CSS3에서 의사 요소는 선택기 끝에 추가되는 키워드입니다. 문자 그대로의 의미는 "가짜 요소" 또는 "위장 요소"입니다. 실제로 의사 요소는 일부 요소를 만드는 데 사용됩니다. 트리의 DOM 요소에 없는 항목을 선택하고 여기에 스타일을 추가합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css3 의사 요소
의사 요소는 말 그대로 "가짜 요소" 또는 "위장된 요소"로 이해됩니다. 실제로는 이렇게 이해하면 됩니다. 가상 요소는 실제로 존재하지 않는 요소(코드 형식)이며 문서에서 찾을 수 없으므로 가상 요소입니다.
Pseudo 요소는 선택기 끝에 추가되는 키워드로, 주로 DOM 트리에 없는 일부 요소를 만들고 스타일을 추가하는 데 사용됩니다.
의사 요소를 사용하면 요소의 ID나 클래스 속성을 사용하지 않고도 선택한 요소의 특정 부분에 대한 스타일을 정의할 수 있습니다. 예를 들어 의사 요소를 통해 단락의 첫 글자 스타일을 설정하거나 요소 앞이나 뒤에 내용을 삽입하는 등의 작업을 할 수 있습니다.
CSS1 및 CSS2에서 의사 요소의 사용은 의사 클래스와 동일하며 콜론 :이 선택기에 연결됩니다. 그러나 CSS3에서는 의사 요소에 대한 단일 콜론 사용이 의사 클래스와 의사 요소를 구별하기 위해 이중 콜론 ::으로 변경되었습니다. 따라서 의사 요소를 사용할 때는 단일 콜론 대신 이중 콜론을 사용하는 것이 좋습니다. :与选择器相连。但在 CSS3 中,将伪元素单冒号的使用方法改为了使用双冒号::,以此来区分伪类和伪元素。因此,建议在使用伪元素时使用双冒号而不是单冒号。
selector::pseudo-element {
property: value;
}其中,selector 为选择器,pseudo-element 为伪元素的名称,property 为 CSS 中的属性,value 为属性对应的值。
注意:一个选择器中只能使用一个伪元素,而且伪元素必须紧跟在选择器之后。按照最新的 W3C 规范,在定义伪元素时您应该使用双冒号::而不是单个冒号:
<!DOCTYPE html>
<html>
<head>
<style>
p.one::after {
content:"";
display: inline-block;
width: 50px;
height: 10px;
background: blue;
}
p.two::after {
content:"要插入的内容";
color: red;
font-size: 6px;
}
p.three::after {
content: url('./smiley.gif');
position: relative;
top: 8px;
}
</style>
</head>
<body>
<p class="one">伪元素 ::after</p>
<p class="two">伪元素 ::after</p>
<p class="three">伪元素 ::after</p>
</body>
</html>: 대신 이중 콜론 ::을 사용해야 합니다. 그러나 이전 버전의 W3C 사양에서는 특별한 구분을 두지 않았기 때문에 현재 대부분의 브라우저는 의사 요소를 정의하기 위해 단일 콜론과 이중 콜론 방법을 모두 지원합니다. | Pseudo-element | Example | |
|---|---|---|
| ::after | p::after | |
| ::before | p::before | |
| ::first-letter | p::first-letter | |
| ::first-line | p::first-line | |
| ::selection | p::selection | |
| ::placeholder | input::placeholder |
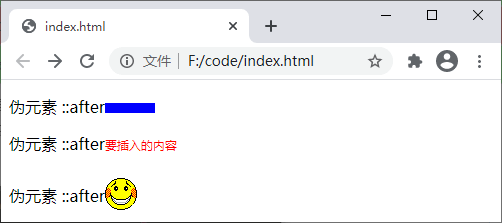
1. ::after
伪元素 ::after 能够在指定元素的后面插入一些内容,在 ::after 中需要使用 content 属性来定义要追加的内容,而且在 ::after 中必须定义 content 属性才会生效(没有需要插入的内容时可以将 content 属性的值定义为空"")。
下面通过一个示例来演示伪元素 ::after 的使用:
<!DOCTYPE html>
<html>
<head>
<style>
p.one::after {
content:"";
display: inline-block;
width: 50px;
height: 10px;
background: blue;
}
p.two::after {
content:"要插入的内容";
color: red;
font-size: 6px;
}
p.three::after {
content: url('./smiley.gif');
position: relative;
top: 8px;
}
</style>
</head>
<body>
<p class="one">伪元素 ::after</p>
<p class="two">伪元素 ::after</p>
<p class="three">伪元素 ::after</p>
</body>
</html>运行结果如下图所示:

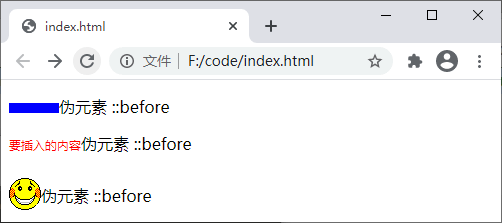
2. ::before
伪元素 ::before 能够在指定元素的前面插入一些内容。与 ::after 相似,::before 中也需要使用 content 属性来定义要追加的内容,而且在 ::before 中必须定义 content 属性才会生效(没有需要插入的内容时可以将 content 属性的值定义为空"")。
下面通过一个示例来演示伪元素 ::before 的使用:
<!DOCTYPE html>
<html>
<head>
<style>
p.one::before {
content:"";
display: inline-block;
width: 50px;
height: 10px;
background: blue;
}
p.two::before {
content:"要插入的内容";
color: red;
font-size: 6px;
}
p.three::before {
content: url('./smiley.gif');
position: relative;
top: 8px;
}
</style>
</head>
<body>
<p class="one">伪元素 ::before</p>
<p class="two">伪元素 ::before</p>
<p class="three">伪元素 ::before</p>
</body>
</html>运行结果如下图所示:

3. ::first-letter
伪元素 ::first-letter 用来设置指定元素中内容第一个字符的样式,通常用来配合 font-size 和 float 属性制作首字下沉效果。需要注意的是,伪元素 ::first-letter 仅可以用于块级元素,行内元素想要使用该伪元素,则需要先将其转换为块级元素。
下面通过示例来演示伪元素 ::first-letter 的使用:
<!DOCTYPE html>
<html>
<head>
<style>
p::first-letter{
font-size: 2em;
color: blue;
}
</style>
</head>
<body>
<p>伪元素 ::first-letter</p>
</body>
</html>运行结果如下图所示:
4. ::first-line
伪元素 ::first-line 用来设置指定元素中内容第一行的样式,与 ::first-letter 类似,伪元素 ::first-line 也仅可以用于块级元素,行内元素想要使用该伪元素,则需要先将其转换为块级元素。
下面通过示例来演示伪元素 ::first-line 的使用:
<!DOCTYPE html>
<html>
<head>
<style>
p::first-line{
font-size: 1.5em;
color: blue;
font-weight: bold;
}
</style>
</head>
<body>
<p>伪元素 ::first-line 用来设置指定元素中内容第一行的样式,与 ::first-letter 类似,伪元素 ::first-line 也仅可以用于块级元素,行内元素想要使用该伪元素,则需要先将其转换为块级元素。</p>
</body>
</html>运行结果如下图所示:
5. ::selection
伪元素 ::selection 用来设置对象被选中时的样式,需要注意的是,伪元素 ::selection 中只能定义元素被选中时的 color、background、cursor、outline 以及 text-shadow(IE11 尚不支持定义该属性)等属性。
下面通过示例来演示伪元素 ::selection 的使用:
<!DOCTYPE html>
<html>
<head>
<style>
p::selection{
color: red;
background-color: #CCC;
}
</style>
</head>
<body>
<p>伪元素 ::selection 用来设置对象被选中时的样式,需要注意的是,伪元素 ::selection 中只能定义元素被选中时的 color、background、cursor、outline 以及 text-shadow(IE11 尚不支持定义该属性)等属性。 </p>
</body>
</html>运行结果如下图所示:
6. ::placeholder
伪元素 ::placeholder 用来设置表单元素(、