html5에서 hi 태그는 무엇을 의미합니까?
HTML5에서 hi 태그는 "
"와 "" 사이에 있는 텍스트를 의미하며 제목의 텍스트는 굵게 표시됩니다. ; hi 태그에는 "", "
", "
", "
", "
", "
" 등 6가지 형식이 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML5에서 hi 태그는 한 쌍의 태그인 title series 태그를 의미합니다. "" 사이에 삽입된 텍스트는 HTML 문서의 제목입니다. 텍스트는 굵게 표시됩니다.
hi 태그에는 "
", "", "", "", "", "" 등 6가지 형식이 있습니다.
", "", "", "" 등 6가지 형식이 있습니다.
", "" 등 6가지 형식이 있습니다.
상위 제목은 항상 하위 제목보다 큽니다. 구체적인 크기는 브라우저에 따라 다릅니다.
태그로 둘러싸인 텍스트는 가장 크고 두꺼운 첫 번째 수준의 제목입니다.
예:
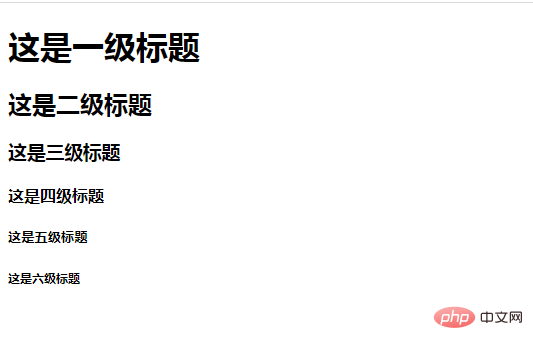
<!doctype html> <html> <head> <title>hi标签测试</title> </head> <body> <h1 id="这是一级标题">这是一级标题</h1> <h2 id="这是二级标题">这是二级标题</h2> <h3 id="这是三级标题">这是三级标题</h3> <h4 id="这是四级标题">这是四级标题</h4> <h5 id="这是五级标题">这是五级标题</h5> <h6 id="这是六级标题">这是六级标题</h6> </body> </html>

브라우저에서 효과를 확인할 수 있습니다. 또한 태그는 줄바꿈을 의미한다는 점에 유의하세요. 태그의 속성에는 색상과 정렬이 포함되며, 이는 각각 제목의 색상과 위치를 식별합니다. color 속성의 매개변수 값의 범위는 태그와 동일하며, 16가지 색상 중 하나일 수 있습니다. align 속성의 매개변수 값은 left, center, right 중 하나입니다. 제목이 브라우저 창의 왼쪽, 가운데, 오른쪽에 있음을 나타냅니다.
관련 추천: "html 비디오 튜토리얼"
위 내용은 html5에서 hi 태그는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7669
7669
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 73
73
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




