HTML5 위치 지정 유형은 무엇입니까?
HTML5에는 5가지 유형의 위치 지정이 있습니다. 1. 절대 위치 지정(절대), 2. 상대 위치 지정(상대), 4. 고정 위치 지정(고정), .

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
html5
위치의 여러 위치 지정 방법은 상위 블록을 기준으로 블록 수준 요소의 위치와 자체 위치를 기준으로 위치를 설정합니다.
1 절대 위치 지정(절대)
기능:
상위 요소가 없는 경우 참조 개체는 전체 문서입니다.
기본적으로 참조 개체는 위치가 지정된 상위 요소입니다.
절대적으로 위치가 지정된 요소를 추가하면 전체 문서에서 벗어나게 됩니다. 레이아웃 흐름 및 레이아웃 공간 파괴
문서 흐름에서 절대적으로 위치가 지정된 요소를 드래그하고 왼쪽, 오른쪽, 위쪽, 아래쪽 및 기타 속성을 사용하여 가장 가까운 상위 요소를 기준으로 절대 위치 지정을 수행합니다. 요소의 부모는 그렇지 않습니다. 위치 지정 속성을 설정할 때 위치 지정은 본문 요소의 왼쪽 상단을 기준으로 합니다. 절대 위치에 있는 요소는 쌓을 수 있으며, z-index 속성을 통해 쌓는 순서를 제어할 수 있습니다. z-index 값은 단위가 없는 정수로, 큰 것이 맨 위에 오며 음수 값을 가질 수 있습니다.
절대 위치 지정 위치 지정 방법: 상위 요소가 위치:상대 또는 위치:절대 및 위치:고정과 같이 정적 이외의 위치를 설정하는 경우 상위 요소를 기준으로 위치가 지정되고 위치가 왼쪽으로 전달됩니다. , top, right 및 Bottom 속성은 상위 요소에 위치 지정 세트가 없는 경우 상위 요소의 상위 요소에 위치 지정 세트가 있는지 여부에 따라 달라지도록 규정합니다. 즉, 위치 지정은 정적 위치 지정 이외의 위치 지정이 설정된 첫 번째 조상 요소를 기준으로 합니다. 모든 조상 요소에 위의 세 가지 위치 지정 중 하나가 없으면 문서 본문( 브라우저 창을 기준으로 하는 것이 아니라 창을 기준으로 한 위치가 고정됩니다.
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
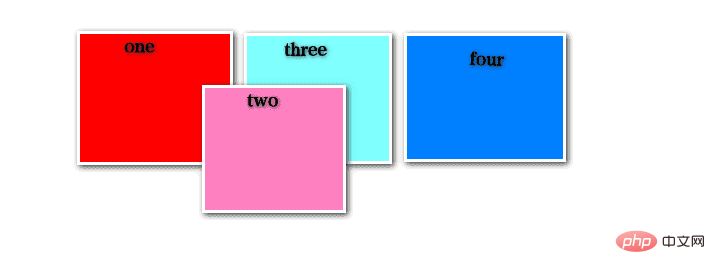
</body>왼쪽 상단에서 class="two" 50px로 div를 배치합니다. 다른 요소의 레이아웃이 변경되고 이 요소의 원래 위치에 공백이 남지 않습니다.

2. 상대 위치 지정(상대 위치는 유체이탈 장면과 동일)
특징:
참조 개체가 자체 기본 위치입니다.
점유 공간
-
레이아웃 흐름을 파괴하지 않습니다.
상대적으로 배치된 요소는 왼쪽, 오른쪽, 위쪽, 아래쪽 및 기타 속성을 기반으로 일반 문서 흐름에서 오프셋됩니다. Z-색인 계층적 디자인을 사용할 수도 있습니다.
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: relative;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
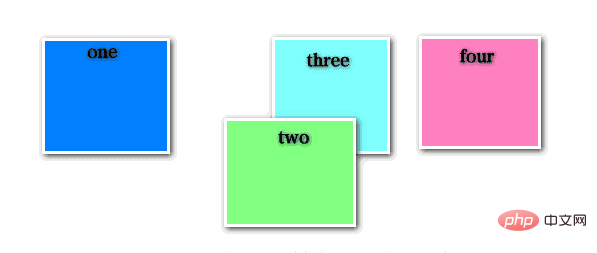
</body>원래 위치에서 왼쪽 상단에서 class="two" 50px 떨어진 곳에 div를 배치하세요. 다른 요소의 레이아웃은 변경되지 않지만 이 요소의 원래 위치에 빈 공간이 남습니다.

3. 고정 위치 지정(고정)
특징:
참조 개체는 브라우저 창입니다.
고정 위치 지정은 절대 위치 지정과 유사하지만 브라우저 창을 기준으로 위치가 지정됩니다. , 스크롤 막대를 사용하여 스크롤하지 않습니다.
고정 위치 지정의 가장 일반적인 용도 중 하나는 여백, 테두리 또는 패딩을 사용하지 않고 페이지에 고정 머리글, 고정 바닥글 또는 고정 사이드바를 만드는 것입니다.
브라우저 창의 왼쪽, 오른쪽, 위쪽 및 아래쪽 중앙에 요소를 배치하는 방법:
방법 1:
position:fixed left:50%; top:50%; margin-left: -盒子宽度的一半 margin-top:-盒子高度的一半
방법 2:
position:fixed; left:0; right:0 top:0 bottom:0 margin:auto
4 고정 위치 지정(고정에는 호환성 문제가 있음)
특징:
-
상대와 고정의 조합입니다.
페이지가 스크롤 막대를 트리거하지 않으면 실행 효과는 위치: 상대이고, 그렇지 않으면 위치: 고정입니다.
응용 프로그램은 다음과 같습니다. : 페이지 천장
<!DOCTYPE html>
<html>
<meta charset="utf8">
<head>
<style>
section:first-child {
height: 200px;
background-color: lightgray;
}
section:nth-child(2) {
height: 100px;
background-color: orange;
position: sticky;
position: -webkit-sticky;
top: 50px;
}
section:nth-child(3) {
height: 300px;
background-color: lightgray;
}
section:nth-child(4) {
height: 100px;
background-color: orange;
position: sticky;
position: -webkit-sticky;
top: 150px;
}
section:last-child {
height: 500px;
background-color: darkgray;
}
</style>
</head>
<body>
<section>SECTION-1</section>
<section>SECTION-2</section>
<section>SECTION-3</section>
<section>SECTION-4</section>
<section>SECTION-5</section>
</body>
</html>
5. 정적 위치 지정(정적 기본값)
요소(예: div)에 대한 위치 지정 방법을 지정하지 않으면 기본값은 정적입니다. 문서의 흐름 위치에 맞춰 요소가 적절한 위치에 배치됩니다. 따라서 다양한 해상도에서 흐름 위치 지정을 사용하면 잘 적응할 수 있으며 상대적으로 좋은 레이아웃 효과를 얻을 수 있습니다.
일반적으로 현재 요소의 위치 지정 방법이 정적임을 지정할 필요가 없습니다. 이것이 기본 위치 지정 방법이기 때문입니다. 상위 요소에서 상속된 위치 지정 시스템을 재정의하려는 경우가 아니면
왼쪽 및 위쪽 속성은 여백에 배치되는 정적에는 영향을 주지 않습니다.
관련 추천: "html 비디오 튜토리얼"
위 내용은 HTML5 위치 지정 유형은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7543
7543
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 87
87
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.





