uni-app 프로젝트를 빠르게 빌드하는 방법은 무엇입니까? 두 가지 공법을 공유하고 있습니다.
uni-app 프로젝트를 빠르게 빌드하는 방법은 무엇인가요? 다음 글에서는 uni-app 프로젝트를 처음부터 구축하는 두 가지 방법을 소개하겠습니다. 도움이 되길 바랍니다.

uni-app은 Vue.js을 사용하여 크로스 플랫폼 애플리케이션을 개발하는 프런트 엔드 프레임워크입니다. 개발자는 iOS, Android, H5 및 소규모 프로그램과 같은 여러 플랫폼으로 컴파일할 수 있는 코드 세트를 작성합니다.
방법 1: HBuilderX를 사용하여 빠르게 개발 및 실행
1단계: HbuilderX 도구 준비
uni-app 공식 웹사이트에 관련 소개가 있으므로 HbuilderX 도구의 앱 개발 버전을 다운로드해야 합니다. .
2단계: 새로운 uni-app 프로젝트를 생성하고 빈 프로젝트를 선택합니다.

uni-app 기본 템플릿 프로젝트의 폴더 구조는 다음과 같습니다.

- pages---페이지 파일 경로를 저장하는 데 사용됩니다.
- static---참조된 정적 리소스. 사진, 비디오 및 기타 파일과 같은 디렉터리
- App.vue--- 전역 스타일 및 모니터링 파일을 구성하는 데 사용됩니다.
- main.js---- vue 초기화 항목 파일; -- --애플리케이션 이름, appid, 로고, 버전 등과 같은 패키지 정보 파일을 구성합니다.
- pages.json---- 페이지 라우팅, 탐색 모음, 탭 등과 같은 페이지 정보 파일을 구성합니다.
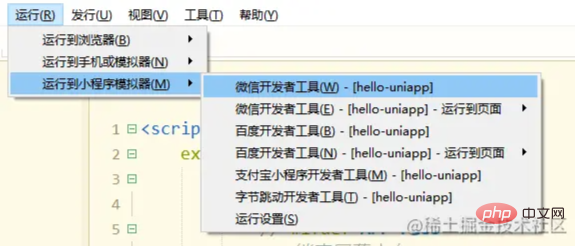
툴바에서 [실행] 옵션을 클릭하고 드롭다운 상자에서 다른 실행 환경을 선택하세요. 단계는 공식 웹사이트를 참조하세요.
최신 프로젝트는 WeChat 측에 있기 때문에 여기서는 WeChat 측 운영과 관련된 사항을 소개하겠습니다.
WeChat 개발자 도구에서 실행: hello-uniapp 프로젝트를 입력하고 도구 모음에서 실행 -> 미니 프로그램 시뮬레이터로 실행 -> WeChat 개발자 도구를 클릭하면 WeChat 개발자 도구에서 uni-app을 경험할 수 있습니다.

처음 사용하는 경우 성공적으로 실행되기 전에 미니 프로그램 ide의 관련 경로를 구성해야 합니다. HbuilderX에서 도구->구성->구성 실행으로 이동하여 구성을 실행하는 미니 프로그램을 찾고 WeChat 개발자 도구 경로를 복사해야 합니다.
방법 2: 스캐폴딩을 사용하여 빠르게 빌드 및 개발
- 전역 설치: npm i -g @vue/cli(이전에 설치한 경우 이 단계를 건너뛸 수 있습니다. ->2 ): uni-app은 vue3.0 이상을 기반으로 하기 때문에 vue를 적절한 버전으로 업데이트해야 합니다.
- 프로젝트 생성: vue create -p dcloudio/uni-preset-vue
- my-project
(생성한 프로젝트 이름)
프롬프트에 따라 직접 입력하세요.
- 시작(WeChat 애플릿): npm run dev:mp-weixin
- WeChat 애플릿 개발자 도구 가져오기 프로젝트: 필요합니다. 애플릿 프로젝트를 수동으로 가져옵니다.
- 추천: "
위 내용은 uni-app 프로젝트를 빠르게 빌드하는 방법은 무엇입니까? 두 가지 공법을 공유하고 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 VSCode에서 uni-app을 개발하는 방법은 무엇입니까? (튜토리얼 공유)
May 13, 2022 pm 08:11 PM
VSCode에서 uni-app을 개발하는 방법은 무엇입니까? (튜토리얼 공유)
May 13, 2022 pm 08:11 PM
VSCode에서 uni-app을 개발하는 방법은 무엇입니까? 다음 기사에서는 VSCode에서 uni-app을 개발하는 방법에 대한 튜토리얼을 공유할 것입니다. 이것은 아마도 가장 훌륭하고 자세한 튜토리얼일 것입니다. 와서 살펴보세요!
 uniapp을 사용하여 간단한 지도 탐색 개발
Jun 09, 2022 pm 07:46 PM
uniapp을 사용하여 간단한 지도 탐색 개발
Jun 09, 2022 pm 07:46 PM
uniapp을 사용하여 간단한 지도 탐색을 개발하는 방법은 무엇입니까? 이 기사는 간단한 지도를 만드는 데 도움이 되기를 바랍니다.
 uni-app vue3 인터페이스 요청을 캡슐화하는 방법
May 11, 2023 pm 07:28 PM
uni-app vue3 인터페이스 요청을 캡슐화하는 방법
May 11, 2023 pm 07:28 PM
uni-app 인터페이스, 전역 메서드 캡슐화 1. 루트 디렉터리에 api 파일을 생성하고 api 폴더에 api.js, baseUrl.js 및 http.js 파일을 생성합니다. 2.baseUrl.js 파일 코드 importdefault"https://XXXX .test03.qcw800.com/api/"3.http.js 파일 코드 내보내기 기능https(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 uniapp을 활용하여 스네이크 게임을 개발하는 방법에 대해 이야기해보겠습니다!
May 20, 2022 pm 07:56 PM
uniapp을 활용하여 스네이크 게임을 개발하는 방법에 대해 이야기해보겠습니다!
May 20, 2022 pm 07:56 PM
uniapp을 사용하여 스네이크 게임을 개발하는 방법은 무엇입니까? 다음 기사는 uniapp에서 Snake 게임을 구현하는 방법을 단계별로 설명합니다. 도움이 되기를 바랍니다.
 uni-app 캘린더 플러그인을 개발하고 게시하는 방법을 단계별로 안내합니다.
Jun 30, 2022 pm 08:13 PM
uni-app 캘린더 플러그인을 개발하고 게시하는 방법을 단계별로 안내합니다.
Jun 30, 2022 pm 08:13 PM
이 글은 유니앱 캘린더 플러그인 개발 과정을 단계별로 안내하고, 다음 캘린더 플러그인 개발부터 출시까지 어떻게 진행되는지 소개하는 글이 여러분께 도움이 되길 바랍니다!
 uniapp이 다중 선택 상자의 전체 선택 기능을 구현하는 방법을 설명하는 예
Jun 22, 2022 am 11:57 AM
uniapp이 다중 선택 상자의 전체 선택 기능을 구현하는 방법을 설명하는 예
Jun 22, 2022 am 11:57 AM
이번 글에서는 다중 선택박스의 전체 선택 기능 구현과 관련된 이슈를 주로 정리한 uniapp 관련 지식을 소개합니다. 전체 선택 기능을 구현할 수 없는 이유는 체크박스의 체크된 필드가 동적으로 수정하면 인터페이스의 상태가 실시간으로 변경될 수 있지만 checkbox-group의 변경 이벤트는 트리거될 수 없습니다. 모두에게 도움이 되기를 바랍니다.
 uniapp의 스크롤뷰 드롭다운 로딩에 대해 이야기해보겠습니다.
Jul 14, 2022 pm 09:07 PM
uniapp의 스크롤뷰 드롭다운 로딩에 대해 이야기해보겠습니다.
Jul 14, 2022 pm 09:07 PM
uniapp은 스크롤 보기 드롭다운 로딩을 어떻게 구현합니까? 다음 기사에서는 uniapp WeChat 애플릿 스크롤 보기의 드롭다운 로딩에 대해 설명합니다. 모든 사람에게 도움이 되기를 바랍니다.
 uniapp이 전화 녹음 기능을 구현하는 방법에 대한 자세한 예(코드 포함)
Jan 05, 2023 pm 04:41 PM
uniapp이 전화 녹음 기능을 구현하는 방법에 대한 자세한 예(코드 포함)
Jan 05, 2023 pm 04:41 PM
이 기사는 uniapp에 대한 관련 지식을 제공합니다. 주로 uniapp을 사용하여 전화를 걸고 녹음을 동기화하는 방법을 소개합니다. 관심 있는 친구들이 꼭 읽어보시기 바랍니다.







