부트스트랩 버튼은 다음과 같습니다. 1. 태그, 구문 ""; 2. 버튼 태그, 구문 ""; , 버튼 유형의 입력 태그, 구문 "".

이 튜토리얼의 운영 환경: Windows 7 시스템, 부트랩 버전 3.3.7, DELL G3 컴퓨터
부트스트랩 버튼은 다음과 같습니다: 라벨, 버튼 라벨, 버튼 유형 입력 라벨
1 .btn 클래스
기본 버튼 클래스, 부트스트랩에서 태그, 버튼 태그, 버튼 유형 입력 태그를 기본 버튼 스타일로 변환합니다.
<div style="margin-bottom:15px"> <a href="#">查看评论</a> </div> <div style="margin-bottom:15px"> <button type="submit">结账</button> </div> <div style="margin-bottom:15px"> <input type="button" value="设置"> </div>

태그, 버튼 태그, 버튼형 입력 태그의 원래 스타일
태그, 버튼 태그, 버튼형 입력 태그에 사용됩니다.
위 태그에 부트스트랩 기본 버튼 스타일을 추가하세요.
<div style="max-width:90%"> <a class="btn" href="#">查看评论</a> </div> <div style="margin-bottom:15px"> <button class="btn" type="submit">结账</button> </div> <div style="margin-bottom:15px"> <input class="btn" type="button" value="设置"> </div>

btn 클래스 설정 후 a 태그, 버튼 태그, 버튼 유형 입력 태그 스타일
2. btn-primary 클래스, btn-info 클래스, btn-success 클래스, btn-warning 클래스, btn- Danger 클래스 , btn-inverse class
<div style="margin-bottom:15px"> <a class="btn btn-primary" href="#">.btn .btn-primary</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-info" type="submit">.btn .btn-info</button> </div> <div style="margin-bottom:15px"> <input class="btn btn-success" type="button" value=".btn .btn-success"> </div> <div style="margin-bottom:15px"> <a class="btn btn-warning" href="#">.btn .btn-warning</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-danger" type="submit">.btn .btn-danger</button> </div> <div style="margin-bottom:15px"> <input class="btn btn-inverse" type="button" value=".btn .btn-inverse"> </div>

.btn .btn-*Button style
Three, btn-large class, btn-small class, btn-mini class
은 레이블을 설정하는 데 사용됩니다. , 작동하지 않는 것 같습니다.
<div style="margin-bottom:15px"> <a class="btn btn-primary btn-large" href="#">.btn .btn-primary</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-info btn-small" type="submit">.btn .btn-info</button> </div> <div style="margin-bottom:15px"> <input class="btn btn-success btn-mini" type="button" value=".btn .btn-success"> </div>

btn-large 클래스, btn-small 클래스, btn-mini 클래스를 사용한 후의 스타일
넷째, i 태그
는 버튼 라벨 내부에 아이콘을 추가하는 데 사용됩니다. 단추. 작동하지 않았습니다.
<div style="margin-bottom:15px"> <a class="btn btn-primary btn-large" href="#"><i class="icon-comment icon-white"></i> 查看评论</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-info btn-small" type="submit"><i class="icon-shopping-cart"></i> 结账</button> </div>

i 태그 추가 후 스타일
5. 버튼 그룹
-btn-group 클래스: 버튼 그룹 그룹을 포함하는 데 사용됩니다.
-btn-toolbar 클래스: 여러 버튼 그룹을 사이에 공백을 두고 나란히 표시하는 데 사용됩니다.
<div class="btn-toolbar"> <div class="btn-group"> <button class="btn">左</button> <button class="btn">中</button> <button class="btn">右</button> </div> <div class="btn-group"> <button class="btn">左</button> <button class="btn">中</button> <button class="btn">右</button> </div> </div>

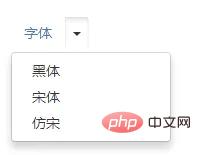
6. 드롭다운 메뉴가 있는 버튼
<div class="btn-group"> <a class="btn dropdown-toggle" data-toggle="dropdown" href="#">字体<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">黑体</a></li> <li><a href="#">宋体</a></li> <li><a href="#">仿宋</a></li> </ul> </div>
div 태그: 드롭다운 메뉴가 있는 버튼과 드롭다운 메뉴를 포함하는 데 사용됩니다.
-btn-group class
a 태그: 스팬 태그와 버튼 이름을 포함할 수 있는 드롭다운 메뉴가 있는 버튼입니다.
-dropdown-toggle 클래스: 드롭다운 메뉴 버튼에 스타일을 추가합니다.
-data-toggle 속성:
data-toggle="dropdown"을 설정한 후 버튼을 클릭하여 드롭다운 메뉴의 팝업 및 축소를 제어할 수 있습니다.
span 태그
-caret 클래스: 삼각형 드롭다운 로고 추가
ul 태그: 드롭다운 메뉴의 내용 포함
-dropdown-menu 클래스
li 태그: 각 목록 항목 포함

drop- 다운메뉴
<div class="btn-group"> <a class="btn" href="#">字体</a> <a class="btn dropdown-toggle" data-toggle="dropdown" href="#"><span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">黑体</a></li> <li><a href="#">宋体</a></li> <li><a href="#">仿宋</a></li> </ul> </div>
버튼명 변경 추출해서 별도의 a태그에 넣어주세요.

작은 삼각형은 드롭다운 메뉴를 개별적으로 제어합니다
[관련 추천: "부트스트랩 튜토리얼"]
위 내용은 부트스트랩 버튼의 라벨은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




