Vue의 스켈레톤 화면은 무엇입니까
Vue에서 스켈레톤 화면은 페이지 데이터가 로드되기 전에 사용자에게 페이지의 일반적인 구조를 보여주고, 스켈레톤 화면에 표시해야 하는 데이터 콘텐츠를 보완하기 위해 요청된 데이터가 반환된 후에 페이지를 렌더링합니다. 데이터가 로드되기 전 페이지의 빈 버전인 간단한 주요 렌더링 경로로 이해됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
프론트엔드와 백엔드 코드가 촘촘하게 결합되어 백엔드 엔지니어가 프론트엔드 코드를 작성해야 했던 초기에 비하면 지금은 프론트엔드와 백엔드가 혼재하는 수준까지 발전했습니다. 이 개발 방식을 통해 프런트엔드와 백엔드 프로젝트의 유지 관리성과 개발 효율성이 크게 향상되어 프런트엔드와 백엔드 엔지니어가 본업에 집중할 수 있게 되었습니다. 그러나 편리함을 제공하는 동시에 몇 가지 단점도 가져옵니다. 예를 들어 첫 번째 화면 렌더링 시간(FCP)은 첫 번째 화면에 대해 더 많은 콘텐츠를 요청해야 하므로 이전보다 더 많은 HTTP 왕복 시간(RTT)이 필요합니다. 시간 낭비가 발생합니다. 화면이 너무 오랫동안 비어 있으면 사용자 경험이 크게 저하됩니다. 사용자의 네트워크 속도가 좋지 않으면 FCP가 길어집니다.
이로 인해 일련의 최적화 방법이 탄생했고, 스켈레톤 화면도 제안되었습니다.
1. FCP 최적화
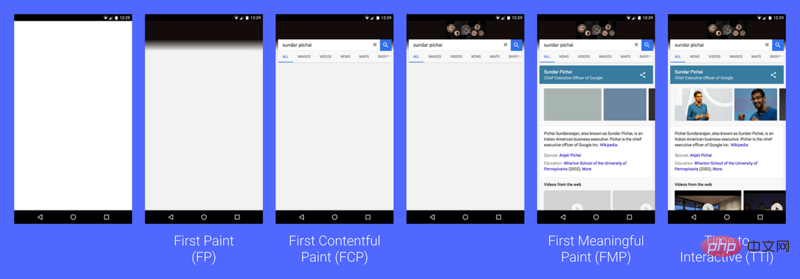
Google이 제안하는 4가지 사용자 중심 페이지 성능 지표 중 FP/FCP는 개발자에게 가장 친숙할 수 있습니다.

첫 번째 화면 렌더링 시간을 최적화하기 위해서는 화이트 스크린 시간을 줄이기 위해 프런트 엔드 담당자는 여러 가지 방법을 생각해 왔습니다.
HTTP 요청 손실 가속화 또는 줄이기: CDN을 사용하여 공용 라이브러리 로드, 강력한 캐싱 및 협상된 캐싱 사용, 도메인 이름 수렴 사용, 대신 Base64 사용 작은 이미지의 경우 Post 요청을 대체하는 Get 요청을 사용하고, 실행 전 요청을 줄이기 위해 Access-Control-Max-Age를 설정하고, 다른 도메인 이름으로 이동하거나 페이지 내의 다른 도메인 이름에서 리소스를 요청할 때 브라우저 프리페치를 사용하여 사전 구문 분석합니다.
- 지연된 로딩: 중요하지 않음 라이브러리 및 첫 번째 화면이 아닌 이미지의 지연된 로딩, SPA 구성 요소의 지연 로딩 등
- 요청된 콘텐츠의 크기 줄이기: 서버 Gzip 압축, JS 및 CSS 파일 활성화 압축 및 병합, 쿠키 크기 감소, SSR은 렌더링된 HTML 등을 직접 출력합니다.
- 브라우저 렌더링 원리: 중요한 렌더링 경로를 최적화하고 렌더링을 차단하는 JS 및 CSS를 최소화합니다.
- 사용자 대기 환경 최적화: 사용 로딩 진행률 표시줄, 국화 그림, 흰색 화면 대신 스켈레톤 화면 등
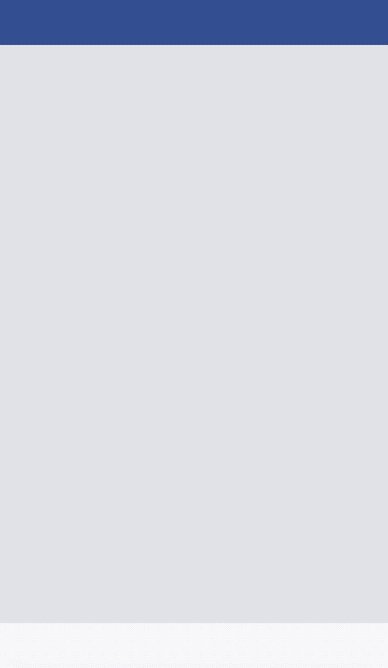
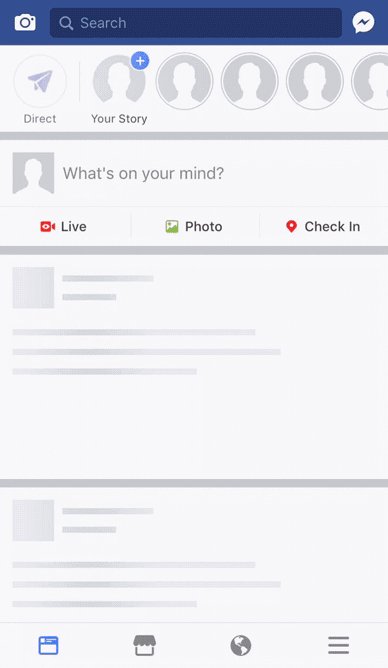
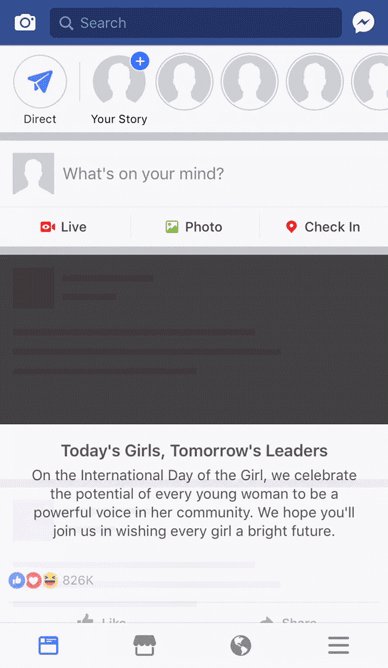
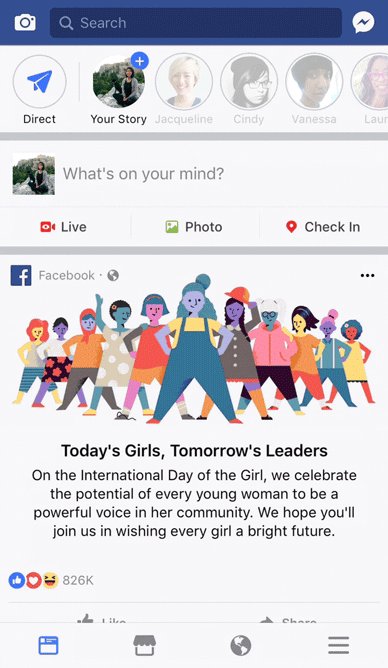
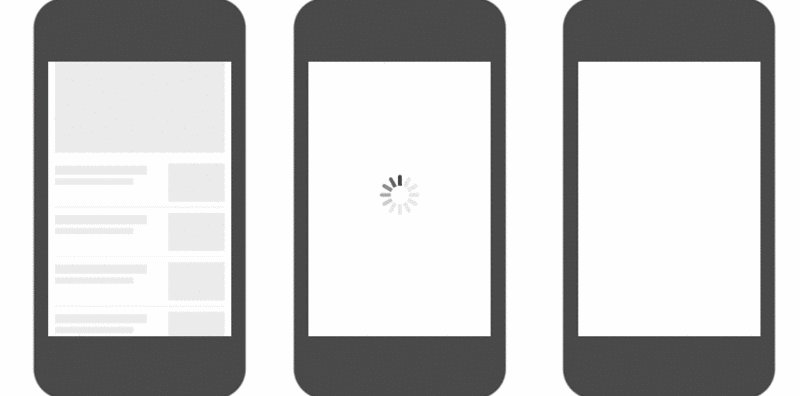
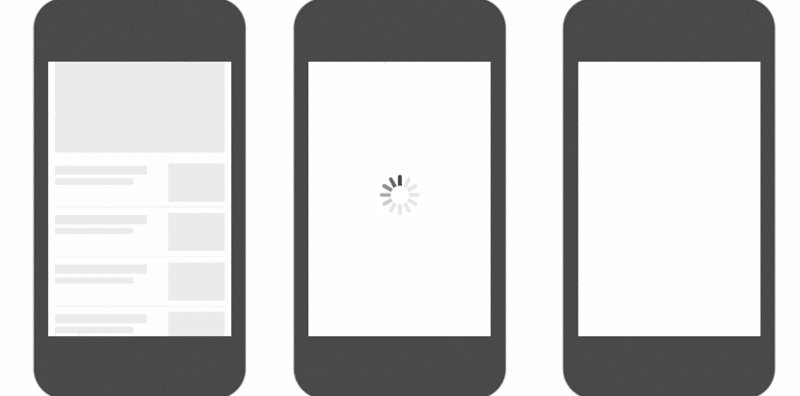
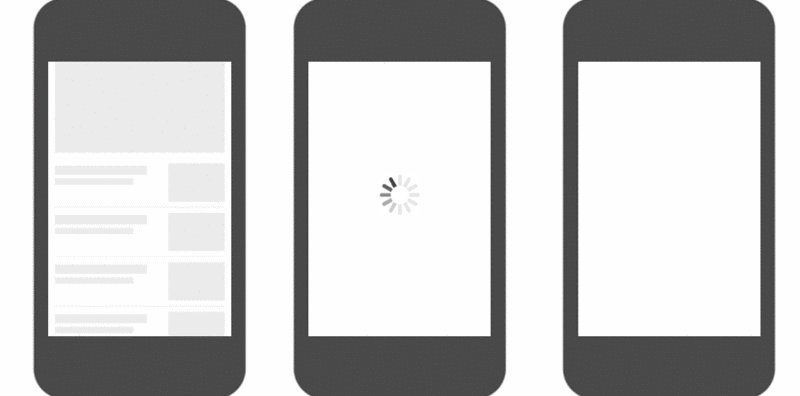
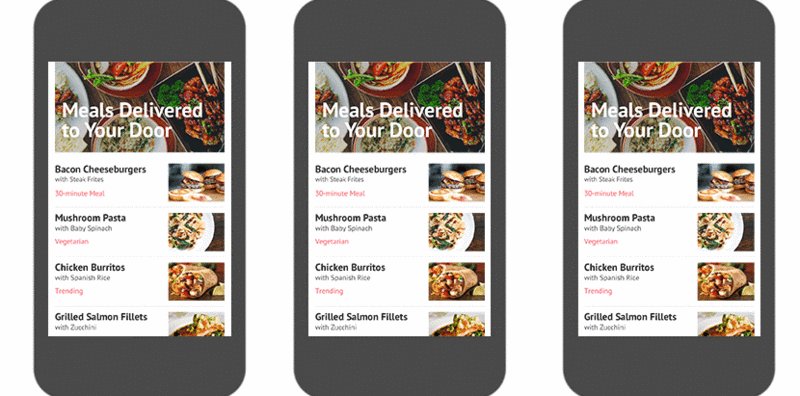
데이터가 로드되기 전, 페이지의 빈 버전, 간단한 주요 렌더링 경로로 이해될 수 있습니다. 아래에서 Facebook의 뼈대 화면 구현을 살펴볼 수 있습니다. 페이지가 완전히 렌더링되기 전에 사용자는 현재 페이지의 일반 프레임을 묘사하는 간단한 스타일의 뼈대 화면 페이지를 볼 수 있습니다. 뼈대 화면은 실제로 리소스가 완전히 대체됩니다. 이 과정에서 사용자는 콘텐츠가 점차 로드되고 곧 표시될 예정이라는 느낌을 받게 되며 이는 사용자의 불안을 줄이고 로딩 프로세스를 주관적으로 원활하게 만듭니다.


- HTML과 CSS를 직접 작성하여 대상 페이지의 스켈레톤 화면을 사용자 정의하려면 "Vue 페이지 스켈레톤 화면 삽입 실습"을 참조하세요. 기본 아이디어는 원래 서버에 사용되는 플러그인인 vue-server-renderer를 사용하는 것입니다. -side 렌더링, to 우리가 작성한
.vue파일은HTML로 처리되어 페이지 템플릿의 마운트 지점에 삽입되어 스켈레톤 화면 삽입이 완료됩니다. 이 방법은 그다지 문명화되지 않았습니다. 페이지 스타일이 변경되면 스켈레톤 화면을 다시 변경해야 하므로 유지 관리 비용이 증가합니다. 스켈레톤 화면의 스타일 구현은 CodePen을 참조하세요. - 使用图片作为骨架屏; 简单暴力,让UI同学花点功夫吧哈哈;小米商城的移动端页面采用的就是这个方法,它是使用了一个Base64的图片来作为骨架屏。
- 自动生成并自动插入静态骨架屏 这种方法跟第一种方法类似,不过是自动生成骨架屏,可以关注下饿了么开源的插件 page-skeleton-webpack-plugin ,它根据项目中不同的路由页面生成相应的骨架屏页面,并将骨架屏页面通过 webpack 打包到对应的静态路由页面中,不过要注意的是这个插件目前只支持history方式的路由,不支持hash方式,且目前只支持首页的骨架屏,并没有组件级的局部骨架屏实现,作者说以后会有计划实现(issue9)。
.vue文件处理为HTML,插入到页面模板的挂载点中,完成骨架屏的注入。这种方式不甚文明,如果页面样式改变了,还得改一遍骨架屏,增加了维护成本。 骨架屏的样式实现参考 CodePen另外还有个插件 vue-skeleton-webpack-plugin,它将插入骨架屏的方式由手动改为自动,原理在构建时使用 Vue 预渲染功能,将骨架屏组件的渲染结果 HTML 片段插入 HTML 页面模版的挂载点中,将样式内联到 head 标签中。这个插件可以给单页面的不同路由设置不同的骨架屏,也可以给多页面设置,同时为了开发时调试方便,会将骨架屏作为路由写入router中,可谓是相当体贴了。
vue-skeleton-webpack-plugin的具体使用参考 vue-style-codebase,主要关注build目录的几个文件,线上Demo 在Chrome的DevTools中把network的网速调为Gast 3G / Slow 3G사진을 스켈레톤 화면으로 사용하세요. UI 학생들이 약간의 노력을 기울이도록 하세요. 하하 Xiaomi Mall의 모바일 페이지는 이 방법을 사용합니다. Base64 그림은 뼈대 화면으로 제공됩니다.
스켈레톤 화면을 삽입하는 방식을 수동에서 자동으로 변경하는 플러그인 vue-skeleton-webpack-plugin도 있습니다. 원칙은 Vue 사전 렌더링 기능을 사용하는 것입니다. 결과 HTML 조각은 HTML 페이지 템플릿의 마운트 지점에 삽입되고 스타일은 head 태그에 인라인됩니다. 이 플러그인은 단일 페이지의 다양한 경로 또는 여러 페이지에 대해 서로 다른 스켈레톤 화면을 설정할 수 있습니다. 동시에 개발 중 디버깅의 편의를 위해 스켈레톤 화면은 라우터에 경로로 기록됩니다. 꽤 사려 깊습니다. vue-skeleton-webpack-plugin 특정 사용법은 vue-style-codebase를 참조하세요. 주로 빌드 디렉터리의 여러 파일에 중점을 두고 있습니다. 온라인 데모의 경우 Chrome DevTools에서 네트워크 속도를 조정하세요. Gast 3G / Slow 3G 하면 효과를 볼 수 있어요~
위 내용은 Vue의 스켈레톤 화면은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.




