Docker와 WordPress를 사용하여 블로그를 구축하는 방법(그림과 텍스트가 포함된 단계)
다음 WordPresstutorial 칼럼에서는 Docker와 WordPress를 사용하여 개인 블로그를 구축하는 방법을 소개하겠습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
Docker와 wordpress를 사용하여 개인 블로그 구축
1 먼저 두 가지 개념을 설명하겠습니다
Docker는 개발자가 애플리케이션과 종속 항목을 패키징할 수 있는 오픈 소스 애플리케이션 컨테이너 엔진입니다. 휴대용 이미지로 변환하여 널리 사용되는 Linux 또는 Windows 시스템에 게시하며 가상화도 가능합니다. 컨테이너는 완전히 샌드박스 메커니즘을 사용하며 서로 인터페이스가 없습니다.
Docker-Compose는 Docker의 오케스트레이션 서비스로, Docker에서 복잡한 애플리케이션을 정의하고 실행하기 위한 도구로, 사용자가 클러스터에서 복잡한 애플리케이션을 실행할 수 있습니다. 분산 애플리케이션을 배포합니다.
- 서비스(
service): 애플리케이션 컨테이너는 실제로 동일한 이미지를 실행하는 여러 컨테이너 인스턴스를 포함할 수 있습니다. - 项目 (
project):由一组关联的应用容器组成的一个完整业务单元,在docker-compose.yml文件中定义。
service):一个应用的容器,实际上可以包括若干运行相同镜像的容器实例。Compose 的默认管理对象是项目,通过子命令对项目中的一组容器进行便捷地生命周期管理。
2、安装 Docker
具体的安装方法可以根据自己的系统不同进行安装。
window 系统安装可以参考菜鸟教程进行安装:https://www.runoob.com/docker/windows-docker-install.html
MacOC 安装:
使用 Homebrew 安装
macOS 我们可以使用 Homebrew 来安装 Docker。
Homebrew 的 Cask 已经支持 Docker for Mac,因此可以很方便的使用 Homebrew Cask 来进行安装。
命令为:
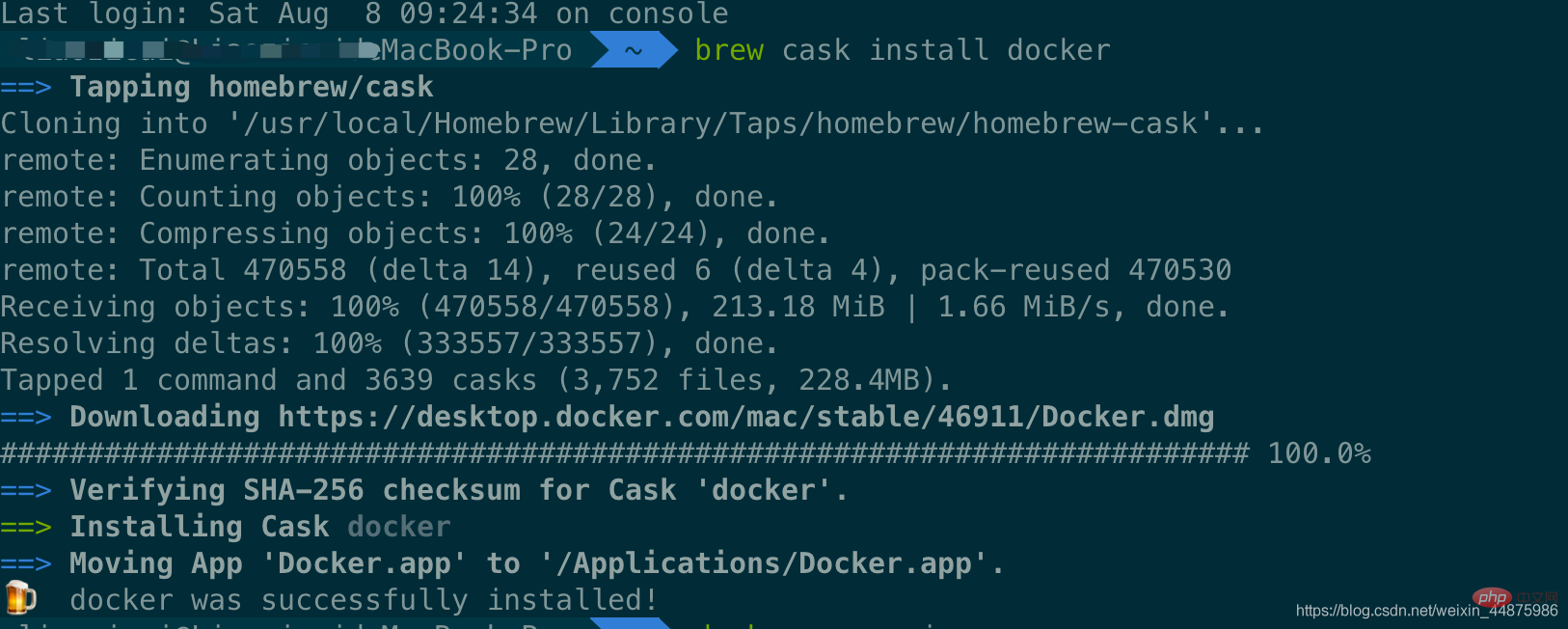
$ brew cask install docke
安装具体截图如下:

在载入 Docker app 后,点击 Next,可能会询问你的 macOS 登陆密码,你输入即可。之后会弹出一个 Docker 运行的提示窗口,状态栏上也有有个小鲸鱼的图标
启动终端后,通过命令可以检查安装后的 Docker 版本。
$ docker --version Docker version 19.03.12, build 48a66213fe
3、镜像加速
鉴于国内网络问题,后续拉取 Docker 镜像十分缓慢,我们可以需要配置加速器来解决,我使用的是网易的镜像地址:http://hub-mirror.c.163.com。
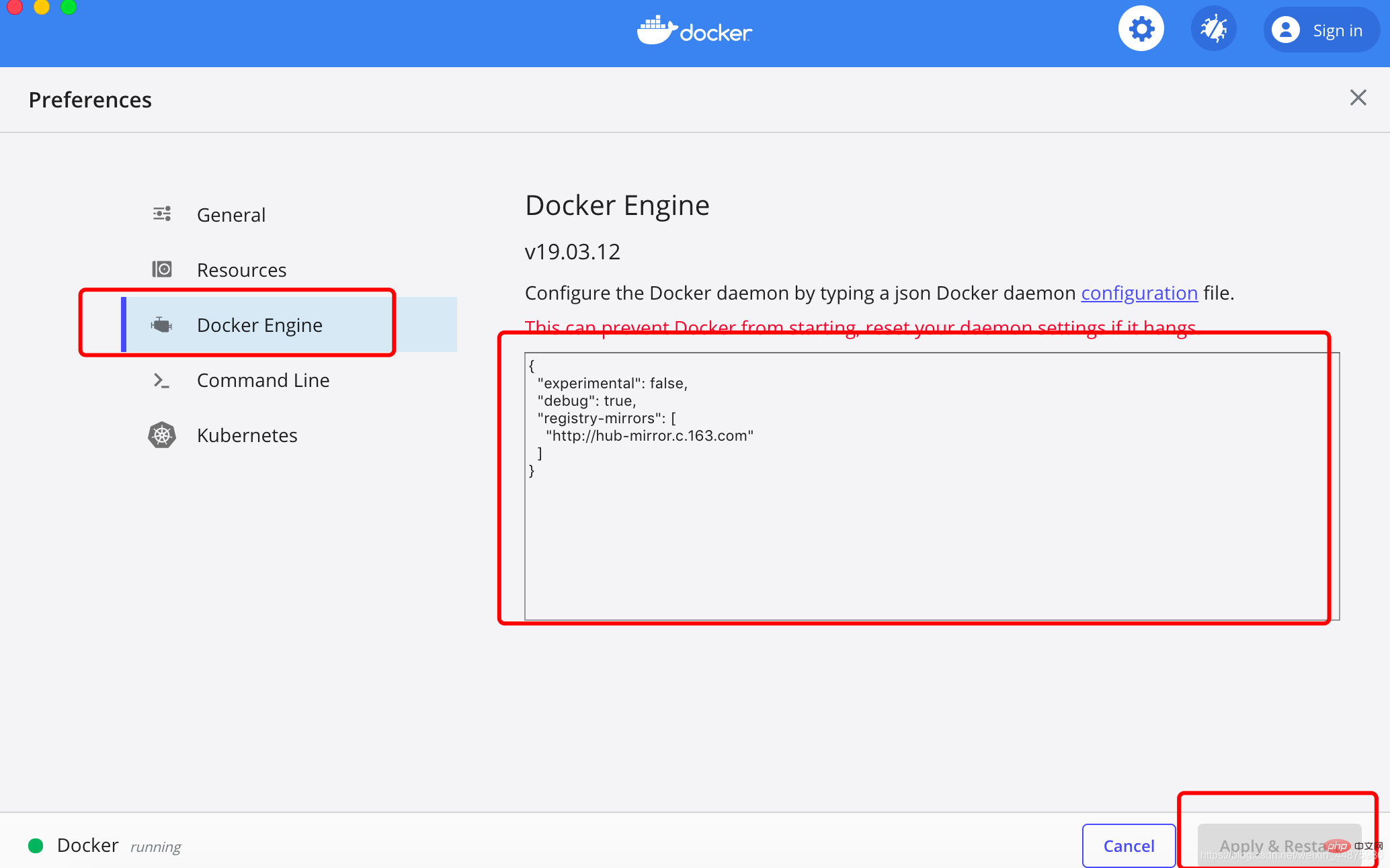
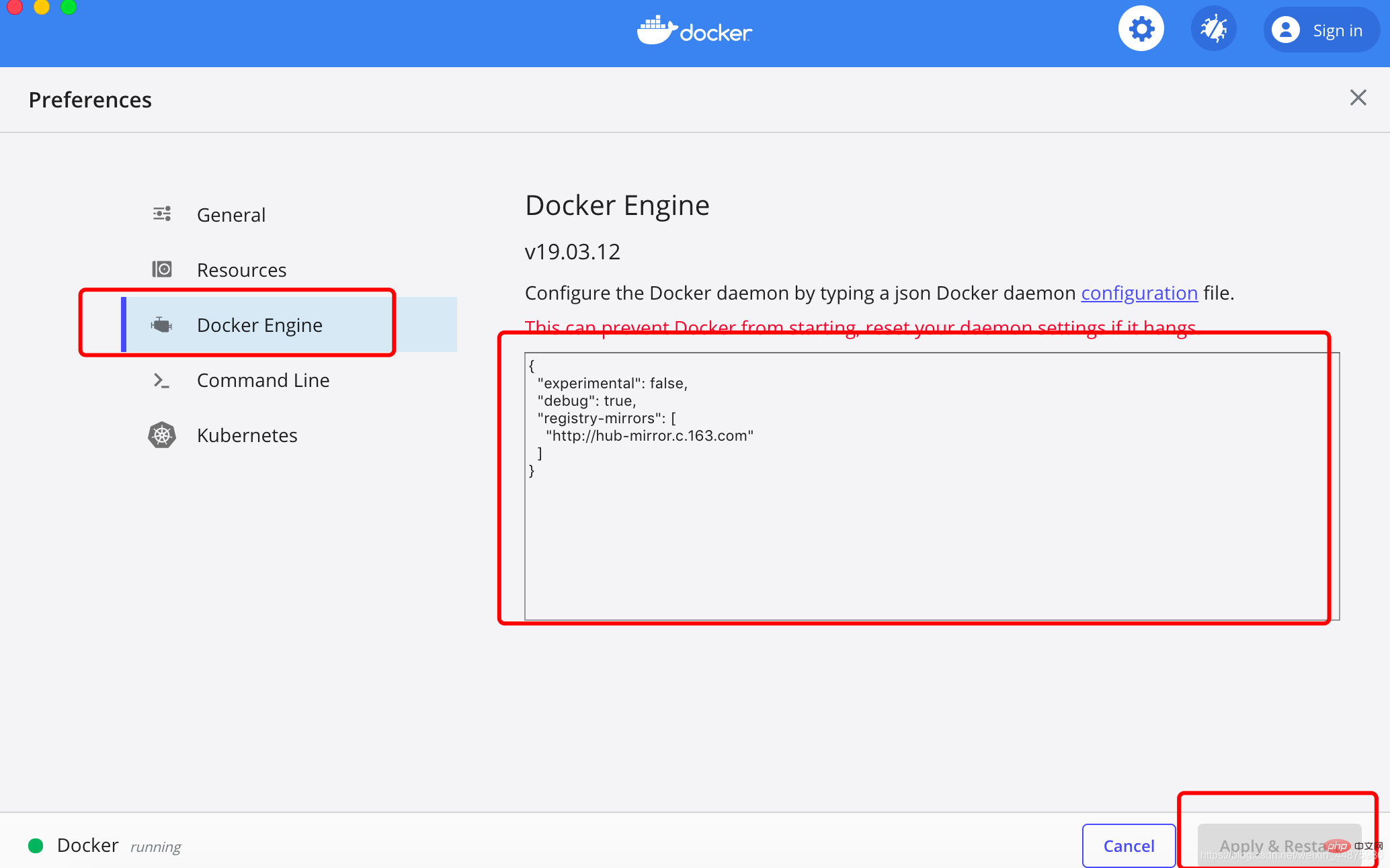
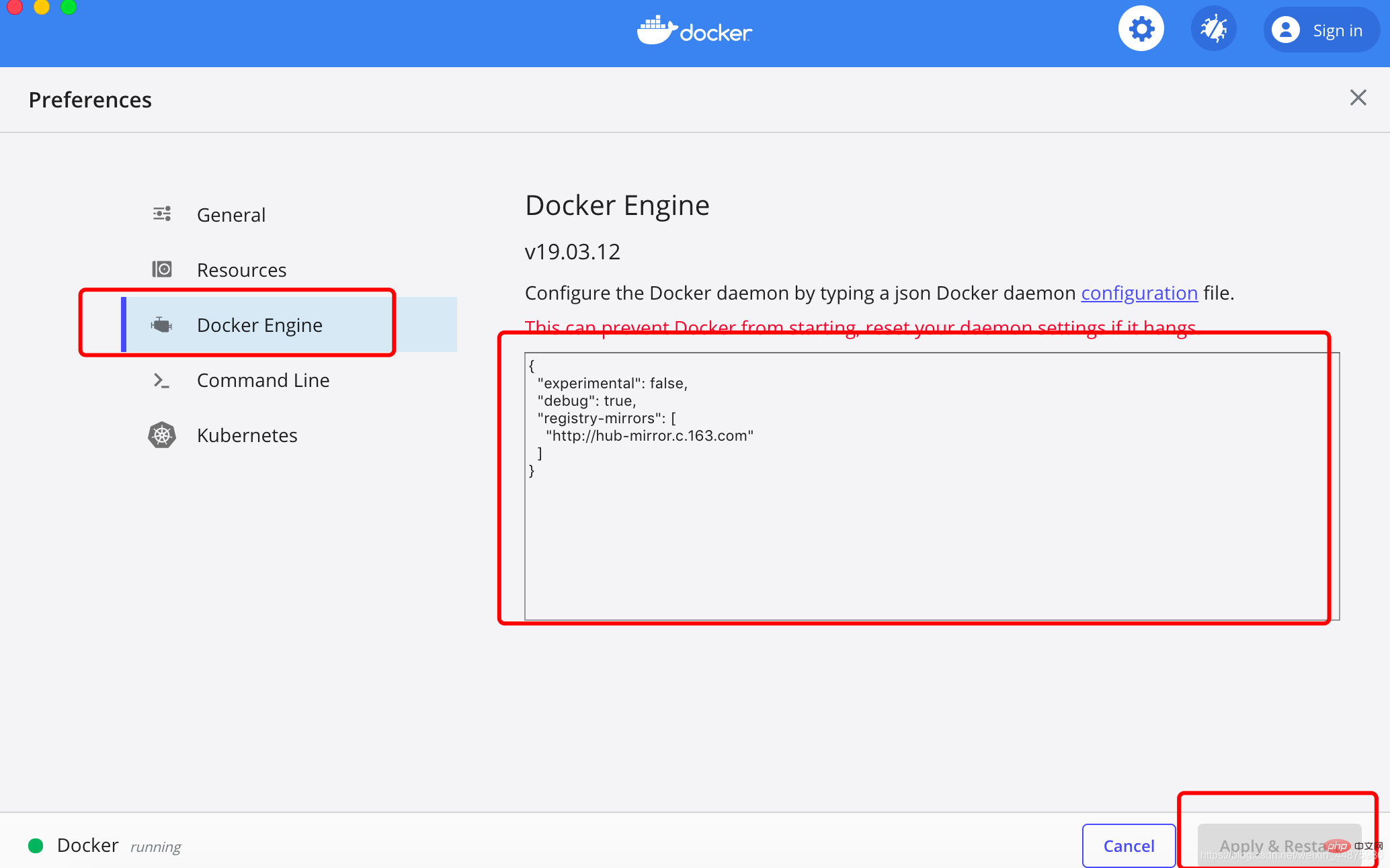
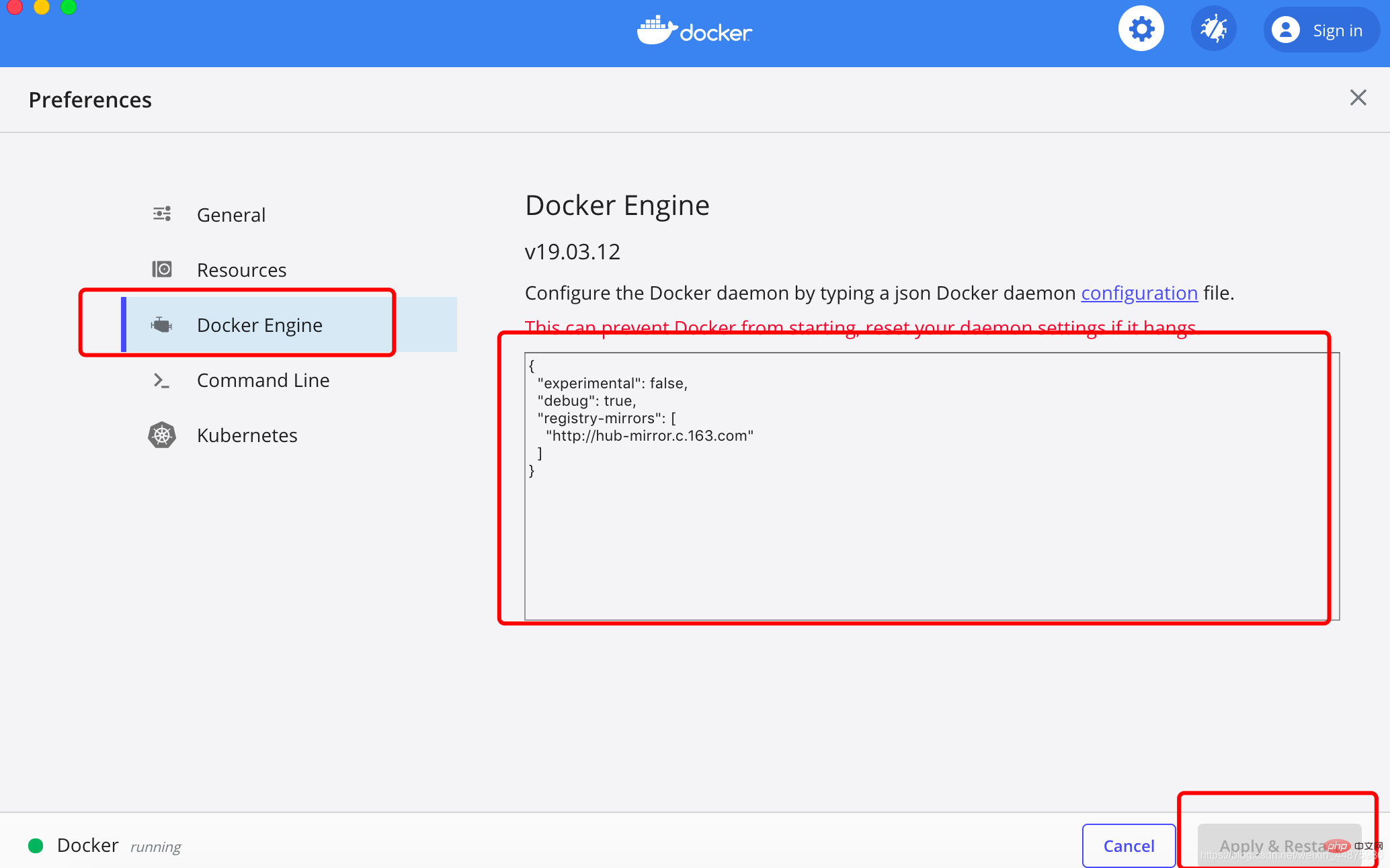
在任务栏点击 Docker for mac 应用图标 -> Perferences… -> Docker Engine 。在列表中填写加速器地址即可。修改完成之后,点击 Apply & Restart 按钮,Docker 就会重启并应用配置的镜像地址了。

然后在终端输入:
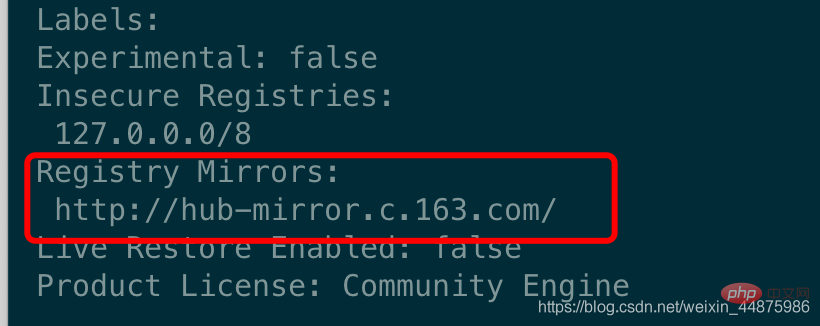
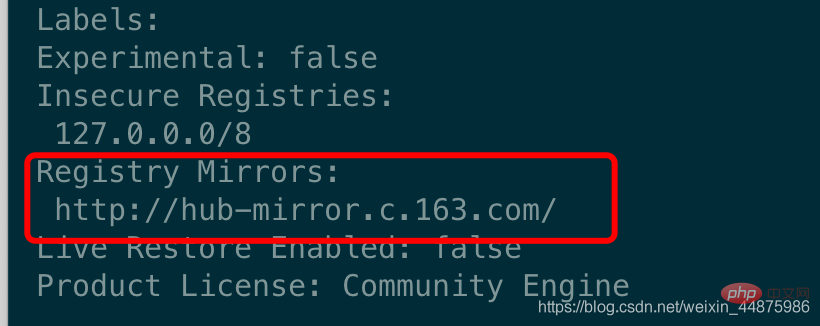
$ docker info

4、安装 Wordpress
新建一个文件夹,命名根据自己随意命名即可。
然后创建docker-compose.yml文件放到刚刚的文件夹中即可。
docker-compose.yml的内容如下:
version: '3.3'services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql restart: always environment:
MYSQL_ROOT_PASSWORD: somewordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress wordpress:
depends_on:
- db image: wordpress:latest ports:
- "8000:80"
restart: always environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: wordpress WORDPRESS_DB_NAME: wordpressvolumes:
db_data: {}然后在终端进入到刚刚新建的文件夹目录中,使用一行命令即可搭建好博客:
$ docker-compose up -d
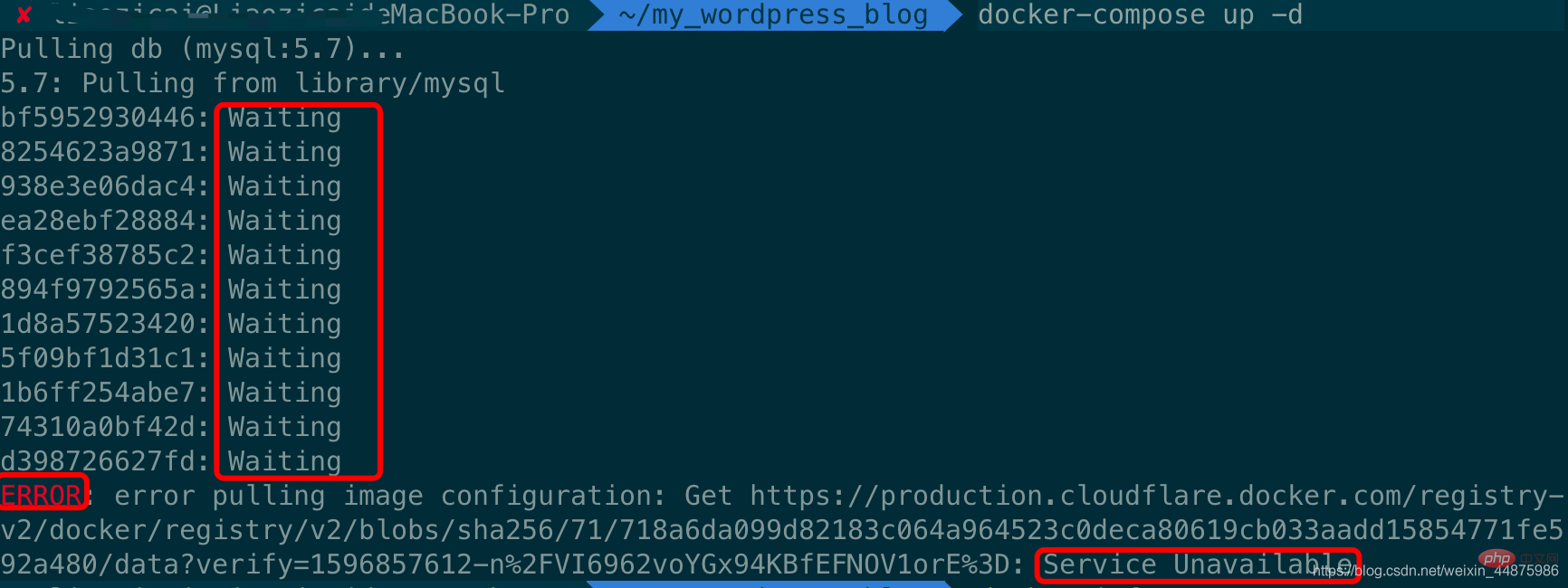
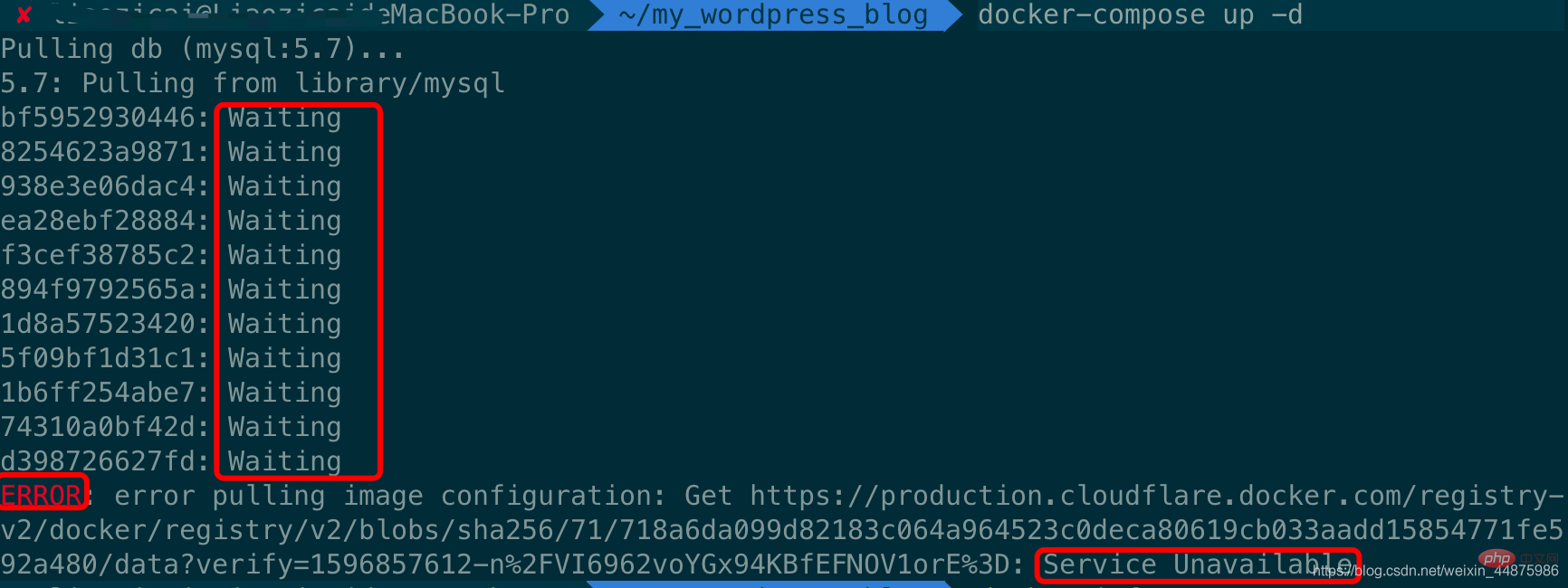
此处可能会出现问题,如下所示:

出现这个问题的原因就是没有配置好镜像加速,因为 docker 默认使用的就是外国的镜像,下载资源相对较慢,所以需要修改为国内的镜像进行加速,具体方法请看前面的第 3 点镜像加速即可解决。
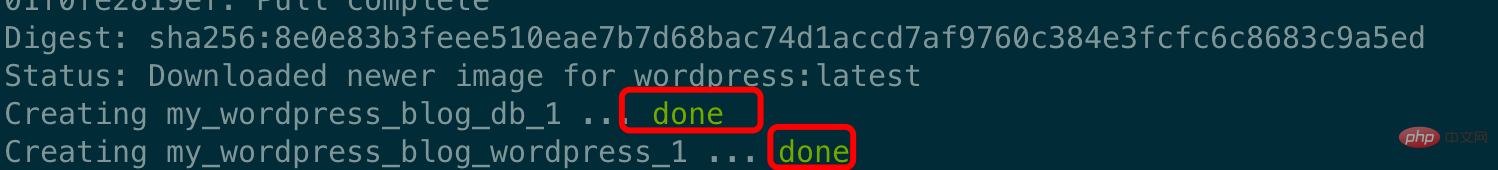
成功的效果截图如下:
5、前端管理页面
前台访问地址:IP:8000/:因为我现在是刚刚搭建的博客,所以 ip 是localhost프로젝트(project): docker-compose.yml 파일에 정의된 일련의 관련 애플리케이션 컨테이너로 구성된 완전한 비즈니스 단위입니다.
Compose의 기본 관리 개체는 프로젝트이며 하위 명령을 사용하여 프로젝트에 있는 컨테이너 그룹의 수명 주기를 편리하게 관리합니다.  2. Docker 설치
2. Docker 설치
구체적인 설치 방법은 귀하의 시스템에 따라 설치될 수 있습니다.
🎜Window 시스템 설치는 초보자 설치 튜토리얼을 참조할 수 있습니다: https://www.runoob.com/docker/windows-docker-install.html🎜🎜MacOC 설치: 🎜🎜🎜Homebrew를 사용하여 설치 🎜🎜🎜macOS We Homebrew를 사용하여 Docker를 설치할 수 있습니다. 🎜🎜Homebrew Cask는 이미 Mac용 Docker를 지원하므로 Homebrew Cask를 사용하여 쉽게 설치할 수 있습니다. 🎜🎜명령어는 🎜rrreee🎜구체적인 설치 스크린샷은 다음과 같습니다. 🎜🎜 🎜🎜Docker 앱을 로드한 후 다음을 클릭하면 macOS 로그인 비밀번호를 묻는 메시지가 표시될 수 있으며 입력할 수 있습니다. 그 후 Docker 실행을 위한 프롬프트 창이 나타나고 상태 표시줄에도 작은 고래 아이콘이 있습니다
🎜🎜Docker 앱을 로드한 후 다음을 클릭하면 macOS 로그인 비밀번호를 묻는 메시지가 표시될 수 있으며 입력할 수 있습니다. 그 후 Docker 실행을 위한 프롬프트 창이 나타나고 상태 표시줄에도 작은 고래 아이콘이 있습니다  🎜🎜터미널을 시작한 후 명령어를 통해 설치된 Docker 버전을 확인할 수 있습니다. 🎜rrreee🎜3. 미러 가속🎜🎜국내 네트워크 문제로 인해 이후 Docker 이미지 가져오기가 매우 느릴 수 있습니다. 문제를 해결하려면 NetEase의 미러 주소인 🎜http://hub-를 사용합니다. 163.com🎜. 🎜🎜작업 표시줄에서 Mac용 Docker 애플리케이션 아이콘 -> Perferences… -> 목록에 액셀러레이터 주소를 입력하시면 됩니다. 수정이 완료된 후 Apply & Restart 버튼을 클릭하면 Docker가 다시 시작되고 구성된 이미지 주소가 적용됩니다. 🎜🎜
🎜🎜터미널을 시작한 후 명령어를 통해 설치된 Docker 버전을 확인할 수 있습니다. 🎜rrreee🎜3. 미러 가속🎜🎜국내 네트워크 문제로 인해 이후 Docker 이미지 가져오기가 매우 느릴 수 있습니다. 문제를 해결하려면 NetEase의 미러 주소인 🎜http://hub-를 사용합니다. 163.com🎜. 🎜🎜작업 표시줄에서 Mac용 Docker 애플리케이션 아이콘 -> Perferences… -> 목록에 액셀러레이터 주소를 입력하시면 됩니다. 수정이 완료된 후 Apply & Restart 버튼을 클릭하면 Docker가 다시 시작되고 구성된 이미지 주소가 적용됩니다. 🎜🎜 🎜🎜그런 다음 터미널에 입력하세요. :🎜rrreee🎜
🎜🎜그런 다음 터미널에 입력하세요. :🎜rrreee🎜 🎜🎜4. WordPress🎜🎜새 폴더를 만들고 원하는 이름을 지정하세요. 🎜🎜그럼
🎜🎜4. WordPress🎜🎜새 폴더를 만들고 원하는 이름을 지정하세요. 🎜🎜그럼 docker-compose.yml 파일을 생성해서 지금 바로 폴더에 넣어주세요. 🎜🎜docker-compose.yml의 내용은 다음과 같습니다: 🎜rrreee🎜 그런 다음 터미널에서 새로 생성된 폴더 디렉터리로 이동하고 한 줄의 명령을 사용하여 블로그를 설정합니다. 🎜rrreee🎜 여기에 문제가 있을 수 있습니다. 아래 표시: 🎜🎜 🎜🎜이 문제 그 이유는 Docker가 기본적으로 외국 이미지를 사용하기 때문에 이미지 가속이 구성되지 않았고, 리소스 다운로드가 상대적으로 느리기 때문에 가속을 위해서는 국내 이미지로 수정해야 하기 때문입니다. 문제 해결을 위한 가속. 🎜🎜성공적인 효과의 스크린샷은 다음과 같습니다.
🎜🎜이 문제 그 이유는 Docker가 기본적으로 외국 이미지를 사용하기 때문에 이미지 가속이 구성되지 않았고, 리소스 다운로드가 상대적으로 느리기 때문에 가속을 위해서는 국내 이미지로 수정해야 하기 때문입니다. 문제 해결을 위한 가속. 🎜🎜성공적인 효과의 스크린샷은 다음과 같습니다. 🎜🎜5. 프런트 엔드 관리 페이지🎜🎜프런트 엔드 액세스 주소:
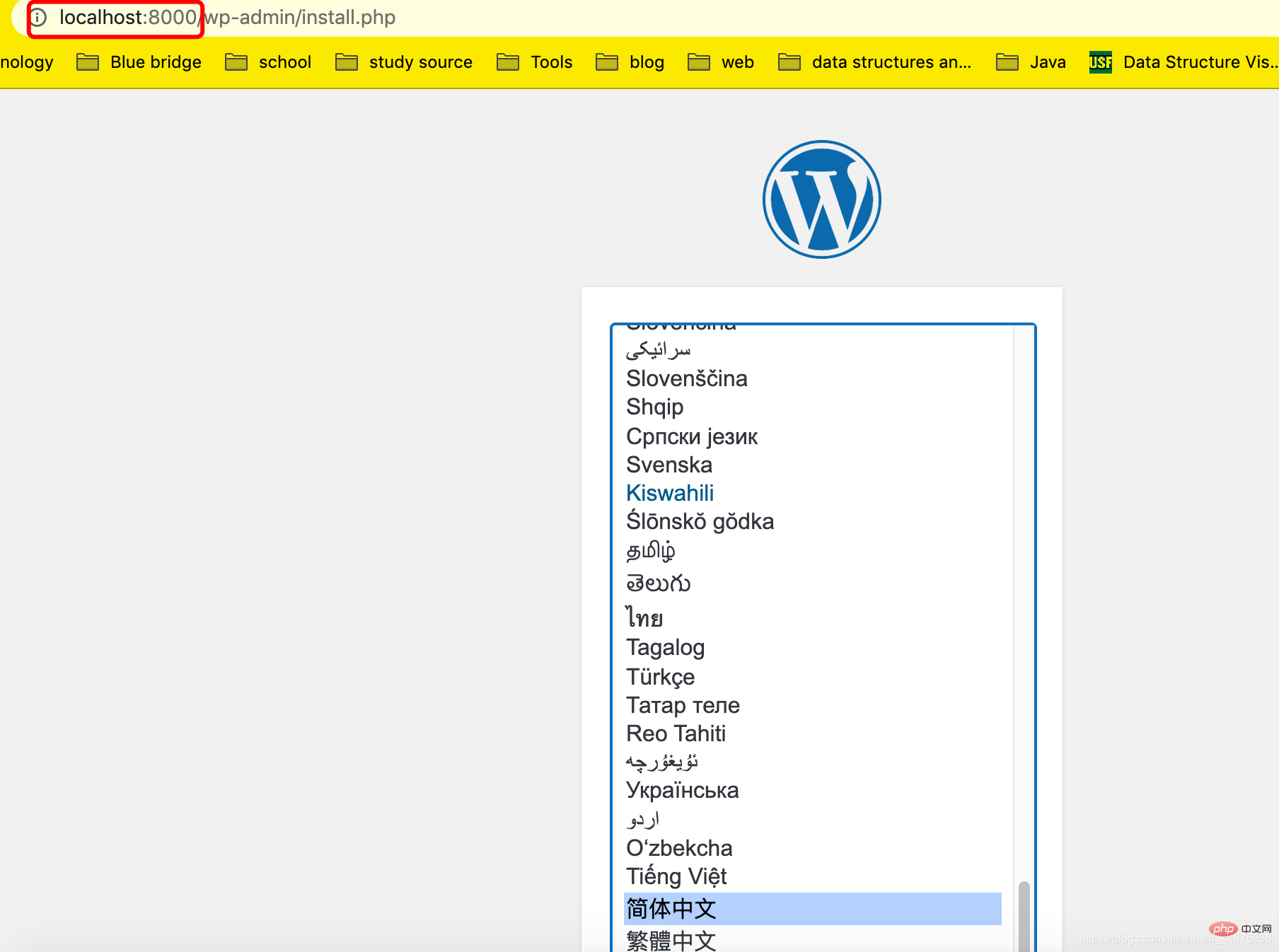
🎜🎜5. 프런트 엔드 관리 페이지🎜🎜프런트 엔드 액세스 주소: IP:8000/: 방금 블로그를 만들었기 때문에 IP는 입니다. localhost🎜 🎜🎜🎜🎜이 페이지에 들어가시면 원하는 언어를 선택할 수 있습니다. 여기서는 중국어를 선택했습니다. 계속하려면 클릭하세요. 🎜
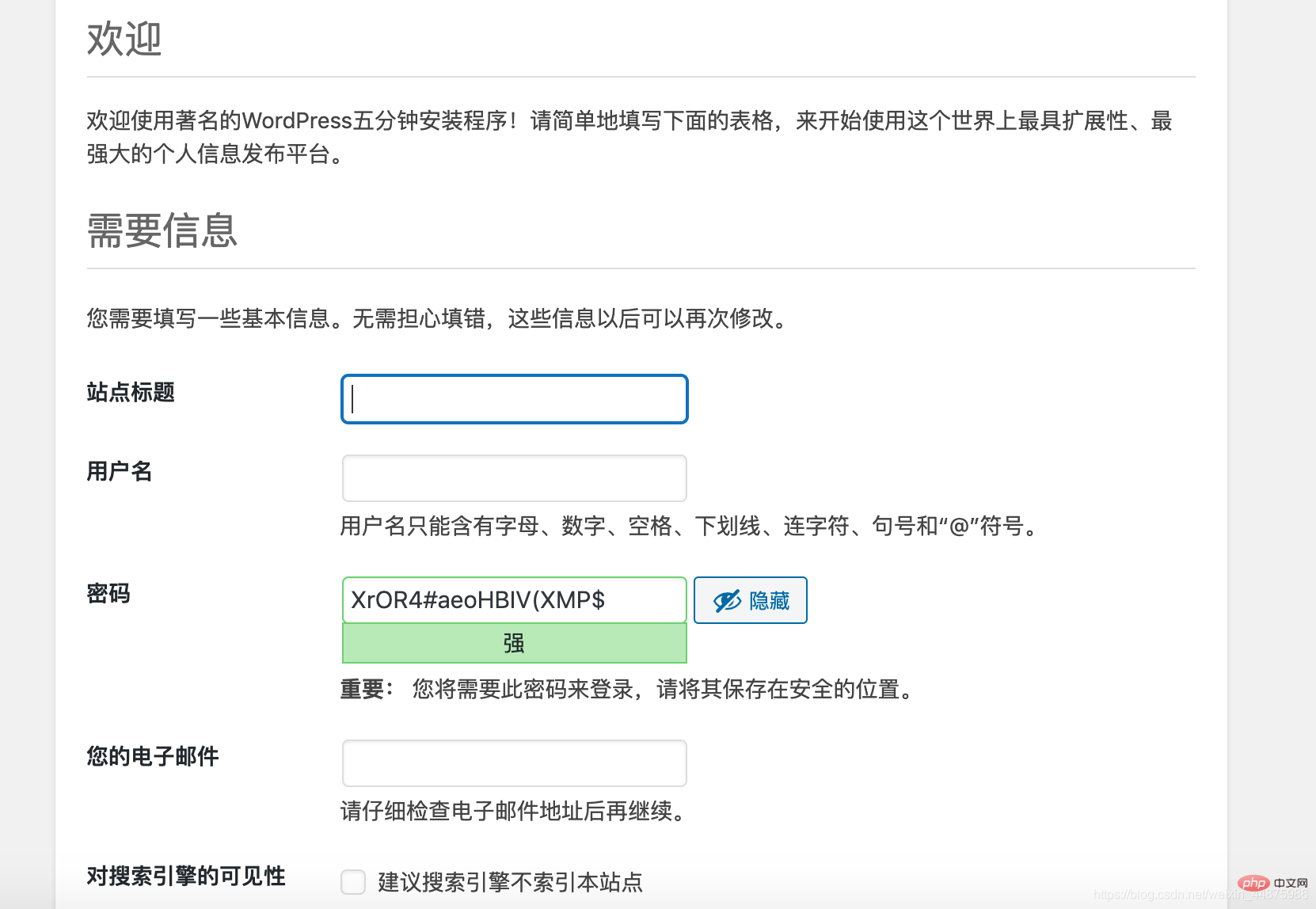
개인 취향에 맞게 정보를 입력하세요.
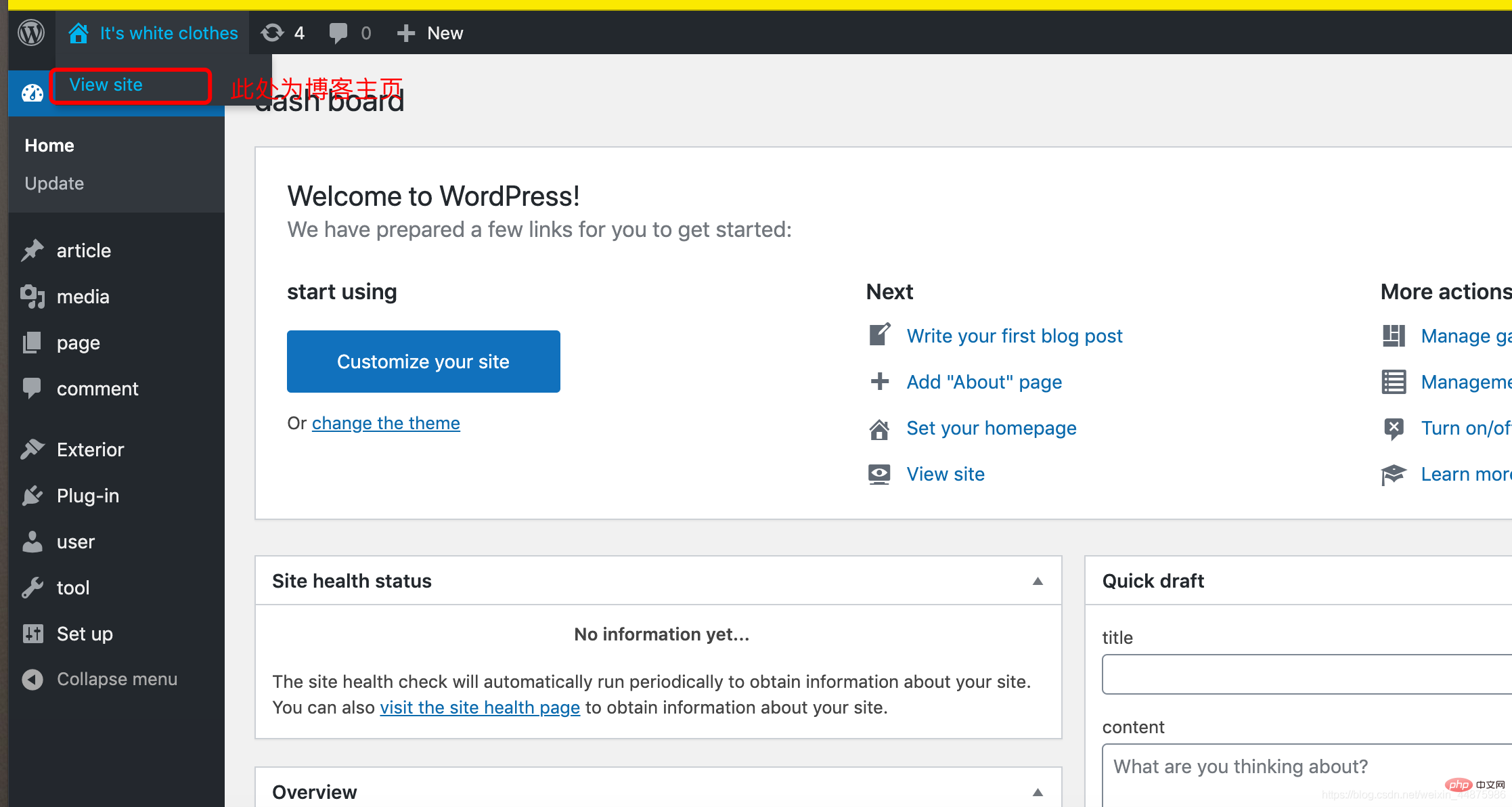
계정과 비밀번호로 로그인하시면 블로그 백엔드 페이지는 다음과 같습니다:

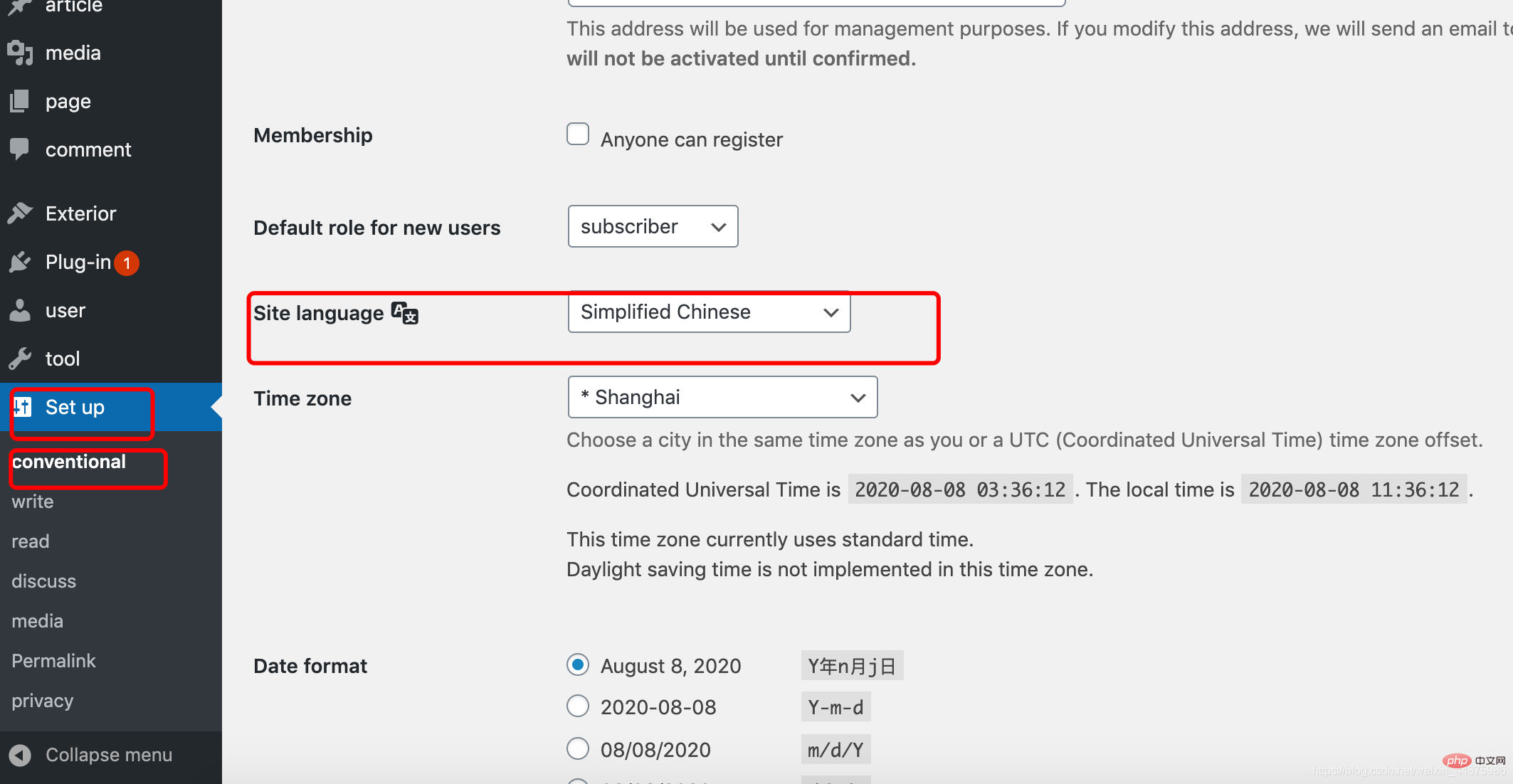
언어 수정:

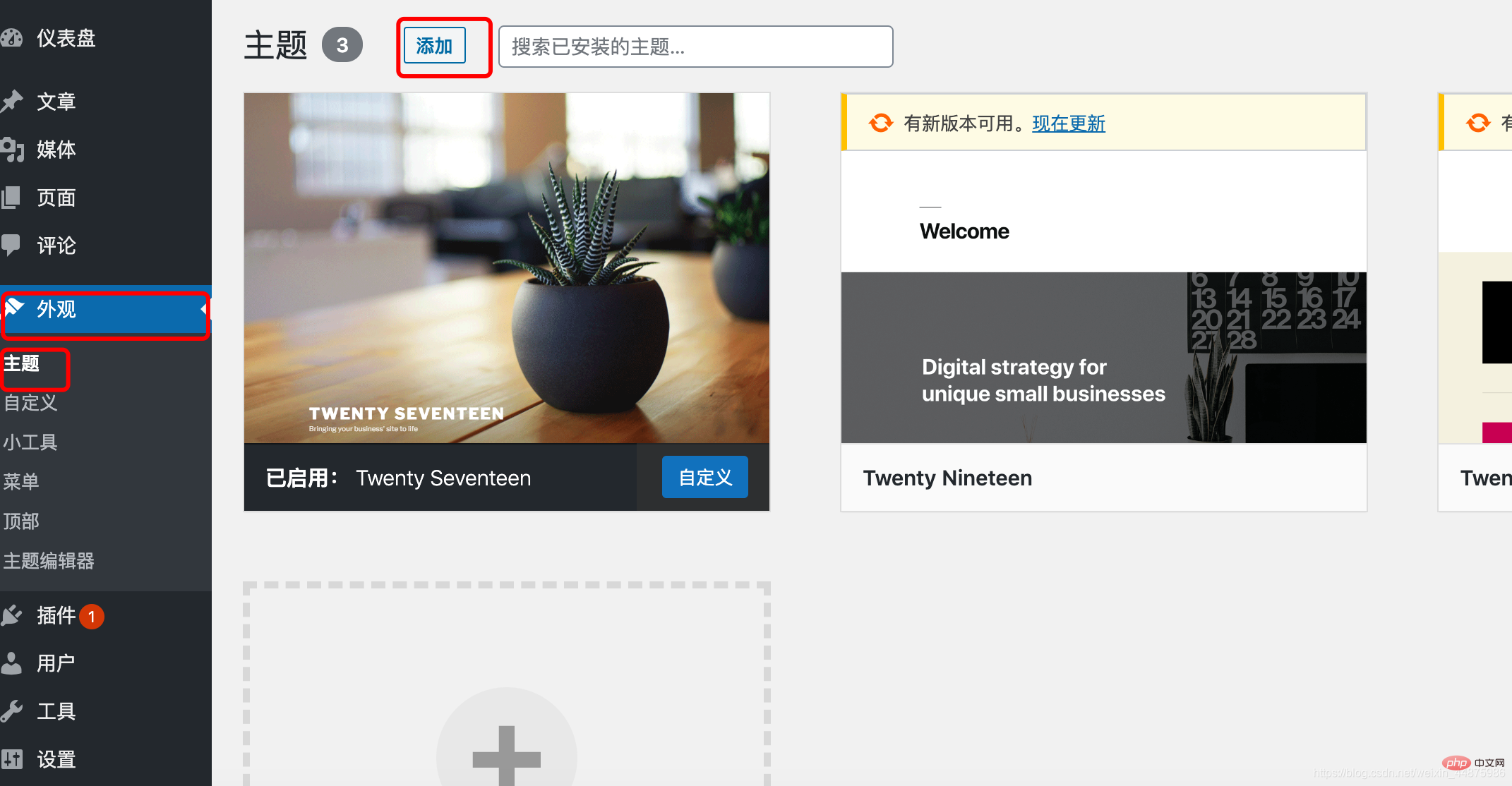
테마 수정:

이렇게 하면 개인 블로그가 완성됩니다!
도움이 되셨다면 좋아요를 눌러주세요!
위 내용은 Docker와 WordPress를 사용하여 블로그를 구축하는 방법(그림과 텍스트가 포함된 단계)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 70
70
 중국의 도커 이미지 소스를 변경하는 방법
Apr 15, 2025 am 11:30 AM
중국의 도커 이미지 소스를 변경하는 방법
Apr 15, 2025 am 11:30 AM
국내 거울 소스로 전환 할 수 있습니다. 단계는 다음과 같습니다. 1. 구성 파일 /etc/docker/daemon.json 편집 및 미러 소스 주소를 추가하십시오. 2. 저장 및 종료 후 Docker Service Sudo SystemCTL Docker를 다시 시작하여 이미지 다운로드 속도 및 안정성을 향상시킵니다.
 Docker Desktop을 사용하는 방법
Apr 15, 2025 am 11:45 AM
Docker Desktop을 사용하는 방법
Apr 15, 2025 am 11:45 AM
Docker Desktop을 사용하는 방법? Docker Desktop은 로컬 머신에서 Docker 컨테이너를 실행하는 도구입니다. 사용 단계는 다음과 같습니다. 1. Docker Desktop 설치; 2. Docker Desktop을 시작하십시오. 3. Docker 이미지를 만듭니다 (Dockerfile 사용); 4. Docker Image 빌드 (Docker 빌드 사용); 5. 도커 컨테이너를 실행하십시오 (Docker Run 사용).
 Docker에서 거울을 만드는 방법
Apr 15, 2025 am 11:27 AM
Docker에서 거울을 만드는 방법
Apr 15, 2025 am 11:27 AM
Docker 이미지 생성 단계 : 빌드 지침이 포함 된 Dockerfile을 작성하십시오. Docker 빌드 명령을 사용하여 터미널에 이미지를 빌드하십시오. Docker 태그 명령을 사용하여 이미지를 태그하고 이름과 태그를 지정하십시오.
 Docker 버전을 읽는 방법
Apr 15, 2025 am 11:51 AM
Docker 버전을 읽는 방법
Apr 15, 2025 am 11:51 AM
Docker 버전을 얻으려면 다음 단계를 수행 할 수 있습니다. Docker 명령 "Docker -version"을 실행하여 클라이언트 및 서버 버전을 볼 수 있습니다. Mac 또는 Windows의 경우 Docker Desktop GUI의 버전 탭 또는 Aff Docker Desktop 메뉴를 통해 버전 정보를 볼 수도 있습니다.
 Docker LNMP에 전화하는 방법
Apr 15, 2025 am 11:15 AM
Docker LNMP에 전화하는 방법
Apr 15, 2025 am 11:15 AM
Docker LNMP 컨테이너 호출 단계 : 컨테이너 실행 : Docker Run -D-- 이름 LNMP -Container -P 80:80 -P 443 : 443 LNMP -Stack 컨테이너 IP를 얻으려면 Docker LNMP -Container | grep iPaddress 액세스 웹 사이트 : http : // & lt; 컨테이너 ip & gt;/index.phpssh 액세스 : docker exec -it lnmp -container bash access mysql : mysql -u roo
 Docker의 개인 저장소 구축 방법
Apr 15, 2025 am 11:06 AM
Docker의 개인 저장소 구축 방법
Apr 15, 2025 am 11:06 AM
Docker Private Repositories를 구축하여 컨테이너 이미지를 안전하게 저장하고 관리하여 엄격한 제어 및 보안을 제공 할 수 있습니다. 단계에는 리포지토리 생성, 액세스 부여, 저장소 배포, 이미지 밀기 및 이미지를 당기는 단계가 포함됩니다. 보안, 버전 제어, 네트워크 트래픽 감소 및 사용자 정의가 장점이 있습니다.
 Docker 이미지를 저장하는 방법
Apr 15, 2025 am 11:54 AM
Docker 이미지를 저장하는 방법
Apr 15, 2025 am 11:54 AM
Docker에 이미지를 저장하려면 Docker Commit 명령을 사용하여 지정된 컨테이너의 현재 상태가 포함 된 새 이미지를 만들 수 있습니다. 구문 : Docker Commit [옵션] 컨테이너 ID 이미지 이름. 이미지를 저장소에 저장하려면 Docker Push 명령 인 Syntax : Docker 푸시 이미지 이름 [: tag]을 사용할 수 있습니다. 저장된 이미지를 가져 오려면 Docker Pull 명령 인 Syntax : Docker Pull Image Name [: Tag]을 사용할 수 있습니다.
 Docker의 이미지를 업데이트하는 방법
Apr 15, 2025 pm 12:03 PM
Docker의 이미지를 업데이트하는 방법
Apr 15, 2025 pm 12:03 PM
Docker 이미지를 업데이트하는 단계는 다음과 같습니다. 최신 이미지 태그 가져 오기 새 이미지 특정 태그의 이전 이미지 삭제 (선택 사항) 컨테이너를 다시 시작하십시오 (필요한 경우)




