자바스크립트에서 같지 않음을 표현하는 방법
JavaScript에서는 "!=" 및 "!==" 연산자를 사용하여 부등식을 표현할 수 있습니다. 두 피연산자의 값이 같지 않은지 비교하려면 "!=" 연산자를 사용하세요. " 연산자는 두 피연산자의 값이 동일하지 않은지 비교하고 해당 유형이 동일하지 않은지 여부를 감지하는 데 사용됩니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
자바스크립트에서 불평등을 표현하는 방법
동등성 검사 연산자에는 4개가 포함되며 자세한 설명은 표에 나와 있습니다.
동등 검출 연산자
동등 검출 연산자 설명
==(Equal) 두 피연산자의 값이 같은지 비교
!=(기다리지 마세요) 값을 비교합니다 of two 피연산자가 같지 않은지
===(합동) 두 피연산자의 값이 같은지 비교하고 유형이 같은지 확인합니다
!==(비합동) 비교합니다 두 피연산자의 값이 같은지 같지 않은지, 그 유형이 다른지 확인하면서
항등 연산에서는 다음 사항에 주의해야 합니다.
피연산자가 부울 값인 경우 , 먼저 숫자 값으로 변환됩니다. 여기서 false는 0으로 변환되고 true는 1로 변환됩니다.
피연산자 중 하나가 문자열이고 다른 피연산자는 숫자인 경우 먼저 문자열을 숫자로 변환해 보세요.
한 피연산자가 문자열이고 다른 피연산자가 객체인 경우 먼저 객체를 문자열로 변환해 보세요.
피연산자 중 하나가 숫자이고 다른 피연산자는 객체인 경우 먼저 객체를 숫자로 변환해 보세요.
두 피연산자가 모두 객체인 경우 참조 주소를 비교하세요. 참조 주소가 동일하면 동일하고, 그렇지 않으면 동일하지 않습니다.
예제 1
다음은 특수 피연산자의 동일 비교입니다.
console.log("1" == 1); //返回true。字符串被转换为数字
console.log(true == 1); //返回true。true被转换为1
console.log(false == 0); //返回true。false被转换为0
console.log(null == 0); //返回false
console.log(undefined == 0); //返回false
console.log(undefined == null); //返回true
console.log(NaN == "NaN"); //返回false
console.log(NaN ==1); //返回false
console.log(NaN == NaN); //返回false
console.log(NaN != NaN); //返回trueNaN 은 자신을 포함한 어떤 값과도 동일하지 않습니다. null 값과 정의되지 않은 값은 동일하지만 데이터 유형이 다릅니다. 동등 비교에서는 null과 undefine을 다른 유형의 값으로 변환하는 것이 허용되지 않습니다.
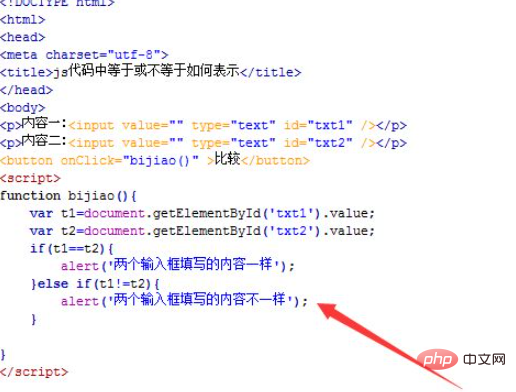
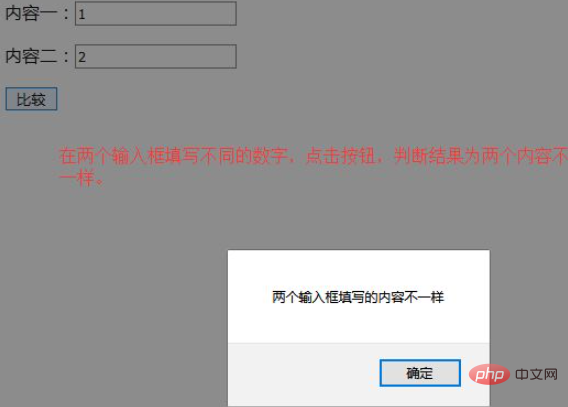
예제는 다음과 같습니다.

출력 결과: 
[관련 권장 사항: javascript 학습 튜토리얼]
위 내용은 자바스크립트에서 같지 않음을 표현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




