부트스트랩에는 여러 개의 그리드가 있습니다
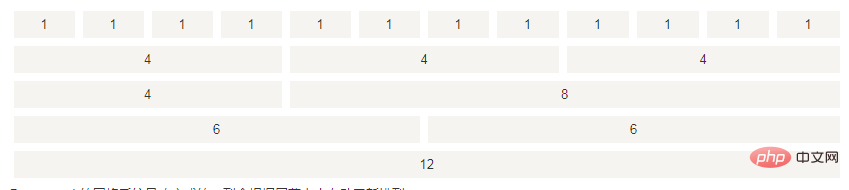
부트스트랩에는 12개의 그리드가 있습니다. Bootstrap은 화면이나 뷰포트 크기가 증가함에 따라 페이지를 최대 12개의 그리드로 자동으로 나누는 반응형 모바일 우선 유동 그리드 시스템을 제공합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, bootsrap 버전 3.3.7, DELL G3 컴퓨터
Bootstrap은 화면이나 화면에 따라 변경되는 반응형 모바일 우선 유동 그리드 시스템(그립 시스템)을 제공합니다. 뷰포트 크기가 증가하면 시스템은 자동으로 페이지를 최대 12개의 그리드로 나눌 수 있습니다. 이는 적응형 페이지를 작성하는 데 매우 편리합니다. .col 클래스, .col-xs-ultra-small screen 휴대폰(

예: 페이지에서 다음 그림의 효과를 얻으려면 그리드를 각각 4개의 그리드가 있는 세 부분으로 나누세요.

컴퓨터, 태블릿을 사용하려면 , 또는 휴대폰 표시할 행 수를 선택하려면 위에서 작성한 col-*-*를 사용하여 할당할 수 있습니다. 예를 들어
휴대폰 화면의 그리드를 나타내며, 각 부분은 6개의 그리드로 구성되어 있으며, 기기에서는 2개의 열로 표시됩니다. 태블릿 및 컴퓨터 데스크톱은 3개의 부분으로 나누어져 있으며, 각 부분은 4개의 그리드로 표시됩니다. 장치의 세 열(아래) 그리드 보기), 즉 .col은 col-device 매개변수-그리드 수를 기반으로 페이지 분할을 제어합니다.


.col을 사용하려면 .row에 반드시 포함되어야 하며, .col과 .row는 .container에 사용되어야 합니다. 참고 및 이해를 위해 아래 예가 있습니다.
<div class="container"> <h1 id="标签-small-使用bootstrap网格系统布局网页-small">标签1<small>使用bootstrap网格系统布局网页</small></h1> <p>标签3</p> <div class="row"> <div class="col-xs-12 col-sm-4"> <h1 id="列表">列表1</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> <div class="col-xs-12 col-sm-4"> <h1 id="列表">列表2</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> <div class="col-xs-12 col-sm-4"> <h1 id="列表">列表3</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> <div class="col-xs-12 col-sm-4"> <h1 id="列表">列表3</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> </div> </div>
[관련 권장사항: "부트스트랩 튜토리얼 》】
위 내용은 부트스트랩에는 여러 개의 그리드가 있습니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





