CSS 전처리기, 후처리기, 선택기를 이해하는 방법
이 기사는 CSS의 전처리기, 후처리기 및 선택기에 대한 관련 지식을 제공합니다. 도움이 되기를 바랍니다.

css 전처리기
css 전처리기: 특수 프로그래밍 언어를 사용하여 CSS에 일부 프로그래밍 기능을 추가하고 CSS를 대상으로 사용하여 파일을 생성한 다음 개발자는 이 언어만 사용하면 코딩 작업을 수행합니다.
CSS 문제:
구문이 충분히 강력하지 않습니다. 예를 들어 중첩될 수 없으므로 모듈 개발에서 반복되는 선택기를 많이 작성해야 합니다.
변수와 합리적인 스타일이 없습니다. 재사용 메커니즘을 논리적으로 만들어 관련 속성 값을 리터럴 형태로 반복적으로 출력해야 하므로 유지 관리가 어렵습니다.
따라서 CSS에서 누락된 스타일 레이어 재사용 메커니즘을 제공하고, 중복 코드를 줄이고, 스타일 코드의 유지 관리성을 향상시키기 위해 전처리기가 필요합니다.
현재 주류 프로세서 3종은 Less, Sass, Stylus
Sass, LESS, Stylus 비교
설치
1. sass 설치
Ruby를 먼저 설치한 후 설치하는 것이 좋습니다. C 드라이브에서 설치 과정 중 "PATH에 Ruby 실행 파일 추가"를 선택하세요
Ruby가 성공적으로 설치된 후 Ruby의 명령 제어판을 시작하고
gem install sass
Enter 키를 누르면 Sass가 자동으로 설치됩니다
2. 적은 설치
클라이언트 측 설치와 서버 측 설치의 두 가지 유형으로 나뉩니다.
a. 클라이언트
는 공식 웹사이트에서 Javascript 스크립트 파일 "less.js"를 다운로드한 다음 LESS 소스 파일을 소개해야 하는 HTML에 다음 코드를 추가하기만 하면 됩니다:
<link rel="stylesheet/less" type="text/css" href="文件路径/styles.less"> <script src="文件路径/less.js" type="text/javascript"></script>
b. Server
노드 사용 패키지 관리자(npm)를 사용하여 LESS를 설치한 후 Node 환경에서 LESS 파일을 컴파일할 수 있습니다.
첫 번째 노드 설치가 성공한 후 노드의 명령 제어판을 시작하고
$ npm install less
Enter 키를 누른 후 less가 자동으로 설치됩니다.
3. 스타일러스 설치는 매우 간단합니다. 서버 측 LESS 설치와 유사하게 Node를 먼저 설치합니다. 노드의 명령 제어판에 다음 명령을 입력하세요.
$ npm install stylus
Enter를 누르면 스타일러스가 자동으로 설치됩니다.
Sass, LESS 및 Stylus는 CSS 파일로 변환됩니다.1.sass
먼저 Sass 파일을 생성하세요. 이 예에서는 이름을 "style.scss"로 지정하고 해당 프로젝트 스타일에 배치하세요
Ruby의 명령 제어판을 시작하고 번역해야 하는 Sass 파일을 찾으세요
해당 디렉터리에 다음 명령을 입력하세요.
sass style.scss style.css sass --watch style.scss:style.css
는 자동 "style.css" 파일을 생성하고 해당 CSS 스타일 파일을 자동으로 업데이트합니다
2. Less(이해)
설치된 Node JS 환경에서 자체 명령을 통해 번역합니다.
$ lessc style.less
위 명령은 컴파일된 CSS를 stdout으로 전달하며 파일에 저장할 수 있습니다.
$ lessc style.less > style.css
3.Stylus(이해)
Stylus는 실행 가능하므로 Stylus는 자체적으로 CSS로 변환할 수 있습니다. 스타일러스는 "stdin"에서 "stdout"으로 출력을 읽을 수 있으므로 다음과 같이 소스 파일을 번역할 수 있습니다.
$ stylus –compress <some.styl> some.css
Sass와 마찬가지로 스타일러스도 단일 파일과 전체 디렉터리의 번역을 모두 허용합니다. 예를 들어 "css"라는 디렉터리는 동일한 디렉터리에서 ".css" 파일을 컴파일하고 출력합니다.
$ stylus css
다음 명령은 "./public/stylesheets"로 출력됩니다.
$ stylus css –out public/stylesheets
여러 파일을 동시에 번역할 수도 있습니다.
$ stylus one.styl two.styl
브라우저에 Firebug가 설치되어 있으면 FireStylus 확장을 사용할 수 있습니다.
$ stylus –firebug
<path>
Less: 변수 처리 방법 – 지연 로딩, 모든 Less 변수의 계산은 이 변수의 마지막 정의된 값을 기반으로 합니다.
Less
@size: 10px;.box { width: @size; } @size: 20px;
.ball { width: @size; }출력:
.box { width: 20px; } .ball { width: 20px; }Stylus
size = 10px .box width: sizesize = 20px .ball width: size
출력:
.box { width: 10px;}.ball { width: 20px;}Sass의 변수 처리 방법은 Stylus와 동일하며, 출력 시 가장 최근의 이전 정의를 기준으로 변수 값이 계산됩니다. 이는 실제로 두 가지 개념을 나타냅니다. Less는 선언적이고 CSS에 가까운 경향이 있으며, 계산 프로세스는 호출 타이밍을 약화시키는 반면 Sass와 Stylus는 명령형에 더 가깝습니다.
Less에 타사 스타일 라이브러리를 도입하면 변수를 재구성하여 스타일을 변경할 수 있습니다.
장점: 스타일러스 및 sass와 같은 처리는 여러 타사 라이브러리 변수 이름 충돌로 인해 쉽게 영향을 받지 않습니다. 정의하기 전에는 출력 스타일에 영향을 줄 수 없습니다
css 후처리기
참조 링크
css 후처리기는 CSS를 처리하고 최종적으로 CSS 전처리기
의 넓은 의미에 속하는 CSS 전처리기를 생성합니다. 예: CSS 압축 도구( clean-css), Autoprefixer(Can I Use에 대한 브라우저 지원 데이터 기반, 자동으로 호환성 문제 처리)
Autoprefixer:standard css:
.container {display: flex;}.item {flex: 1;}호환성 처리 후
.container {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.item {
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
}장점: CSS 구문을 사용합니다. Css의 미래 표준에 가까운 모듈화
단점: 제한된 논리적 처리 기능
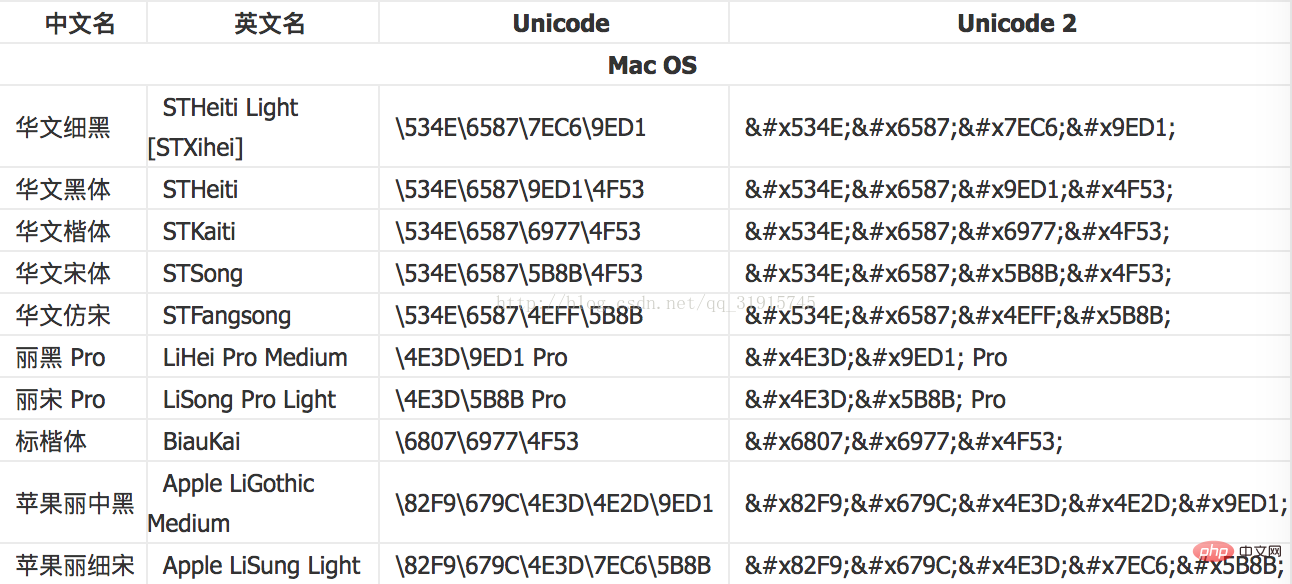
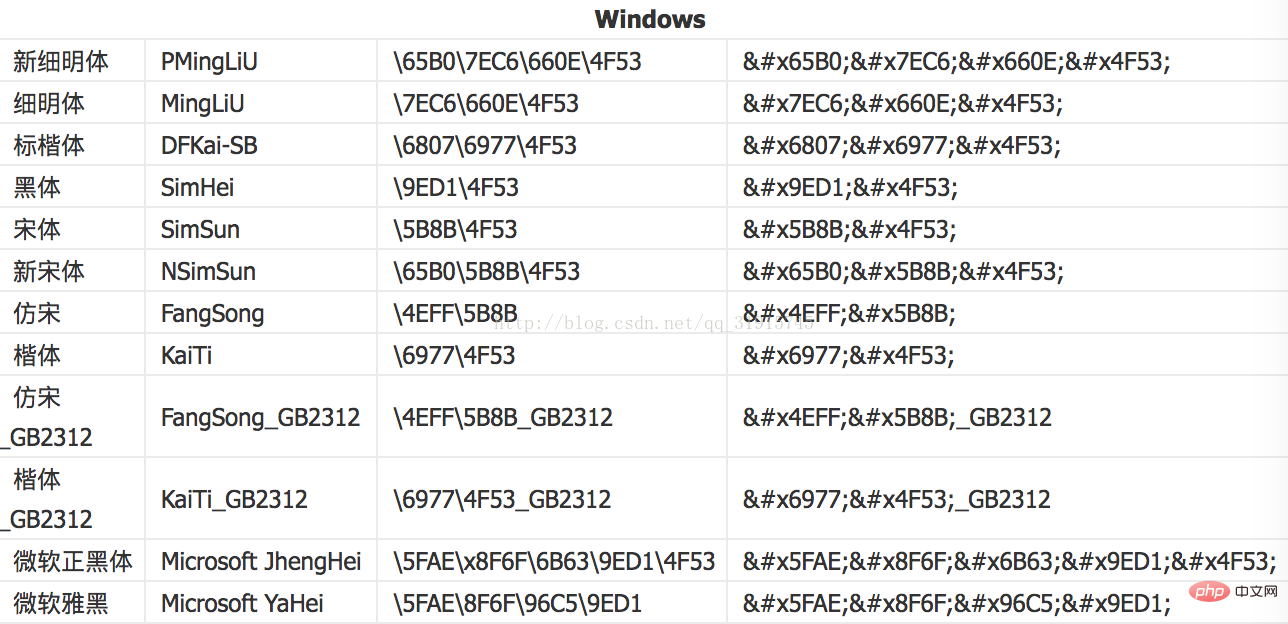
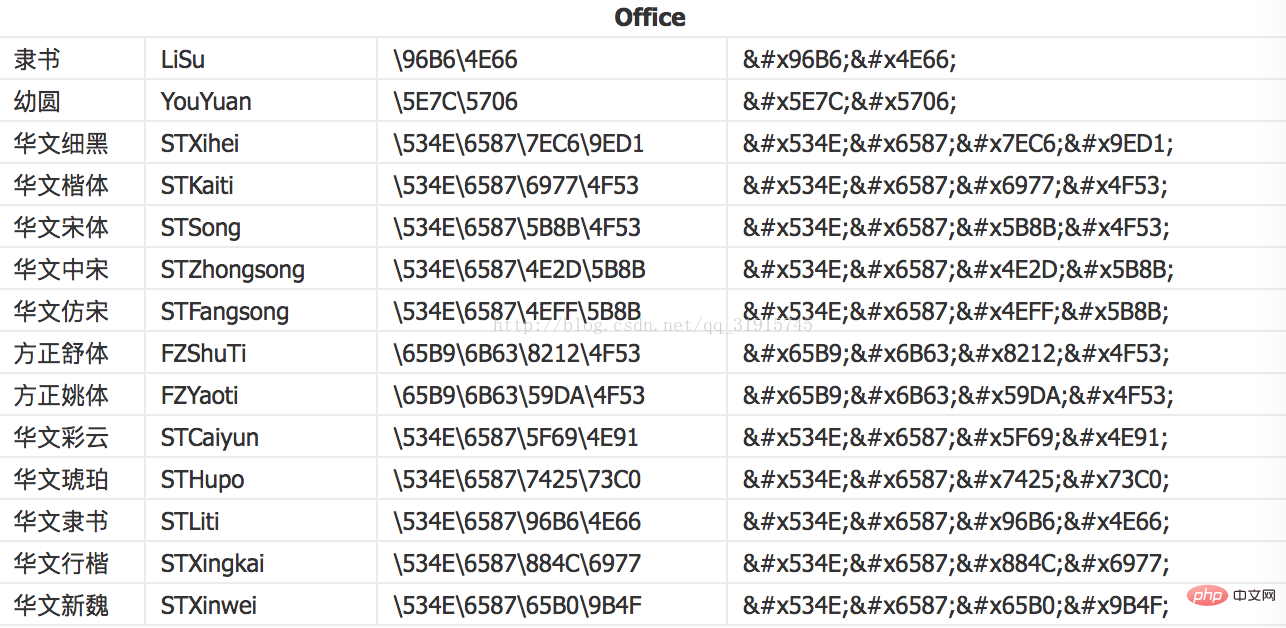
프레임워크 예제PostCss:是一个基于JS插件的转换样式的工具。PostCSS插件可以像预处理器,它们可以优化和Autoprefix代码;可以添加未来语法;可以添加变量和逻辑;可以提供完整的网格系统;可以提供编码的快捷方式等等 优点: font-family用来规定元素的字体系列。 font-family 可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。也就是说,font-family 属性的值是用于某个元素的字体族名称或/及类族名称的一个优先表。浏览器会使用它可识别的第一个值。 font-family 定义的原则: 参考链接 选择器 分类:基础选择器、组合选择器、属性选择器、伪类选择器和伪元素等 基础选择器: 属性选择器:(E表示元素,attr表示属性,val表示属性的值。) 组合选择器 伪类选择器: 结构性伪类:E:nth-child(n), 匹配其父元素的第n个子元素,第一个编号为1。 !important属性 1、用于解决IE对某些CSS规范有偏差的情况. 只有当同时出现两个同名的样式时,才可以这样用,此时IE浏览器是识别的 优先级 !important >id选择器>class、属性、伪类选择器>标签选择器 权值越大优先级越高,权值相同,后定义的优先级较高, 浏览器查找元素是从右到左查找的,好处是为了快速过滤掉一些无关紧要的样式规则和元素 例如:p#pBox p span.red{color:red;},浏览器的查找顺序如下:先查找html中所有class=’red’的span元素,找到后,再查找其父辈元素中是否有p元素,再判断p的父元素中是否有id为pBox的p元素,如果都存在则匹配上。 属性继承 CSS属性继承:外层元素的样式,会被内层元素进行继承。多个外层元素的样式,最终都会“叠加”到内层元素上。 不可继承的:display、margin、border、padding、background、height、min-height、max-height、width、min-width、max-width、overflow、position、left、right、top、bottom、z-index、float、clear、table-layout、vertical-align、page-break-after、page-bread-before和unicode-bidi。 CSS文本属性都会被继承的: 优先级就近原则,同权重的情况下样式定义最近者为标准,载入样式以最后载入的定位为准 ID选择器和Class选择器的区别 ID选择器:每个元素只能有一个ID,每个页面只能有一个元素使用该ID class选择器:多个元素可以共用相同类,一个元素可以有多个类 Principle: 작은 아이콘을 하나의 큰 그림으로 결합하고 요소의 공개 CSS에서 배경 이미지를 합성 이미지로 설정하여 각 요소가 합성 이미지를 배경으로 사용하도록 합니다. 페이지는 합성 이미지만 로드한 다음 각 요소의 배경 위치를 개별적으로 미세 조정합니다. 여러 요청을 하나로 결합합니다. 배경 위치 배경 이미지의 시작 위치를 설정합니다. 배경 위치 속성은 원본 배경 이미지(배경 이미지로 정의됨)의 위치를 설정합니다. 즉, 이 속성을 사용하기 위한 전제 조건은 원본 배경 이미지 배경 이미지를 설정해야 한다는 것입니다. Background-position 속성 값: (학습 영상 공유: css 영상 튜토리얼) 위 내용은 CSS 전처리기, 후처리기, 선택기를 이해하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!font-family



css选择器
id选择器(#footer),匹配所有id属性等于footer的元素。
类选择器(.info),匹配所有class属性中包含info的元素。
通用选择器(*),匹配任何元素。
标签选择器(E),匹配所有使用E标签的元素。
同级元素选择器(E~F ),匹配任何在E元素之后的同级F元素(CSS3)。
E[attr]选择器,匹配所有具有attr属性的E元素,不考虑它的值。
E[attr=val]匹配所有attr属性值为val的E元素。
E[attr~=val]匹配具有attr属性且属性值用空格分隔的字符列表。
E[attr|=val]匹配具有attr属性且属性值为用连接符(-)分隔的字符串,并以val开头的E元素。
E[attr^="val"],属性attr的值以"val"开头的元素(CSS3)。
E[attr$=“val”],属性attr的值以"val"结尾的元素(CSS3)。
E[attr*="val"],属性attr的值包含"val"字符串的元素(CSS3)。
多元素选择器(E, F),同时匹配多有E元素或F元素。
后代选择器(E F),匹配所有属于E元素后代的F元素,E和F之间用空格分隔。
子元素选择器(E > F), 匹配所有E元素的子元素F。
相邻选择器(E + F),匹配所有紧随E元素之后的同级元素F。
E:link, 匹配所有未被点击的链接.
E:visited, 匹配所有已被点击的链接。
E:active, 匹配鼠标已经将其按下,还没释放的E元素。
E:hover, 匹配鼠标悬停其上的E元素。
E:focus, 匹配获得当前焦点的E元素。
比如在IE中的效果总是和其他的浏览器如firefox,opera等相差2px,导致页面布局有错位, 这是因为IE对盒之间距离的解释的bug造成的,针对这种情况我们就可以利用!important来帮助解决。.myclass{ margin-left:20px!important; margin-left:40px;}
2、如果有定义了一个样式A,比如font-size,你不打算让以后也叫样式A的覆盖掉这个font-size,也可以用 !important . 而如果新样式也用了!important 则还是会强制覆盖掉.A{ font-size:12px !important;}.A{ font-size:14px; //不会生效
}.A{ font-size:14px !important; //生效
}
color、 font-size、font-family、font-style、 font-weight
text-align、text-decoration、text-indent、letter-spacing、line-height
提示:中的CSS属性,会被所有的子元素继承。Sprite 그림 원리

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





