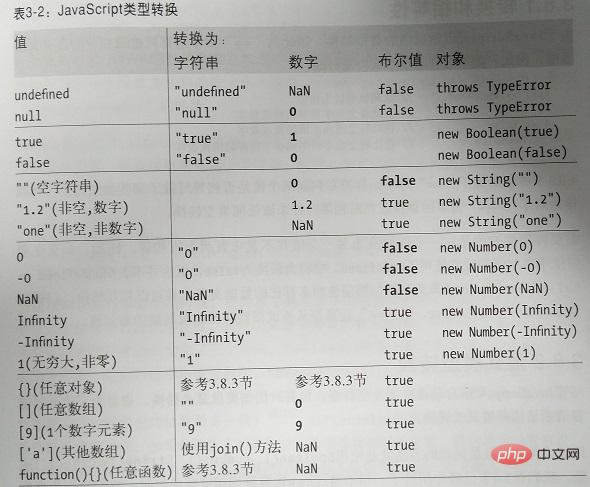
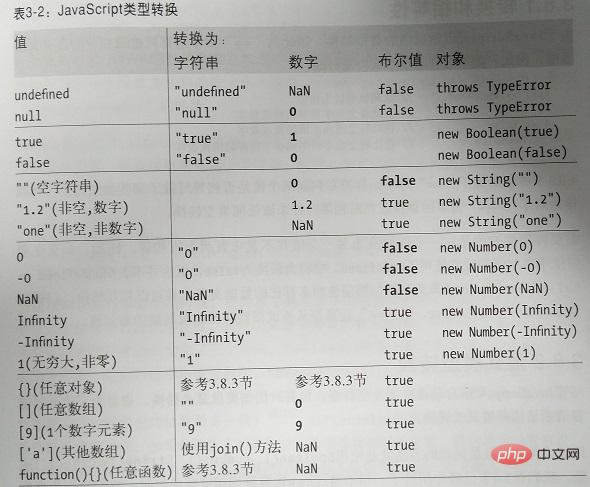
JavaScript 유형 변환 방법: 1. 암시적 유형 변환에는 "==" 및 "+"와 같은 연산자를 사용합니다. 2. Boolean(), Number(), String(), Object(), toString() , 명시적인 유형 변환을 위한 toFixed() 및 기타 유형 변환 함수.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.

1. 암시적 유형 변환
①== 항등 연산의 두 변수가 동일한 유형이 아닌 경우 항등 연산자는 일부 유형 변환을 수행하려고 시도합니다.
- a가 null이고 하나가 undefine인 경우 둘은 같습니다입니다.
-
한 값이 숫자이고 다른 값이 문자열이면 먼저 문자열을 숫자로 변환합니다. 그런 다음 변환된 값을 사용합니다. true
이면 - 1로 변환하고, false이면 0으로 변환하고 비교합니다. 하나의 값이 객체이면, the other 값이 숫자나 문자열인 경우 객체를 원래 값으로 변환
한 다음 비교하세요. 객체는 toString() 또는 valueOf() 메서드를 통해 기본 값으로 변환됩니다. JS 언어의 핵심인 내장 클래스들은 toString() 변환만 사용하는 date 클래스를 제외하고 먼저 valueOf()를 사용한 다음 toString()을 사용하려고 시도합니다. - 다른 유형의 비교는 동일하지 않습니다.
-
②< <= >= 비교 연산자. 피연산자는 모든 유형이 될 수 있지만
숫자와 문자열만 실제로 비교 연산을 수행할 수 있습니다
.
피연산자가 객체인 경우 객체는 먼저 기본 값으로 변환됩니다. valueOf()가 기본 값을 반환하면 기본 값이 직접 사용됩니다. 그렇지 않으면 toString()을 사용하여 변환합니다.
- 객체가 기본 값으로 변환된 후 두 피연산자가 모두 문자열이면 문자열에 따라 비교합니다.
-
객체가 기본 값으로 변환된 후 하나 이상의 피연산자가 문자열이 아닌 경우 둘 다 비교를 위해 숫자로 변환됩니다
. 그 중 하나가 NaN이면 결과는 false입니다. -
3- 빼기 연산자는 두
피연산자를 숫자
로 변환합니다.
4+ 덧셈 연산자, 한 피연산자가 문자열이면 다른 피연산자도 문자열로 변환됩니다
.
1달러 더하기 는 피연산자를 숫자로 변환합니다. ⑤! 불리언 값으로 변환하고 무효화하세요. !! null과 undefine을 제외한 모든 값은 toString() 메소드를 가지며, 이 메소드의 실행 결과는 일반적으로 String() 메소드의 반환 결과와 동일합니다.
②숫자를 문자열로
- toString() 메서드는 매개변수를 받아 이를 십진수와 비교합니다.
- toFixed(), 매개변수는 유지할 소수점 이하 자릿수를 나타냅니다.
- toExponential(), 매개변수는 유지할 소수점 이하 자릿수를 나타냅니다.
- toPrecision(), 매개변수는 유효 자릿수를 나타냅니다.
3문자열을 숫자로
- parseInt() 함수
- parseFloat() 함수는 모든 클래스의 메서드가 아닌 전역 함수입니다.
4객체는 원래 값
- toString() 메서드로 변환됩니다.
배열 클래스는 각 요소를 문자열로 변환하고 요소 사이에 쉼표를 추가하여 문자열을 합성합니다.
함수 클래스는 이 함수의 구현 정의 표현을 반환합니다.
Date 클래스는 읽을 수 있는 날짜 및 시간 문자열을 반환합니다.
RegExp 클래스가 직접 리터럴로 변환되었습니다.
- valueOf() 메서드. 객체에 대한 기본 값이 존재하는 경우 기본적으로 객체를 나타내는 기본 값으로 변환됩니다. 그러나 객체는 복합 값이며 대부분의 경우 valueOf()는 객체 자체를 반환합니다.
- 객체를 문자열로 변환하려면 먼저 toString() 메서드를 사용하고, 객체를 숫자로 변환하려면 먼저 valueOf() 메서드를 사용하세요.
【관련 권장사항:
자바스크립트 학습 튜토리얼】
위 내용은 자바스크립트에서 유형을 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!