git과 svn의 구현 원칙은 동일합니까?
git과 svn의 구현 원리는 다릅니다. git은 분산 버전 제어 시스템이지만 svn은 그렇지 않습니다. 이것이 git과 svn 비분산 버전 제어 시스템의 핵심 차이점입니다. svn은 파일 모드로 저장됩니다.

이 문서의 운영 환경: Windows 10 시스템, Git 버전 2.30.0, Dell G3 컴퓨터.
git과 svn의 구현 원칙은 동일합니까?
Git은 크고 작은 프로젝트를 민첩하고 효율적으로 처리하는 데 사용되는 오픈 소스 분산 버전 제어 시스템입니다.
Git은 Linux 커널 개발 관리를 돕기 위해 Linus Torvalds가 개발한 오픈 소스 버전 제어 소프트웨어입니다.
Git은 CVS, Subversion 등 일반적으로 사용되는 버전 관리 도구와 다릅니다. 분산 버전 라이브러리를 채택하고 서버 측 소프트웨어 지원이 필요하지 않습니다.
1. Git과 SVN의 차이점
GIT는 버전 관리 시스템일 뿐만 아니라 컨텐츠 관리 시스템(CMS), 작업 관리 시스템 등을 겸비하고 있습니다.
SVN 사용 경험이 있는 사람이라면 GIT에서 제공하는 일부 개념과 기능에 적응하기 위해 특정한 이념적 변화가 필요합니다.
Git과 SVN의 차이점:
1. GIT는 분산되지만 SVN은 그렇지 않습니다. 이것이 GIT와 SVN, CVS 등과 같은 기타 비분산 버전 제어 시스템 간의 핵심 차이점입니다.
2. GIT는 콘텐츠를 메타데이터로 저장하고 SVN은 콘텐츠를 파일로 저장합니다. 모든 리소스 제어 시스템은 .svn, .cvs 등과 같은 폴더에 파일의 메타정보를 숨깁니다.
3. GIT 브랜치는 SVN 브랜치와 다릅니다. SVN에서 브랜치는 전혀 특별하지 않으며 저장소의 또 다른 디렉터리입니다.
4. GIT에는 글로벌 버전 번호가 없지만 SVN에는 있습니다. 지금까지 SVN에 비해 GIT에 부족한 가장 큰 기능입니다.
5. GIT의 콘텐츠 무결성은 SVN보다 우수합니다. GIT의 콘텐츠 저장소는 SHA-1 해시 알고리즘을 사용합니다. 이는 코드 콘텐츠의 무결성을 보장하고 디스크 오류 및 네트워크 문제가 발생할 경우 저장소의 중단을 줄여줍니다.
2. Git 원칙: Git 작업 공간, 준비 영역 및 저장소
기본 개념
먼저 Git 작업 공간, 준비 영역 및 저장소의 개념을 이해해 보겠습니다.
작업 공간: Git에서 볼 수 있는 디렉터리입니다. 컴퓨터.
임시 저장 공간: 영어로 stage, index라고 합니다. 일반적으로 ".git 디렉터리" 하위의 인덱스 파일(.git/index)에 저장되므로 임시 저장 영역을 인덱스(index)라고 부르는 경우도 있습니다.
Repository: 작업 공간에 숨겨진 디렉터리 .git이 있습니다. 이것은 작업 공간이 아니라 Git 저장소입니다.
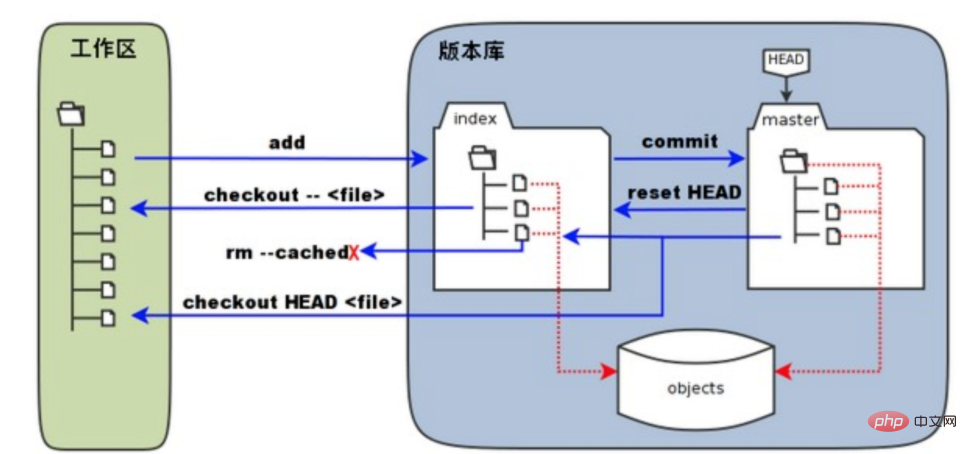
다음 그림은 작업 공간, 저장소의 준비 영역 및 저장소 간의 관계를 보여줍니다.

그림의 왼쪽은 작업 공간이고 오른쪽은 저장소입니다. 저장소에서 "index"라고 표시된 영역은 Staging 영역(스테이지, 인덱스)이고, "master"라고 표시된 영역은 master 브랜치가 나타내는 디렉터리 트리입니다.
그림에서 "HEAD"는 실제로 마스터 브랜치를 가리키는 "커서"임을 알 수 있습니다. 따라서 그림의 명령어에서 HEAD가 나타나는 부분을 master로 대체할 수 있다.
사진에서 개체로 식별되는 영역은 Git의 개체 라이브러리로 실제로는 ".git/objects" 디렉터리에 위치하며 생성된 다양한 개체와 콘텐츠가 포함되어 있습니다.
작업 공간에서 수정(또는 추가)된 파일에 대해 "git add" 명령을 실행하면 임시 저장 영역의 디렉터리 트리가 업데이트되고 동시에 해당 파일의 내용이 수정(또는 추가)됩니다. 작업 공간은 새 개체의 개체 라이브러리에 기록되고 개체의 ID는 임시 저장 영역의 파일 인덱스에 기록됩니다.
커밋 작업(git commit)을 수행하면 임시 저장 영역의 디렉터리 트리가 버전 라이브러리(객체 라이브러리)에 기록되고 그에 따라 마스터 브랜치가 업데이트됩니다. 즉, master가 가리키는 디렉토리 트리는 제출 당시의 임시 저장 영역의 디렉토리 트리이다.
"git Reset HEAD" 명령이 실행되면 스테이징 영역의 디렉토리 트리가 다시 작성되고 마스터 브랜치가 가리키는 디렉토리 트리로 대체되지만 작업 공간에는 영향을 미치지 않습니다.
"git rm --cached
"git checkout ." 또는 "git checkout --
"git checkout HEAD ." 또는 "git checkout HEAD
추천 학습: "Git Tutorial"
위 내용은 git과 svn의 구현 원칙은 동일합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 72
72
 H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하려면 다음 단계가 필요합니다. Web Server, Node.js, 개발 도구 등과 같은 필요한 도구 설치. 개발 환경 구축, 프로젝트 폴더 작성, 프로젝트 초기화 및 코드 작성. 개발 서버를 시작하고 명령 줄을 사용하여 명령을 실행하십시오. 브라우저에서 프로젝트를 미리보고 개발 서버 URL을 입력하십시오. 프로젝트 게시, 코드 최적화, 프로젝트 배포 및 웹 서버 구성을 설정하십시오.
 부트 스트랩이 수정 된 후 결과를 보는 방법
Apr 07, 2025 am 10:03 AM
부트 스트랩이 수정 된 후 결과를 보는 방법
Apr 07, 2025 am 10:03 AM
수정 된 부트 스트랩 결과를보기위한 단계 : Bootstrap 파일이 올바르게 참조되도록 브라우저에서 직접 HTML 파일을 엽니 다. 브라우저 캐시를 지우십시오 (Ctrl Shift R). CDN을 사용하는 경우 개발자 도구에서 CSS를 직접 수정하여 효과를 실시간으로 볼 수 있습니다. 부트 스트랩 소스 코드를 수정 한 경우 로컬 파일을 다운로드하여 교체하거나 Webpack과 같은 빌드 도구를 사용하여 빌드 명령을 다시 실행하십시오.
 Vue Pagination 사용 방법
Apr 08, 2025 am 06:45 AM
Vue Pagination 사용 방법
Apr 08, 2025 am 06:45 AM
Pagination은 큰 데이터 세트를 작은 페이지로 나누어 성능 및 사용자 경험을 향상시키는 기술입니다. VUE에서 다음 내장 방법을 페이징에 사용할 수 있습니다. 총 페이지 수를 계산하십시오 : TotalPages () Traversal 페이지 번호 : V-For Directive 현재 페이지를 설정하려면 : CurrentPage 현재 페이지 데이터 가져 오기 : currentPagedAta ()
 Prometheus MySQL Expler를 사용하여 MySQL 및 MariaDB 액 적을 모니터링하십시오
Apr 08, 2025 pm 02:42 PM
Prometheus MySQL Expler를 사용하여 MySQL 및 MariaDB 액 적을 모니터링하십시오
Apr 08, 2025 pm 02:42 PM
MySQL 및 MariaDB 데이터베이스의 효과적인 모니터링은 최적의 성능을 유지하고 잠재적 인 병목 현상을 식별하며 전반적인 시스템 신뢰성을 보장하는 데 중요합니다. Prometheus MySQL Expler는 능동적 인 관리 및 문제 해결에 중요한 데이터베이스 메트릭에 대한 자세한 통찰력을 제공하는 강력한 도구입니다.
 hadidb : 파이썬의 가볍고 수평 확장 가능한 데이터베이스
Apr 08, 2025 pm 06:12 PM
hadidb : 파이썬의 가볍고 수평 확장 가능한 데이터베이스
Apr 08, 2025 pm 06:12 PM
HADIDB : 가볍고 높은 수준의 확장 가능한 Python 데이터베이스 HadIDB (HADIDB)는 파이썬으로 작성된 경량 데이터베이스이며 확장 수준이 높습니다. PIP 설치를 사용하여 HADIDB 설치 : PIPINSTALLHADIDB 사용자 관리 사용자 만들기 사용자 : createUser () 메소드를 작성하여 새 사용자를 만듭니다. Authentication () 메소드는 사용자의 신원을 인증합니다. Fromhadidb.operationimportuseruser_obj = user ( "admin", "admin") user_obj.
 부트 스트랩의 자바 스크립트 동작을 보는 방법
Apr 07, 2025 am 10:33 AM
부트 스트랩의 자바 스크립트 동작을 보는 방법
Apr 07, 2025 am 10:33 AM
Bootstrap의 JavaScript 섹션은 정적 페이지에 활력을주는 대화식 구성 요소를 제공합니다. 오픈 소스 코드를 살펴보면 작동 방식을 이해할 수 있습니다. 이벤트 바인딩은 DOM 작업 및 스타일 변경을 유발합니다. 기본 사용에는 JavaScript 파일의 도입 및 API 사용이 포함되며 고급 사용법은 사용자 정의 이벤트 및 확장 기능이 포함됩니다. 자주 묻는 질문에는 버전 충돌과 CSS 스타일 충돌이 포함되며, 코드를 두 번 확인하여 해결할 수 있습니다. 성능 최적화 팁에는 주문형로드 및 코드 압축이 포함됩니다. 부트 스트랩 자바 스크립트를 마스터하는 핵심은 설계 개념을 이해하고 실제 응용 프로그램을 결합하며 개발자 도구를 사용하여 디버깅 및 탐색하는 것입니다.
 git은 github와 동일합니까?
Apr 08, 2025 am 12:13 AM
git은 github와 동일합니까?
Apr 08, 2025 am 12:13 AM
Git과 Github도 같은 것이 아닙니다. GIT는 버전 제어 시스템이며 GitHub는 GIT 기반 코드 호스팅 플랫폼입니다. GIT는 코드 버전을 관리하는 데 사용되며 Github은 온라인 협업 환경을 제공합니다.
 부트 스트랩 프레임 워크를 구축하는 방법
Apr 07, 2025 pm 02:54 PM
부트 스트랩 프레임 워크를 구축하는 방법
Apr 07, 2025 pm 02:54 PM
부트 스트랩 프레임 워크 빌딩 안내서 : 부트 스트랩을 다운로드하여 프로젝트에 연결하십시오. 필요한 요소를 추가하기 위해 HTML 파일을 만듭니다. 부트 스트랩 메쉬 시스템을 사용하여 반응 형 레이아웃을 만듭니다. 버튼 및 양식과 같은 부트 스트랩 구성 요소를 추가하십시오. 부트 스트랩을 사용자 정의할지 여부를 결정하고 필요한 경우 스타일 시트를 컴파일하십시오. 버전 제어 시스템을 사용하여 코드를 추적하십시오.




