Vue3의 Hook 기능에 대해 간략히 설명합니다(요약 공유).
이 글에서는 Hook을 사용해야 하는 이유와 Vue 3의 Hook과 React의 차이점에 대해 설명하겠습니다. 다음은 이 글을 통해 모두에게 도움이 되길 바랍니다. Hook 개념은 React에서 도입되었습니다. 먼저 React에서 Hook이 어떻게 탄생하게 되었는지 간략하게 소개하겠습니다.

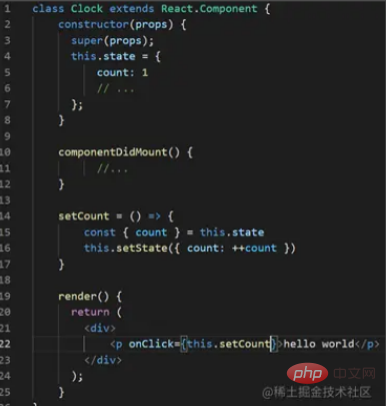
잘 알려진 Vue 2 코드 구조를 참조하면 다음과 같습니다. React는 구성 요소를 캡슐화하기 위해 Class를 전체적으로 사용합니다. 상태는 Vue 2의 데이터와 동일한 변수를 관리하도록 설계되었습니다. 또한 라이프 사이클과 사용자 정의 방법이 있습니다. 템플릿 부분은 JSX의 도움으로 렌더링 기능에 기록됩니다. 뷰를 업데이트해야 하는 경우 setState 메서드를 통해 상태의 변수를 업데이트해야 합니다. 그러면 뷰의 데이터가 그에 따라 업데이트됩니다. 뷰를 업데이트하여 데이터를 직접 업데이트할 수는 없습니다.
Vue와 달리 단방향 데이터 흐름임을 알 수 있습니다. Vue의 발음은 뷰의 "view"이고 "state"는 상태를 의미합니다. Vue가 뷰 지향이라면 React는 상태 지향입니다. React는 Class를 사용하여 컴포넌트를 구현하기 때문에 문제가 발생합니다. Class에서 이 문제를 지적해야 하며, 컴포넌트를 재사용하고 중첩할 때 각 컴포넌트 레이어의 props를 작동해야 하므로 로직이 복잡합니다. . 그래서 React의 상태 분리를 구현하는 함수 컴포넌트가 탄생했습니다.
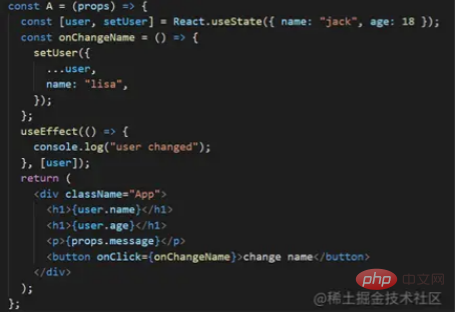
그래서 React의 상태 분리를 구현하는 함수 컴포넌트가 탄생했습니다.

여기서 변수 선언, 구성 요소 메서드 및 렌더링 기능이 모두 함수로 캡슐화되고 새로운 useEffect가 추가되어 수명 주기를 구현하고 상태 데이터의 변경 사항을 모니터링합니다. 이 구성 요소가 선언되거나 업데이트되거나 소멸되려고 하면 이를 정의하는 함수를 호출하고 새 보기를 출력합니다.
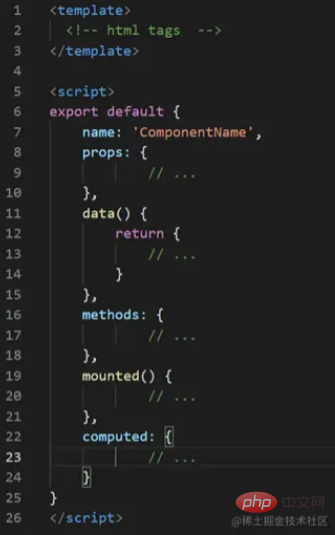
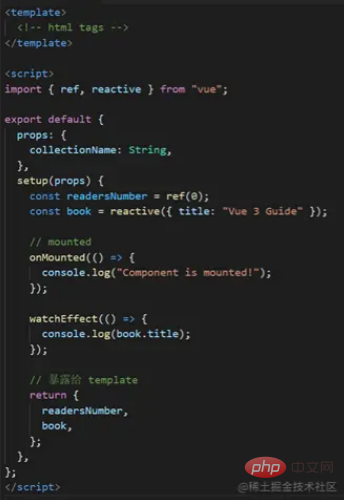
Vue 3에서 컴포넌트를 정의하는 방법을 살펴보겠습니다.
위의 방법과 비슷합니까? 그러나 작성 방법은 유사하지만 구현에서는 여전히 매우 다릅니다. 앞서 언급했듯이 React는 상태 지향이고 Vue는 뷰 지향입니다. React 함수 구성요소는 함수를 다시 호출하여 라이프사이클을 구성요소 선언에 통합하여 뷰를 업데이트합니다. 반면 Vue의 설정 메소드는 beforeCreate 및 생성만 대체하고 다른 라이프사이클은 여전히 구성요소 내에 정의되며 각 인스턴스는 설정을 한 번만 실행합니다. 보기 및 데이터의 변경 사항 모니터링을 지원합니다. 어떤 사람들은 Vue가 React의 또 다른 구현이라고 말하지만, 두 개념은 완전히 다릅니다. 실제로 Vue는 React의 고유한 특성을 유지하면서 디자인 방법을 채택한다고 이해할 수 있습니다.
어떤 사람들은 Vue가 React의 또 다른 구현이라고 말하지만, 두 개념은 완전히 다릅니다. 실제로 Vue는 React의 고유한 특성을 유지하면서 디자인 방법을 채택한다고 이해할 수 있습니다.
그럼 후크란 무엇일까요? React의 정의는 전체 구성 요소를 후크 기능으로 사용하여 수명주기 기능을 통합하면서 함수 구성 요소에 상태 데이터를 유지하는 것입니다.
Custom Hook
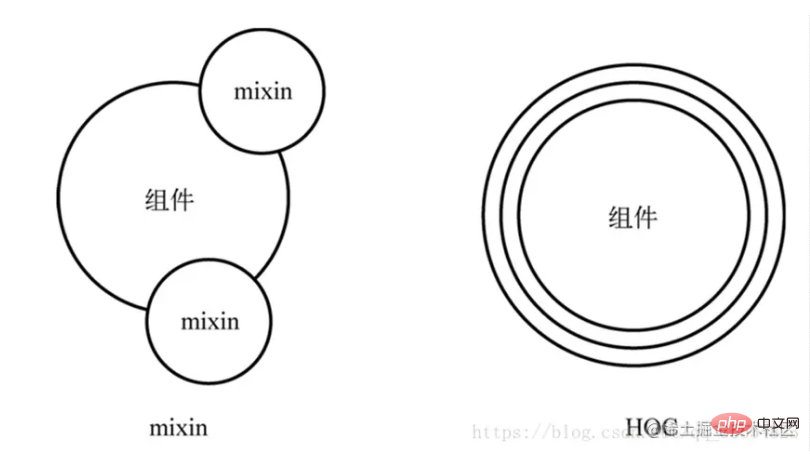
HOC의 원칙은 데코레이터 모드를 사용하여 구성 요소를 함수에 매개 변수로 전달하고 재사용 부분을 추가한 후 새 구성 요소를 반환 값으로 사용하는 것입니다. 믹스인은 재사용된 부품을 작은 부품으로 분해하고 특정 구성요소가 필요할 때 이를 접합하는 것과 같습니다. 실제로 믹스인에는 다음과 같은 단점이 있습니다.
암시적 종속성을 도입합니다.

- 여러 믹스인으로 인해 병합된 항목의 소스를 알 수 없게 됩니다
- 이러한 문제를 해결하기 위해 React는 HOC를 사용하지만 여전히 결함이 있습니다.
- 한 구성 요소의 상태가 여러 구성 요소의 속성에 영향을 미칩니다.
- 지옥 같은 중첩이 발생합니다
- Vue 3는 Hook을 구현합니다
- 앞서 언급했듯이 React는 Class 구성 요소를 함수 구성 요소로 변환하고 Hook을 구현합니다. Vue 3에서 Hooks는 Vue 3의 새로운 기능 중 가장 중요한 부분인 복합 API를 통해 구현됩니다.
결합된 API를 사용하여 컴포넌트를 작성합니다. 간단히 말하면, 이전에 데이터 유형에 따라 분할되었던 데이터, 메소드, 라이프사이클 등을 setup 함수에 배치하고, 컴포넌트는 setup 함수만 호출하면 됩니다. 초기화 중에 한 번. 여기서는 특정 API에 대해 자세히 소개하지 않으며, 공식 문서를 확인하실 수 있습니다. (Antfu에서 통합 API를 설명합니다.)
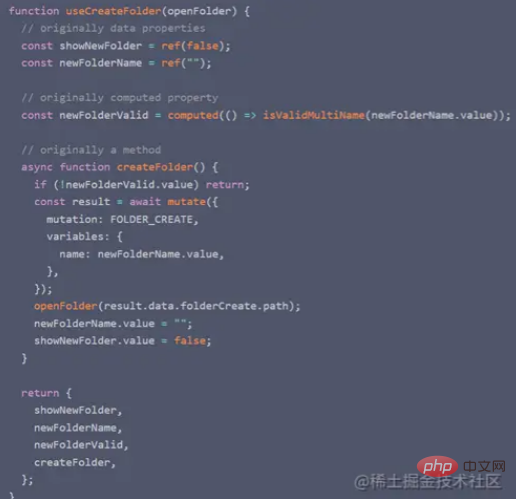
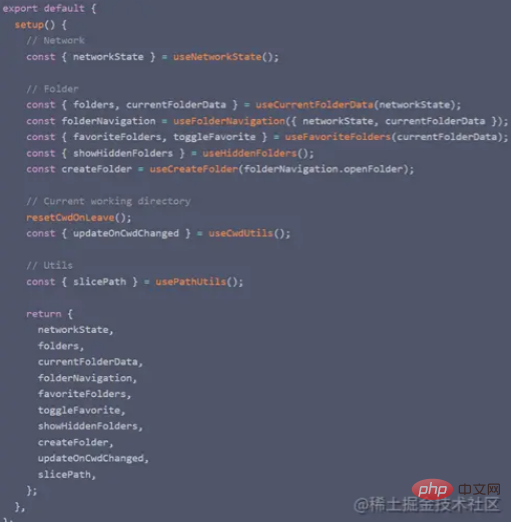
결합 API를 사용하면 React의 작성 방식을 모방하여 Hook을 구현할 수 있습니다. 예를 들어, 다음은 파일 시스템 관리의 예입니다.


이 코드가 Vue 2에서 구현되면 이는 단지 폴더를 만드는 작업일 뿐이며 선언된 변수, 메서드 및 리스너는 데이터는 다양한 부분으로 분해되어 있으며 삭제, 편집, 복사 및 붙여넣기 등과 같은 기능도 구현해야 합니다. 생각해보면 코드를 수정하는 작업량이 매우 큽니다.
하지만 이 Hook 형식으로 작성하면 동일한 기능을 구현하는 코드를 결합할 수 있으며 코드가 매우 간결하고 명확할 뿐만 아니라 재사용되는 구성 요소의 출처도 매우 잘 알 수 있습니다.
React의 Hook과 비교하여 Vue 3는 하위 수준에서도 일부 최적화를 수행하여 반응 기능 구성 요소의 제한을 해제하고 성능을 향상시켰습니다.
Summary
이 글의 일반적인 내용은 다음과 같습니다.

생각해보면 원래 HOC와 믹스인 대신 Hook이라는 개념이 있는 이유는 무엇일까요? 프로그램 개발의 일반적인 방향은 C와 같은 프로세스 지향 프로그래밍 언어에서 Java와 같은 객체 지향 프로그래밍 언어로의 개발과 유사하게 점점 더 추상화되는 것입니다. 네이티브 프론트엔드 삼총사 개발부터 컴포넌트 개발을 위한 프레임워크 사용, 컴포넌트 개발을 위한 Hook도 마찬가지입니다. 관련된 로직을 함께 캡슐화하고, 관련 없는 로직을 격리하고, 결합을 줄이고, 재사용된 로직을 인터페이스 형태로 다른 구성 요소에 노출하고, 기본 구현을 보호합니다. 이렇게 하면 동일한 함수를 더 간결하게 작성할 수 있으며, 단일 함수를 수정하면 숨겨진 종속성이 발생하지 않고 유지 관리의 복잡성이 줄어들어 코드를 쉽게 읽고 확장할 수 있으며 다중 작업에도 도움이 됩니다. 사람 협업.
State는 React에서 매우 중요한 개념입니다. 상태 관리에 사용되는 Redux는 실제로 React에서 상태를 관리하기 쉽게 만드는 반면 Vue는 유사한 Vuex를 구현하지만 상태 메커니즘은 없습니다. 마찬가지로 두 Hook 모두 효과를 사용합니다. React에서는 효과도 상태 문제를 해결하는 데 사용되는 반면 Vue는 완전히 다른 메커니즘으로 사용합니다.
React는 상태 머신을 중심 아이디어로, 부품 간의 긴밀한 논리로 시스템을 구현한 것으로 보이며 Vue는 자체 방법을 사용하여 React에서 일부 메소드를 다시 구현하고 완전히 분리한 후 필요한 것을 조립했습니다. .들어오세요. 그들은 완전히 다른 두 가지 개념을 사용합니다. 누가 더 낫다고 말할 수는 없지만, 한 프레임워크를 배울 때 다른 프레임워크의 디자인 아이디어를 참조함으로써 이해를 깊게 할 수 있습니다.
You Yuxi도 얼마 전에 Zhihu에 대한 질문에 답변하면서 AngularJS, React에서 Vue로의 전환은 실제로 개념적 진전이라고 말했습니다. 이러한 아이디어를 모방하여 새로운 프레임워크를 만들면 바퀴를 재발명하는 것일 뿐입니다. , 획기적인 진전을 이루려면 개념을 개선하는 것이 우리가 해야 할 일입니다.
【관련 추천: "
vue.js tutorial"】
위 내용은 Vue3의 Hook 기능에 대해 간략히 설명합니다(요약 공유).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.




