乱窜了:
animation: rotate_pacman_up 0.75s 0s infinite
现在的效果是这样的:

实现吃豆人的豆子
同样,我们在刚刚的两个div同级的地方,又建了三个div,我真是太喜欢div了~
万物皆可div!!!
豆子相对于嘴巴来说就很简单,首先他是圆的,其次呢,它的动画是向左移动的,具备这两个条件,就可以了。我们直接使用伪元素选中3、4、5三个div,加上这段css即可。
background-color: #279fcf;
width: 15px;
height: 15px;
border-radius: 100%;
margin: 2px;
width: 10px;
height: 10px;
position: absolute;
transform: translate(0, -6.25px);
top: 25px;
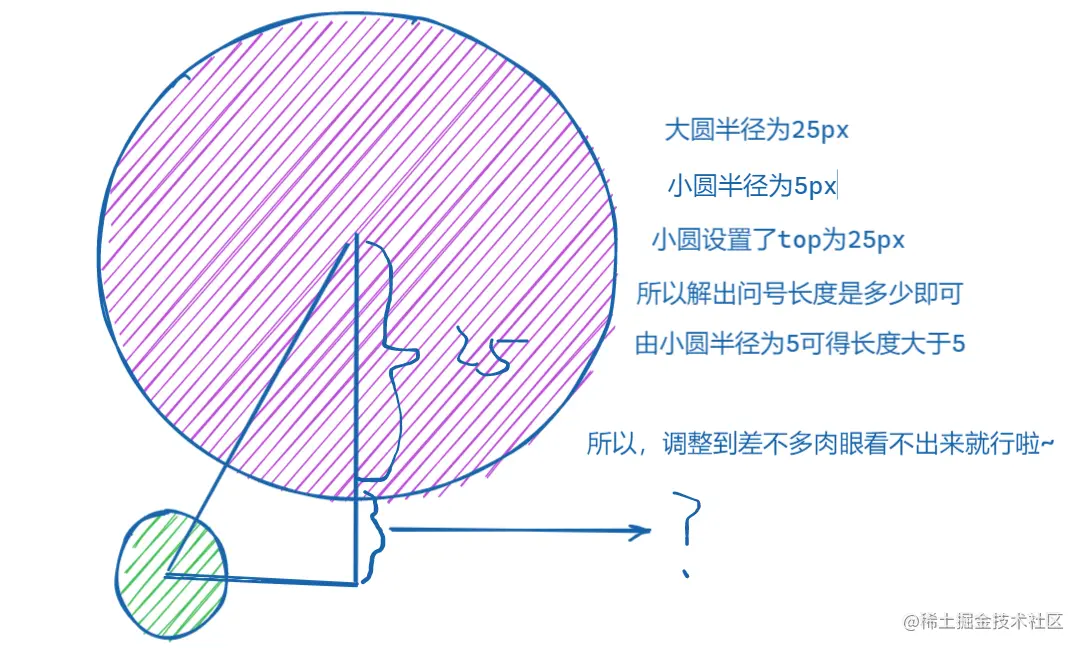
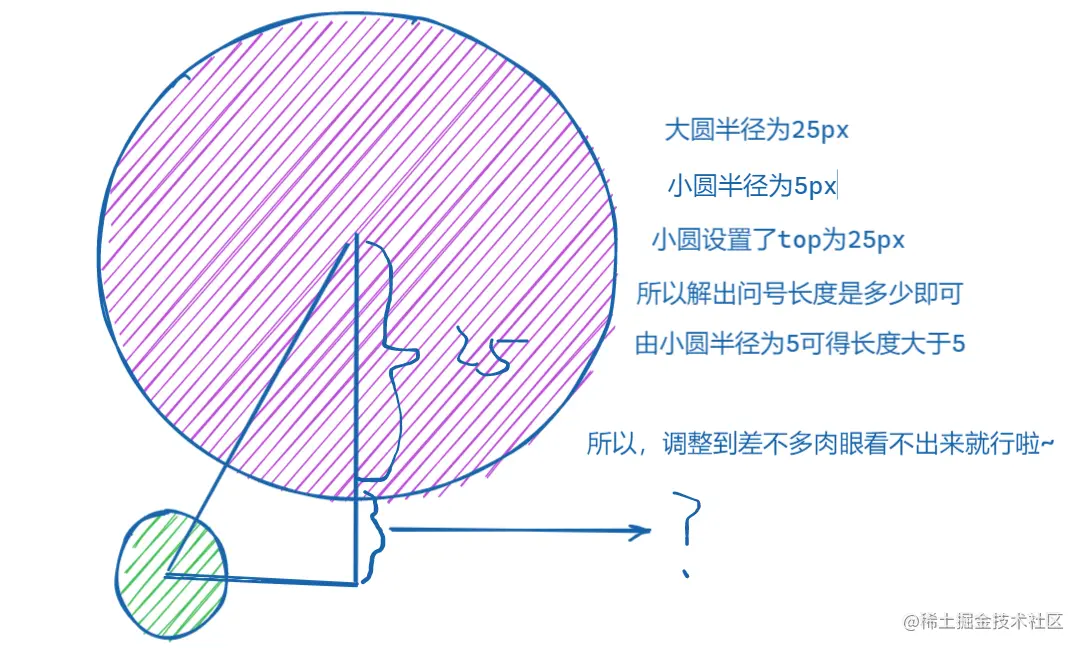
left: 100px;会不会有人问:为什么你就知道定位的时候是
-6.25px呢?,最后解释最后解释。
接下来加上向左移动的动画:
@keyframes pacman-balls {
75% {
opacity: 0.7; }
100% {
-webkit-transform: translate(-100px, -6.25px);
transform: translate(-100px, -6.25px); }
}似乎,要是走一段变得透明一些是不是会更好?这个有待考虑~
最后将动画分别用选择器挂到第3、4、5个div

팩맨의 큰 입을 구현

margin-top:-50px 로 겹쳐서 애니메이션 효과를 사용했습니다. 위쪽을 시계 방향으로 회전하고, 아래쪽을 90° 회전하여 입을 열고 닫습니다. 
animation: pacman-balls 1s 0.33/0.66/0.99s infinite linear
rrreeerrreee 그런 다음 방금 생성한 두 요소의 CSS에 애니메이션을 추가합니다(
그런 다음 방금 생성한 두 요소의 CSS에 애니메이션을 추가합니다(animation 속성 사용). 왜냐하면 저는 div이기 때문입니다. <code>div로 설정했으므로 의사 요소를 사용하여 first-of-type 및 nth-child(2), 첫 번째 및 두 번째 <code>div는 팩맨의 입으로 선택됩니다.
두 입의 애니메이션 시간을 동기화해야 합니다. 그렇지 않으면 입이 위아래로 움직입니다. rrreee현재 효과는 다음과 같습니다.
🎜 🎜
🎜Pac 구현- 🎜🎜마찬가지로 div 두 개와 같은 레벨에 div 세 개를 더 만들었어요. div >이제~🎜🎜모든 것이 div가 될 수 있습니다! ! ! 🎜
🎜빈은 입에 비해 매우 단순하고, 둘째, 이 두 가지 조건이 충족되면 애니메이션이 왼쪽으로 이동합니다. 의사 요소를 직접 사용하여 세 개의 div 3, 4, 5를 선택하고 이 CSS를 추가합니다. 🎜rrreee🎜누가 물어보겠습니까? 위치 지정이 -6.25px라는 것을 왜 아나요? , 마지막 설명이 마지막 설명입니다. 🎜
🎜 다음으로 왼쪽으로 이동하는 애니메이션을 추가합니다. 🎜rrreee🎜 잠시 투명해지면 더 좋을 것 같은데요? 이 점을 고려해야 합니다~🎜🎜마지막으로 선택기를 사용하여 3번째, 4번째, 5번째 div에 애니메이션을 걸면 됩니다. 동시에 시작 시간을 설정하지 않도록 주의하세요. 애니메이션을 동일하게 설정하고, 그렇지 않으면 이제 동기화됩니다! ! ! 여기서 제가 설정한 설정은 각각 0.33/0.66/0.99초 입니다~
이렇습니다: 🎜rrreee🎜최종 효과 좀 보세요~🎜🎜🎜🎜🎜그건 -6.25px🎜🎜사실... 오랫동안 공부했는데 계산해보시면 사진 드리겠습니다. 도와주세요.. 계산해본 결과 드디어 실험을 통해 얻었습니다. 6~7은 거의 동일하지만 6.25가 눈에 더 즐겁습니다. 그러나 실험이 7px에 도달하면 작은 원의 중심이 분명하게 나타납니다. 조금 높으니 emm이 6.25네요(약~, 그리고 6.5도 쓰고 싶었는데 항상 6.25가 더 좋은 것 같아요 emm). 🎜🎜🎜🎜🎜(동영상 공유 학습: 🎜css 동영상 튜토리얼🎜)🎜
-6.25px라는 것을 왜 아나요? , 마지막 설명이 마지막 설명입니다. 🎜위 내용은 CSS를 사용하여 팩맨 로딩 효과 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





