이 기사는 순수 CSS를 사용하여 React 아이콘 회전의 애니메이션 효과를 얻는 방법을 단계별로 설명합니다. 도움이 되기를 바랍니다.

며칠 전 Xiaobao는 codepen에서 Jianqi 로딩 효과를 보고 매우 놀랐고 다시 CSS에 감동했습니다. . 저는 원래 Sword Qi 로딩을 구현하기 위해 모든 사람과 협력하고 싶었습니다. 검색 후 Xiaobao는 Xiao Lu 씨가 이를 달성했다는 사실을 알고 더 이상 시도하지 않았습니다. codepen 看到一个剑气加载效果,大为惊奇,再次被 CSS 折服。本来想和大家一起实现剑气加载,搜索后小包发现小卢大佬实现过,就不再班门弄斧了。
小包是会服气的人吗?of course!
小包绞尽脑汁,想到一个很有意思的图案,简直就是剑气plus版。
react 图标,太绝了,这不就是剑气plus吗?react 给小包动起来*!

项目地址: react动起来
https://zcxiaobao.github.io/zc-demos/display/reactMoveLoading/index.html
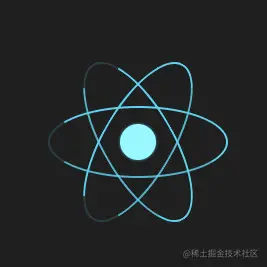
react 图标大家应该都比较熟悉,由三个同样大小的椭圆和一个中心圆组成。椭圆和圆使用 border-radius 实现。
html 结构<div class="react">
<div class="electron"></div>
<div class="electron-alpha"></div>
<div class="electron-omega"></div>
</div>.react > [class^="electron"] {
border: #5ed3f3 solid 2px;
border-radius: 100%;
width: 100%;
/* CSS变量 --electron-orbit-size值为72px */
height: var(--electron-orbit-size);
}
60deg 和 -60deg.electron-alpha {
transform: rotate(60deg);
}
.electron-omega {
transform: rotate(-60deg);
}react: before 伪元素绘制中心圆,配合绝对定位,将中心圆定位至中心。react 图标绘制完成。.react:before {
position: absolute;
top: 50%;
left: 50%;
width: var(--nucleus-size);
height: var(--nucleus-size);
margin-top: calc(var(--nucleus-size) / -2);
margin-left: calc(var(--nucleus-size) / -2);
background: var(--electron-color-hex);
}
.react > [class^="electron"] {
position: absolute;
top: 50%;
margin-top: calc(var(--electron-orbit-size) / -2);
}
天数五十,道衍四九,尚存一线生机,缺失有可能会形成特殊的美。
所以咱们就开始尝试缺失一部分椭圆,看看是否会形成炫酷的动效?
假设开始状态为 border-left 缺失,之后按照左下右上顺序依次缺失,咱们来一起看一下动画效果。
electron-orbit 按顺序切换缺失边@keyframes electron-orbit {
0% {
border-top: rgba(94, 211, 243, 1) solid 2px;
border-right: rgba(94, 211, 243, 1) solid 2px;
border-bottom: rgba(94, 211, 243, 1) solid 2px;
border-left: rgba(94, 211, 243, 0) solid 2px;
}
25% {
border-top: rgba(94, 211, 243, 1) solid 2px;
border-right: rgba(94, 211, 243, 1) solid 2px;
border-bottom: rgba(94, 211, 243, 0) solid 2px;
border-left: rgba(94, 211, 243, 1) solid 2px;
}
50% {
border-top: rgba(94, 211, 243, 1) solid 1px;
border-right: rgba(94, 211, 243, 0) solid 2px;
border-bottom: rgba(94, 211, 243, 1) solid 4px;
border-left: rgba(94, 211, 243, 1) solid 2px;
}
75% {
border-top: rgba(94, 211, 243, 0) solid 2px;
border-right: rgba(94, 211, 243, 1) solid 2px;
border-bottom: rgba(94, 211, 243, 1) solid 2px;
border-left: rgba(94, 211, 243, 1) solid 2px;
}
100% {
border-top: rgba(94, 211, 243, 1) solid 2px;
border-right: rgba(94, 211, 243, 1) solid 2px;
border-bottom: rgba(94, 211, 243, 1) solid 2px;
border-left: rgba(94, 211, 243, 0) solid 2px;
}
}
动画的效果整体还是可以的,但是由于缺失部分为从 0 -> 1,透明度变化太大,导致动画整体不连贯。
0.5 0.35 0.2 0
降低透明度后,动画连贯程度提升了很多,但线条感好差,接下来继续修改线条的粗细。
4px 2px 1px 0px
三个椭圆使用同一个动画,启动时间相同,因此动画节奏保持一致,看起来有几分僵硬,咱们给每一个椭圆设置独特的动画节奏。
1.2s 1s 0.8s
只有线条动画还是有几分单调,继续来优化,给缺少部分添加小球,小球随着缺少部分移动,并且小球还伴有放大缩小效果。
@keyframes electron {
0% {
left: calc(var(--electron-size) / -1);
transform: scale(1);
}
12.5% {
top: 100%;
transform: scale(1.5);
}
25% {
left: 100%;
transform: scale(1);
}
37.5% {
top: 0%;
transform: scale(0.25);
}
50% {
left: calc(var(--electron-size) / -1);
transform: scale(1);
}
62.5% {
top: 100%;
transform: scale(1.5);
}
75% {
left: 100%;
transform: scale(1);
}
87.5% {
top: 0%;
transform: scale(0.25);
}
100% {
left: calc(var(--electron-size) / -1);
transform: scale(1);
}
}
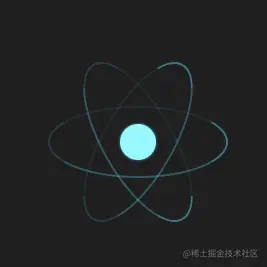
怎么样,看起来是不是有点东西了,别急,还有最后一步,让图标动起来吧。
给图标整体添加旋转和缩小放大动画,完成最后的 react loading
 Xiaobao는 머리를 쥐어짜며 매우 흥미로운 패턴을 생각해 냈습니다. 이는 단순히 Jian Qi의
Xiaobao는 머리를 쥐어짜며 매우 흥미로운 패턴을 생각해 냈습니다. 이는 단순히 Jian Qi의 플러스 버전입니다.
반응 아이콘, 대단하네요, 이거 지앤치플러스 아닌가요? 반응 패킷을 이동하세요*!https://zcxiaobao.github.io/zc-demos/display/reactMoveLoading/index.html프로젝트 주소: React Moves
React 아이콘 그리기
react같은 크기의 세 개의 타원과 중앙의 원으로 구성된 아이콘은 누구나 익숙할 것입니다. 타원과 원은border-radius를 사용하여 구현됩니다.
- 먼저 세 개의 타원과 중앙 원의
html구조를 준비하세요@keyframes react { 0% { transform: rotate(0deg) scale(1); } 12.5% { transform: rotate(-45deg) scale(0.9); } 25% { transform: rotate(-90deg) scale(1); } 37.5% { transform: rotate(-135deg) scale(0.9); } 50% { transform: rotate(-180deg) scale(1); } 62.5% { transform: rotate(-225deg) scale(0.9); } 75% { transform: rotate(-270deg) scale(1); } 87.5% { transform: rotate(-315deg) scale(0.9); } 100% { transform: rotate(-360deg) scale(1); } }로그인 후 복사rrreee
- 세 개의 타원은 동일합니다. 일반 타원 스타일을 사용하면 세 개의 타원이 겹쳐집니다.

로 설정합니다. rrreee
- 두 번째 및 세 번째 타원의 경사 각도를 각각
60deg및-60degrrreee
react: before의사 요소를 사용하여 중앙 원을 그리고 절대 위치 지정을 사용하여 중앙 원을 중앙에 배치합니다.react아이콘 그리기가 완료되었습니다.🎜
리액트 아이콘 애니메이션 디자인🎜🎜🎜50일, 49일, 아직 희미한 희망이 있고, 그것이 부족하면 특별한 아름다움이 생길 수도 있습니다. . 🎜🎜🎜그럼 타원의 일부를 제거하여 멋진 동적 효과가 만들어지는지 확인해 볼까요? 🎜🎜초기 상태는
border-left가 누락된 것이고, 이후 왼쪽, 하단, 오른쪽, 상단 순서로 누락되었다고 가정해 보겠습니다. 애니메이션 효과를 보세요. 🎜rrreee🎜
- 누락된 가장자리를 순서대로 전환하도록 애니메이션
전자 궤도설정🎜🎜 애니메이션의 전체적인 효과는 여전히 수용 가능하지만 누락된 부분은
0 - > 1, 투명도가 너무 많이 변경되어 전체 애니메이션이 일관되지 않게 됩니다. 🎜으로 낮추세요🎜
- 디스플레이 면의 투명도를
0.5 0.35 0.2 0🎜🎜투명도를 줄인 후 애니메이션의 연속성은 많이 좋아졌으나 선이 느낌이 많이 안좋고, 연속성이 떨어지며 계속해서 선의 굵기를 수정합니다. 🎜
🎜
- 선 두께를 수정합니다. 두께 그라데이션은
4px 2px 1px 0px🎜🎜세 개의 타원은 동일한 시작 시간의 동일한 애니메이션을 사용하므로 애니메이션 리듬은 일관되게 유지되지만 약간 뻣뻣해 보입니다. 각 타원에 고유한 애니메이션 리듬을 설정했습니다. 🎜
🎜
- 각 타원에 대해 각각 다른 애니메이션 지연 시간을 설정합니다.
1.2초 1초 0.8초🎜
작은 공 추가 animation🎜🎜 아직은 다소 단조로운 라인 애니메이션만 있습니다. 계속해서 최적화하고 누락된 부분에 작은 공을 추가하면 작은 공이 누락된 부분과 함께 움직이며 확대 효과도 나타납니다. 🎜rrreee🎜
🎜🎜 어때요, 뭔가 문제가 있는 것 같나요? 걱정하지 마세요. 아직 마지막 단계가 남았습니다. 아이콘을 움직여 보겠습니다. 🎜
아이콘이 움직입니다🎜🎜전체 아이콘에 회전, 축소 및 확대/축소 애니메이션을 추가하여 최종
반응 로딩효과를 완성합니다🎜rrreee🎜🎜🎜🎜소스 코드 웨어하우스 🎜🎜🎜소스 코드 주소: React is Moving🎜🎜https://github.com/zcxiaobao/zc-demos/blob/main/display/reactMoveLoading/index.html🎜🎜🎜🎜프로젝트 주소: React is Moving🎜 🎜https: //zcxiaobao.github.io/zc-demos/display/reactMoveLoading/index.html🎜🎜🎜도움이 되셨다면 잊지 말고 Xiaobao에 좋아요를 눌러주세요. 🎜(학습 영상 공유: css 영상 튜토리얼)
위 내용은 순수한 CSS를 사용하여 React 아이콘 회전의 애니메이션 효과 얻기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!