Bootstrap4의 래스터는 여러 범주로 나뉩니다.
bootstrap4의 그리드는 5가지 범주로 나뉩니다. 1. 모든 장치용 ".col-sm" 3. 데스크톱 모니터용 ".col-md" . " .col-lg", 대형 데스크탑 모니터용 5. ".col-xl", 초대형 데스크탑 모니터용.

이 튜토리얼의 운영 환경: Windows 7 시스템, bootsrap 버전 4, DELL G3 컴퓨터
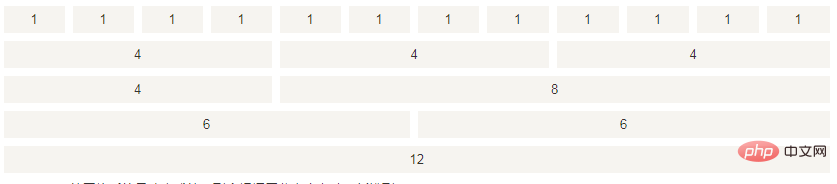
Bootstrap은 화면이나 뷰에 따라 변경되는 반응형 모바일 장치 우선 유동 그리드(그리드) 시스템을 제공합니다. 뷰포트 크기가 증가하면 시스템은 이를 자동으로 최대 12개의 열로 나눕니다.
또한 필요에 따라 열 수를 정의할 수도 있습니다.

Bootstrap 4의 그리드 시스템은 반응성이 뛰어나며 열은 화면 크기에 따라 자동으로 재정렬됩니다.
Bootstrap 4 그리드 시스템에는 다음과 같은 5가지 클래스가 있습니다:
.col - 모든 기기용
.col-sm - 태블릿 - 화면 너비가 576px
이상입니다. col -md- 데스크탑 모니터 - 화면 너비가 768px 이상)
.col-lg- 대형 데스크탑 모니터 - 화면 너비가 992px 이상)
.col-xl- 초대형 데스크탑 모니터 - 화면 너비가 1200px 이상)
다음 표에는 Bootstrap 그리드 시스템이 다양한 장치에서 작동하는 방식이 요약되어 있습니다.
| 초소형 장치 ≥576px |
데스크탑 모니터 ≥768px |
대형 데스크톱 모니터 ≥992px |
초대형 데스크톱 모니터 ≥1200px |
| 컨테이너 최대 너비|
|---|---|---|---|---|---|
| 720px | 960px | 1140px | 클래스 접두어 | ||
.col- |
.col-sm- |
.col-md- |
.col-lg- |
.col-xl- .col-lg-
|
|
| 열 수 및 | |||||
| 간격 너비 | |||||
| 중첩 가능 | |||||
| 열 정렬 | |||||
위 내용은 Bootstrap4의 래스터는 여러 범주로 나뉩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7665
7665
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.
 배열 및 객체 변경과 관련하여 VUE 2의 반응성 시스템의 한계는 무엇입니까?
Mar 25, 2025 pm 02:07 PM
배열 및 객체 변경과 관련하여 VUE 2의 반응성 시스템의 한계는 무엇입니까?
Mar 25, 2025 pm 02:07 PM
VUE 2의 반응성 시스템은 직접 어레이 인덱스 설정, 길이 수정 및 객체 속성 추가/삭제로 어려움을 겪습니다. 개발자는 vue의 돌연변이 방법과 vue.set ()을 사용하여 반응성을 보장 할 수 있습니다.
 반응 구성 요소 : HTML에서 재사용 가능한 요소 생성
Apr 08, 2025 pm 05:53 PM
반응 구성 요소 : HTML에서 재사용 가능한 요소 생성
Apr 08, 2025 pm 05:53 PM
반응 구성 요소는 함수 또는 클래스로 정의 할 수 있으며 UI 로직을 캡슐화하고 소품을 통해 입력 데이터를 수락합니다. 1) 구성 요소 정의 : 기능 또는 클래스를 사용하여 반응 요소를 반환합니다. 2) 렌더링 구성 요소 : 반응 호출 렌더 메소드 또는 기능 구성 요소를 실행합니다. 3) 멀티플렉싱 구성 요소 : 소품을 통해 데이터를 전달하여 복잡한 UI를 구축합니다. 구성 요소의 수명주기 접근 방식을 통해 다른 단계에서 논리를 실행하여 개발 효율성 및 코드 유지 관리 가능성을 향상시킬 수 있습니다.
 React와 함께 TypeScript를 사용하면 어떤 이점이 있습니까?
Mar 27, 2025 pm 05:43 PM
React와 함께 TypeScript를 사용하면 어떤 이점이 있습니까?
Mar 27, 2025 pm 05:43 PM
TypeScript는 유형 안전성을 제공하고 코드 품질을 향상 시키며 IDE 지원을 향상시켜 오류를 줄이고 유지 관리를 향상시켜 RECT 개발을 향상시킵니다.
 반응 및 프론트 엔드 : 대화 형 경험 구축
Apr 11, 2025 am 12:02 AM
반응 및 프론트 엔드 : 대화 형 경험 구축
Apr 11, 2025 am 12:02 AM
React는 대화식 프론트 엔드 경험을 구축하는 데 선호되는 도구입니다. 1) 반응은 구성 요소화 및 가상 DOM을 통해 UI 개발을 단순화합니다. 2) 구성 요소는 기능 구성 요소 및 클래스 구성 요소로 나뉩니다. 기능 구성 요소는 더 간단하고 클래스 구성 요소는 더 많은 수명주기 방법을 제공합니다. 3) RECT의 작동 원리는 가상 DOM 및 조정 알고리즘에 의존하여 성능을 향상시킵니다. 4) 주 경영진은 usestate 또는 this.state를 사용하며 ComponentDidMount와 같은 수명주기 방법은 특정 논리에 사용됩니다. 5) 기본 사용에는 구성 요소 생성 및 상태 관리가 포함되며 고급 사용량은 사용자 정의 후크 및 성능 최적화가 포함됩니다. 6) 일반적인 오류에는 부적절한 상태 업데이트 및 성능 문제, 디버깅 기술은 ReactDevTools 사용 및 우수
 복잡한 상태 관리에 사용하는 방법은 어떻게 사용될 수 있습니까?
Mar 26, 2025 pm 06:29 PM
복잡한 상태 관리에 사용하는 방법은 어떻게 사용될 수 있습니까?
Mar 26, 2025 pm 06:29 PM
이 기사는 React에서 복잡한 상태 관리를 위해 UserEducer를 사용하여 Usestate에 대한 이점을 자세히 설명하고이를 부작용에 대한 사용 기능과 통합하는 방법을 설명합니다.
 vue.js의 기능적 구성 요소는 무엇입니까? 언제 유용합니까?
Mar 25, 2025 pm 01:54 PM
vue.js의 기능적 구성 요소는 무엇입니까? 언제 유용합니까?
Mar 25, 2025 pm 01:54 PM
vue.js의 기능적 구성 요소는 무국적, 경량이며 수명주기 후크가 부족하여 순수한 데이터를 렌더링하고 성능을 최적화하는 데 이상적입니다. 상태 또는 반응성이없고 렌더 함수를 직접 사용하여 상태의 구성 요소와 다릅니다.
 React 구성 요소에 액세스 할 수 있는지 어떻게 보장합니까? 어떤 도구를 사용할 수 있습니까?
Mar 27, 2025 pm 05:41 PM
React 구성 요소에 액세스 할 수 있는지 어떻게 보장합니까? 어떤 도구를 사용할 수 있습니까?
Mar 27, 2025 pm 05:41 PM
이 기사는 시맨틱 HTML, ARIA 속성, 키보드 내비게이션 및 색상 대비에 중점을 둔 React 구성 요소에 액세스 할 수 있도록하기위한 전략 및 도구에 대해 설명합니다. eslint-plugin-jsx-a11y 및 axe-core for testi와 같은 도구를 사용하는 것이 좋습니다.




