html5의 글꼴 아이콘은 무엇입니까
HTML5에서 글꼴 아이콘은 웹 프로젝트에서 사용되는 아이콘 글꼴입니다. 이 글꼴을 통해 사용자에게 그림처럼 표시됩니다. 글꼴 아이콘도 텍스트와 마찬가지로 CSS를 통해 크기와 색상을 임의로 조절할 수 있어 웹사이트 구축에 매우 편리합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
글꼴 아이콘이란 무엇인가요?
쉽게 말하면 글꼴 아이콘은 특별한 글꼴입니다. 이 글꼴을 통해 사용자에게 그림처럼 표시됩니다. 글꼴 아이콘의 가장 큰 장점은 변형되지 않고 빠르게 로드된다는 것입니다. 글꼴 아이콘도 텍스트와 마찬가지로 CSS를 통해 크기와 색상을 임의로 조절할 수 있어 웹사이트 구축에 매우 편리합니다.

글꼴 아이콘은 문자 형식 대신 작은 이미지를 사용하는 글꼴입니다. 문자와 마찬가지로 각 아이콘 글꼴은 필요에 따라 크기가 조정되고 CSS 스타일을 사용하여 수정할 수 있는 벡터 요소입니다.
아이콘 글꼴을 사용하는 주된 이유는 크기, 색상, 모양을 쉽게 변경할 수 있다는 것입니다. 아이콘 글꼴은 본질적으로 투명하므로 어떤 색상이나 배경 유형에도 배치할 수 있으며 획을 추가하거나 아이콘의 불투명도를 변경할 수도 있습니다.
모든 설정 작업은 CSS를 사용하여 수행할 수 있으므로 디자인의 새 아이콘 인스턴스마다 고유한 이미지를 만들 필요가 없습니다. 이는 웹 사이트 디자인과 코드를 가볍게 유지하는 데 좋습니다.
아이콘 글꼴은 벡터 이미지이므로 왜곡 없이 크기를 조정할 수 있습니다. 다른 글꼴과 마찬가지로 필요에 따라 더 크거나 작게 만들 수 있습니다. 다른 텍스트 필드에서도 아이콘 글꼴을 예술적 요소로만 사용하세요.
글꼴 아이콘 사용의 장점과 단점
1. 장점
CSS에 해당 클래스가 존재하는 한 아이콘 크기 조정이 쉽습니다.
기존 클래스를 쉽게 얻을 수 있습니다. 인터넷 대형 아이콘 라이브러리
웹 사이트 구축에 무엇을 사용하든 아이콘 속성을 쉽게 변경할 수 있습니다.
웹 사이트 디자인의 모든 페이지에 아이콘을 추가하는 것은 쉽습니다(아이콘 이름만 삽입하면 됩니다).
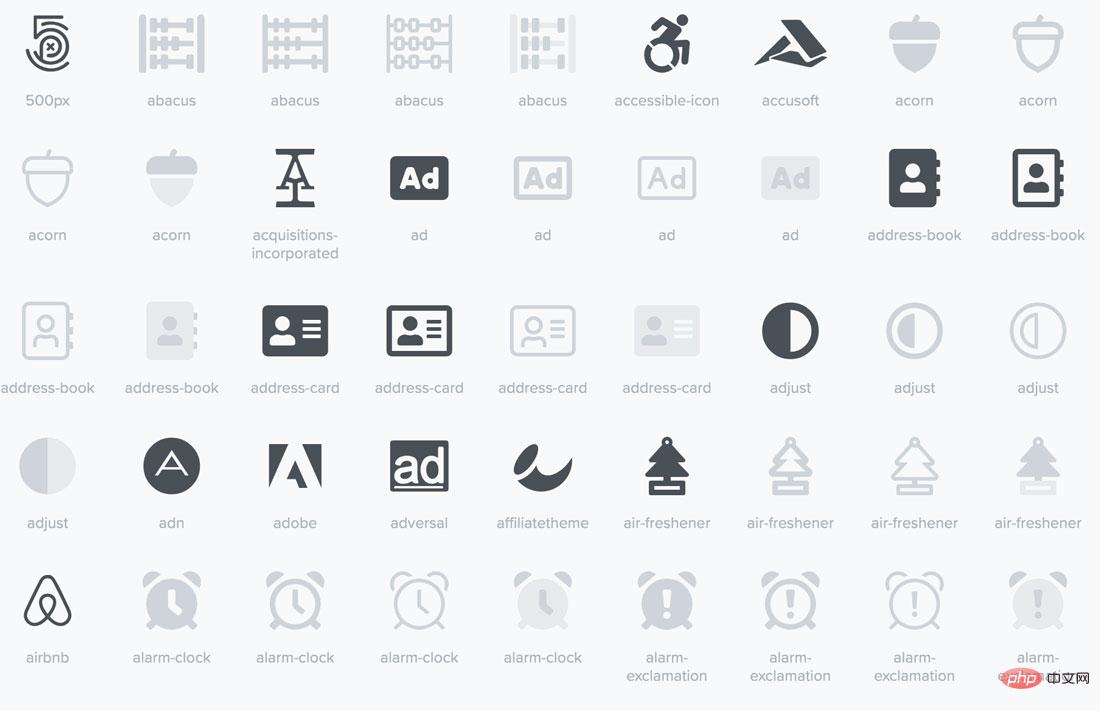
선택할 수 있는 다양한 스타일의 수천 개의 아이콘
더 높은 수준의 사용자 정의가 필요한 경우 자신만의 아이콘 글꼴을 만들 수도 있습니다.
2. 단점
아이콘은 단색 또는 그라데이션입니다(대부분의 경우 더 많은 사용자 정의 옵션을 제공하는 일부 서비스에서 이를 변경하고 있음).
아이콘 글꼴을 로드할 수 없는 경우 다음이 있습니다. 사용할 수 있는 다른 대체 글꼴이 없습니다.
전체 아이콘 세트가 필요하지 않을 수 있습니다.
일부 브라우저는 아직 아이콘 글꼴을 지원하지 않거나 완전히 지원하지 않습니다. 귀하의 요구에 맞습니다.
알리바바 벡터 아이콘 공식 웹사이트: www.iconfont.cn (권장)
-
외국 웹사이트: http://icomoon.io
-
해당 외국 웹사이트의 로딩 속도가 느리기 때문에 여기서는 Alibaba에서 제공하는 아이콘 라이브러리를 데모용으로 사용합니다
(1) 브라우저에서 iconfont를 검색하고 Alibaba 벡터 아이콘 라이브러리 공식 웹사이트를 찾은 다음 등록합니다. 이전에 등록한 경우 이 단계를 건너뛰세요.





로컬로 다운로드: (가장 중요한 단계)
다운로드하고 압축을 푼 파일은 다음과 같습니다.
(6) 프로젝트에서 글꼴 아이콘을 사용하는 방법은 실제로 매우 간단합니다. i 태그 또는 스팬 태그를 사용하려면 클래스 이름을 추가하고 해당 코드 콤플렉스를 태그에 붙여넣으세요.
이 데모_index.html을 열고 표시된 대로 다음 코드 문자열을 복사하세요.
그런 다음 iconfont.css를 css 폴더에 붙여넣습니다. 이는 내 프로젝트 폴더와 해당 코드입니다.
구글 크롬에서 볼 수 있는 글꼴 아이콘입니다(글꼴이 너무 작다고 생각되면 글꼴 크기 속성을 통해 조절할 수 있습니다).
관련 추천: "html 비디오 튜토리얼"
위 내용은 html5의 글꼴 아이콘은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7536
7536
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 86
86
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.










