JavaScript 객체의 새로운 메소드는 무엇입니까?
JavaScript 개체에 대한 새로운 방법: 1. 두 값이 완전히 동일한지 비교하는 데 사용할 수 있는 "Object.is()" 2. 개체를 병합하는 데 사용할 수 있는 "Object.ass()" 모든 열거 가능한 속성을 결합하여 대상 개체에 복사합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript 객체의 새로운 방법
1.Object.is()
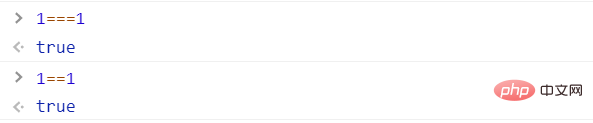
es6 es6에서는 두 값이 완전히 동일한지 비교하기 위해 같음 연산자 '를 사용하는 세 가지 방법이 있습니다. == ', 완전 항등 연산자 '===' 또는 Object.is() 메서드. 그러나 처음 두 메서드에는 결함이 있어 일부 특수 시나리오에서는 사용할 수 없지만 Object.is()는 사용할 수 없습니다.

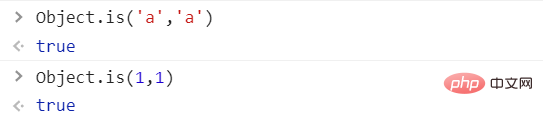
Object.is()는 기본적으로 '====' 연산자

와 동일하게 동작하지만 두 가지 차이점이 있습니다.
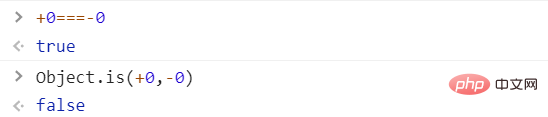
(1) +0은 -0
과 다릅니다. 
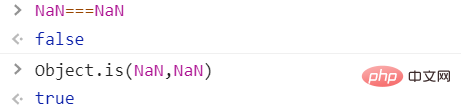
(2) NaN은 그 자체와 같습니다.

2, Object.sign()
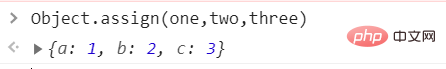
(1) Object.sign()은 객체를 병합하는 데 사용되며 소스 객체의 모든 열거 가능한 속성을 복사합니다. 대상 객체


(2) Object.sign() 메소드의 첫 번째 매개변수는 대상 객체이고, 그 다음 매개변수는 소스 객체입니다.
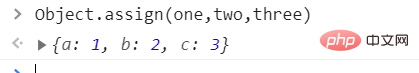
대상 개체와 소스 개체에 동일한 이름의 속성이 있거나 여러 소스 개체에 동일한 이름의 속성이 있는 경우 이후 속성이 이전 속성을 덮어씁니다.


b: 2개 표지에 2개 b: 1개에 1개, c: 3개 표지에 3개 c: 2개에 2개
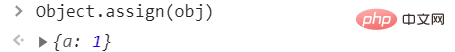
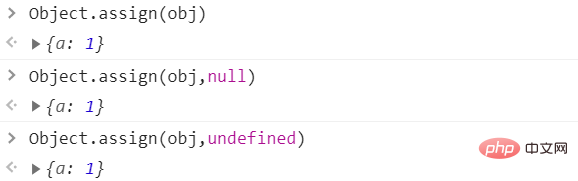
(3) 매개변수가 하나만 있는 경우 Object. ()는 매개변수를 직접 반환합니다


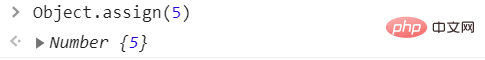
(4) 매개변수가 객체가 아닌 경우 먼저 객체로 변환된 후 반환됩니다.

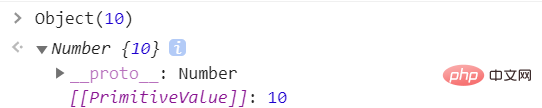
Object.asset()가 값 5를 Number 객체로 변환하고
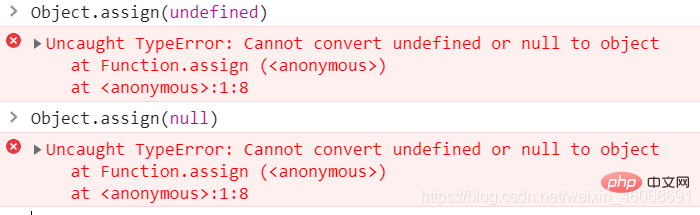
(5)를 반환하는 것을 볼 수 있으며, null은 객체로 변환할 수 없습니다. 매개변수로 사용하면 오류가 발생합니다.

원본 객체의 위치에 객체가 아닌 매개변수가 나타나는 경우(즉, 첫 번째 매개변수가 아닌 경우) 처리 규칙이 달라집니다. 이러한 매개변수는 개체로 변환되며, 개체로 변환할 수 없는 경우 건너뜁니다. 이는 정의되지 않음 및 null이 첫 번째 매개변수가 아닌 경우 오류를 보고하지 않음을 의미합니다. 데모는 다음과 같습니다


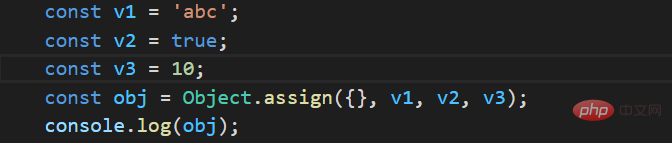
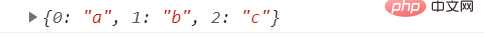
다른 유형의 값(예: 숫자 값, 문자열 및 부울 값)은 오류를 보고하지 않습니다. 첫 번째 매개변수(즉, 첫 번째 매개변수)에 입력하면 오류가 보고되지 않습니다. 다만, 문자열이 배열 형태로 대상 객체에 복사된다는 점을 제외하면 다른 값은 아무런 영향을 미치지 않습니다.


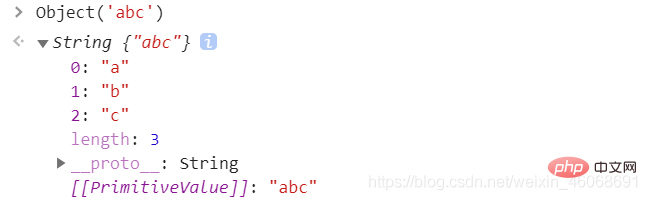
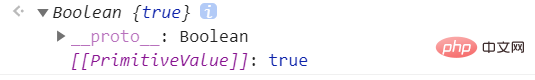
위 코드에서 v1 v2 v3은 각각 문자열, 부울 값, 숫자 값이므로 결과적으로 문자열만 (문자 형태로) 대상 개체에 결합됩니다. 배열), 숫자 값과 부울 값은 무시됩니다. 이는 문자열 래퍼 개체만 열거 가능한 속성을 생성하기 때문입니다.
(6) 부울 값, 숫자 값 및 문자열을 각각 해당 패키징 개체로 변환하면 원래 값이 패키징 개체의 내부 속성에 복사되는 것을 볼 수 있습니다[[PrimitiveValue]]上面,这个属性是不会被Object.assign(). 문자열 래퍼 개체만 열거 가능한 리터럴 속성을 생성하고 해당 속성은 복사됩니다.



Object.sign()에는 복사된 속성에 대한 제한이 있습니다. 원본 개체 자체의 속성만 복사하며(상속된 속성은 복사하지 않음)
도 복사하지 않습니다. -열거 가능한 속성. (열거 가능: false)
【관련 권장 사항: javascript 학습 튜토리얼】
위 내용은 JavaScript 객체의 새로운 메소드는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7716
7716
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




