C#과 자바스크립트의 차이점은 무엇인가요?
차이점: 1. JavaScript의 var 키워드는 다양한 유형을 참조할 수 있지만 C#에서는 참조할 수 없습니다. 2. JS에는 6개의 기본 데이터 유형과 1개의 참조 데이터 유형이 있는 반면 C#에는 16개의 사전 정의된 유형과 사용자 정의 유형이 있습니다. .String은 JS에서는 값(기본) 유형이지만 C#에서는 참조(복합) 데이터입니다.

이 튜토리얼의 운영 환경: windows7 시스템, javascript1.8.5&&C# 버전 8, Dell G3 컴퓨터.
C#과 JavaScript의 차이점
1.var 키워드
// C#中 var total = 15; var mec = new MyExcellentClass(); // 等价于 int total = 15; MyExcellentClass mec = new MyExcellentClass();
C#에서 var 키워드는 특정 유형의 변수에 대한 기호가 아닙니다. 이는 초기화 문의 오른쪽에서 추론할 수 있는 모든 유형에 대한 구문적 약어일 뿐입니다. 다른 유형을 참조할 수 있는 js의 var와는 다릅니다. var 키워드는 C#의 강력한 유형 특성을 변경하지 않습니다.
2. 중첩 블록의 지역 변수
// C#
void Method
{
var num1 = 5;
{
var num2 = 10;
...
}
...
}// JS
function Method1()
{
var num1 = 5;
{
var num2 = 10;
...
}
...
}
// 采用es6的let变量
function Method2()
{
let num1 = 5;
{
let num2 = 10;
...
}
...
}우선, es6 이전에는 js에 블록 수준 범위 개념이 없었습니다. 이는 Method1 함수에서 num1 및 num2가 모두 동일한 범위에 있음을 의미합니다. 중간(즉, Method1의 함수 범위).
es6의 let 변수를 사용하면 js가 블록 범위의 효과를 얻을 수 있습니다. 즉, 변수 num2는 인접한 중괄호 { } 쌍에만 존재합니다. 이때 변수의 효과는 의 효과와 동일합니다. C#의 중첩 블록.
두 번째로, JS, C, C++에서는 변수가 중복된 이름을 가질 수 있습니다. 내부 이름은 외부 이름을 마스킹하며, 동일한 이름을 가진 변수의 값은 다음과 같습니다. 다시 놓기. 그러나 C#에서는 동일한 이름을 가진 변수가 허용되지 않습니다. 중첩 수준에 관계없이 이름의 유효한 범위 내에서 동일한 이름을 가진 다른 지역 변수를 선언할 수 없습니다.
마지막으로 이에 대해 좀 더 자세히 설명하겠습니다. JS, C, C++와 달리 C#에는 전역 변수나 전역 함수가 없습니다(모든 것이 클래스에 있음).
3. 데이터 유형
JS 데이터 유형: 6개의 기본 데이터 유형과 1개의 참조 데이터 유형.
| 기본 데이터 유형 | 숫자, 문자열, 부울, 정의되지 않음, Null, 기호(es6) |
| 참조(복잡한) 데이터 유형 | 객체(함수, 배열, 정규 표현식 포함) (기본 데이터 유형을 제외한 수식 및 기타 유형) |
C# 데이터 유형: 16개의 사전 정의 유형 및 사용자 정의 유형.
| 11개의 숫자 유형 | 정수 유형: sbyte, byte, short, ushort, int, uint, long, ulong 부동 소수점 유형: 십진수, 부동 소수점, 이중 |
| 1 유니코드 문자 유형 | char |
| 1 부울 유형 | bool |
| 3 복합 유형 | string(유니코드 문자 배열), object(모든 유형 클래스의 기본), 동적(동적 언어로 작성된 어셈블리를 사용할 때 사용) |
| class 유형 | class |
| 구조 유형 | struct |
| 배열 유형 | array |
| 열거형 | enum |
| delegate type | delegate |
| interface type | interface |
重点区别一:string在JS中属于值(基本)类型;string在C#属于引用(复杂)数据类型,其初始值为null,而不是""。
// C#中 string a; // 此处a的初始值为null,而不是""
延伸:C#中,如果没有初始化的变量,其值会被编译器设为默认值,默认值由字段的类型决定。值类型,默认值为0;布尔类型,默认值为false;引用类型,默认值为null。JS中,如果是直接用var声明的变量,其默认值一律为undefined。
// JS中 var a; console.log(a); // undefined
重点区别二:与JS、C、C++不同,在C#中数字不具有布尔意义。
// C#中 int x = 5; if( x ) //错,x是int类型,不是布尔类型 ... if( x == 5 ) //对,因为表达式返回了一个布尔类型的值 ...
重点区别三:单引号与双引号意义不同。
// C#中,假设'A'为char类型,如果把字符放在双引号中,编译器会把它看成字符串,从而产生错误。 // JS中,单引号和双引号一样,都用于表示字符串(string类型): 'A' === "A" // true
4. foreach 和 forEach
两者在使用过程中的最大区别就是C#中可以通过break语法来跳出循环,而在JS中forEach正常来说是没得法子跳出循环的。
注意:两者大小写不同,另外C#中foreach可用于数组、字符串或集合类数据类型。JS中forEach仅用于数组对象。
代码参照如下:
// C#中
int[] a = {1, 2, 3, 4, 5};
foreach (var item in a) {
Console.WriteLine(item + "-- start")
if(item > 3) break;
Console.WriteLine(item + "-- end")
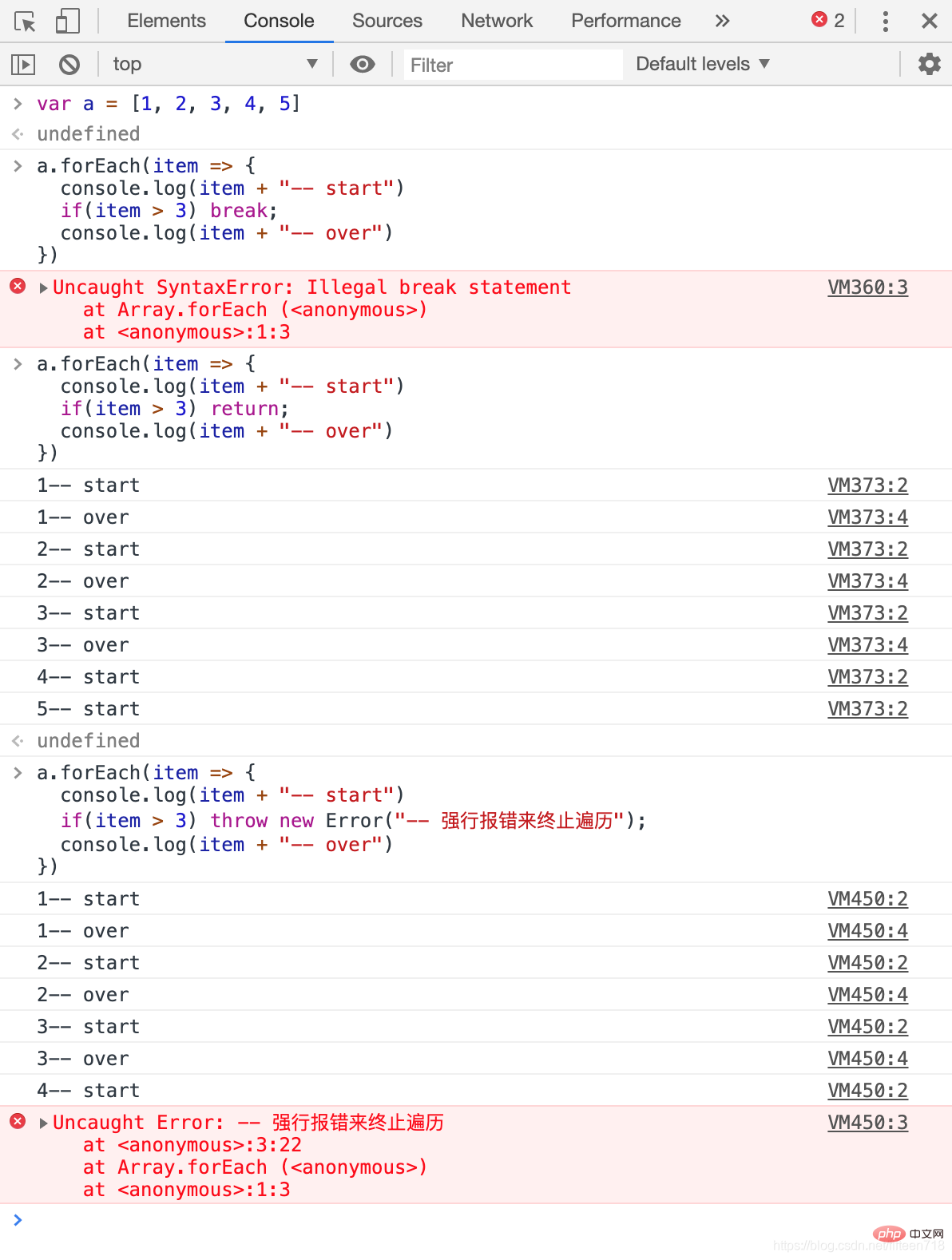
}JS代码通过控制台的测试截图可以更加直观的理解,测试代码如下:
// JS测试代码,可用于控制台输出比较
var a = [1, 2, 3, 4, 5];
// break --语法报错
a.forEach(item => {
console.log(item + "-- start")
if(item > 3) break;
console.log(item + "-- over")
})
// return --并非跳出循环
a.forEach(item => {
console.log(item + "-- start")
if(item > 3) return;
console.log(item + "-- over")
})
// throw new Error --非主流行为,的确可以跳出循环
a.forEach(item => {
console.log(item + "-- start")
if(item > 3) throw new Error("-- 强行报错来终止遍历");
console.log(item + "-- over")
})控制台输出如下:

【相关推荐:javascript学习教程】
위 내용은 C#과 자바스크립트의 차이점은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 101
101
 C#을 사용한 Active Directory
Sep 03, 2024 pm 03:33 PM
C#을 사용한 Active Directory
Sep 03, 2024 pm 03:33 PM
C#을 사용한 Active Directory 가이드. 여기에서는 소개와 구문 및 예제와 함께 C#에서 Active Directory가 작동하는 방식에 대해 설명합니다.
 C#의 난수 생성기
Sep 03, 2024 pm 03:34 PM
C#의 난수 생성기
Sep 03, 2024 pm 03:34 PM
C#의 난수 생성기 가이드입니다. 여기서는 난수 생성기의 작동 방식, 의사 난수 및 보안 숫자의 개념에 대해 설명합니다.
 C# 데이터 그리드 보기
Sep 03, 2024 pm 03:32 PM
C# 데이터 그리드 보기
Sep 03, 2024 pm 03:32 PM
C# 데이터 그리드 뷰 가이드. 여기서는 SQL 데이터베이스 또는 Excel 파일에서 데이터 그리드 보기를 로드하고 내보내는 방법에 대한 예를 설명합니다.
 멀티 스레딩과 비동기 C#의 차이
Apr 03, 2025 pm 02:57 PM
멀티 스레딩과 비동기 C#의 차이
Apr 03, 2025 pm 02:57 PM
멀티 스레딩과 비동기식의 차이점은 멀티 스레딩이 동시에 여러 스레드를 실행하는 반면, 현재 스레드를 차단하지 않고 비동기식으로 작업을 수행한다는 것입니다. 멀티 스레딩은 컴퓨팅 집약적 인 작업에 사용되며 비동기식은 사용자 상호 작용에 사용됩니다. 멀티 스레딩의 장점은 컴퓨팅 성능을 향상시키는 것이지만 비동기의 장점은 UI 스레드를 차단하지 않는 것입니다. 멀티 스레딩 또는 비동기식을 선택하는 것은 작업의 특성에 따라 다릅니다. 계산 집약적 작업은 멀티 스레딩을 사용하고 외부 리소스와 상호 작용하고 UI 응답 성을 비동기식으로 유지 해야하는 작업을 사용합니다.








