차이점: 1. CSS는 HTML이나 XML과 같은 파일 스타일을 표현하는 데 사용되는 컴퓨터 언어인 반면, jquery는 크로스 브라우저 JavaScript 코드 라이브러리입니다. 2. CSS는 요소를 선택하고 요소의 스타일을 설정하는 반면, jQuery는 선택합니다. 요소에 동작을 추가하는 요소입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
CSS와 jquery의 차이점은 무엇인가요?
jQuery
jQuery는 Prototype 이후의 또 다른 뛰어난 JavaScript 코드 라이브러리(또는 JavaScript 프레임워크)입니다. jQuery 디자인의 목적은 "적게 작성하고 더 많이 수행"입니다. 이는 더 적은 코드를 작성하고 더 많은 작업을 수행한다는 의미입니다. 일반적으로 사용되는 기능 코드를 JavaScript로 캡슐화하고 간단한 JavaScript 디자인 패턴을 제공하며 HTML 문서 작업, 이벤트 처리, 애니메이션 디자인 및 Ajax 상호 작용을 최적화합니다.
jQuery의 핵심 기능은 다음과 같이 요약할 수 있습니다. 고유한 체인 구문과 짧고 명확한 다기능 인터페이스가 있으며 효율적이고 유연한 CSS 선택기가 있으며 CSS 선택기를 확장할 수 있습니다. - 확장 메커니즘과 풍부한 플러그인. jQuery는 IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ 등과 같은 다양한 주류 브라우저와 호환됩니다.
CSS (Cascading Style Sheets)
Cascading Style Sheets(전체 영어 이름: Cascading Style Sheets)는 HTML(Standard Generalized Markup Language의 응용 프로그램) 또는 XML(Standard Generalized Markup Language의 하위 집합)을 표현하는 데 사용되는 응용 프로그램입니다. ) ) 및 기타 파일 스타일 컴퓨터 언어. CSS는 웹페이지를 정적으로 수정할 수 있을 뿐만 아니라 다양한 스크립트 언어와 협력하여 웹페이지의 다양한 요소의 형식을 동적으로 지정할 수도 있습니다.
CSS는 웹 페이지의 요소 위치 레이아웃에 대해 픽셀 수준의 정밀한 제어를 수행할 수 있고 거의 모든 글꼴 크기와 스타일을 지원하며 웹 페이지 개체 및 모델 스타일을 편집할 수 있는 기능을 갖추고 있습니다.
CSS 선택기와 jQuery 선택기의 차이점
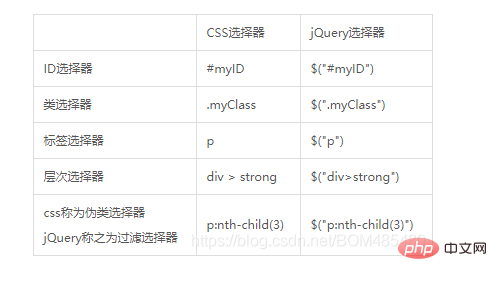
jQuery 선택기와 CSS 선택기는 매우 유사하게 작성되었으며 둘 다 암시적 반복의 특성을 갖고 있으며 선택기 요구 사항을 충족하는 각 요소를 반복할 필요가 없다는 것을 알고 있습니다. . 일반적으로 CSS 선택기를 $("")로 감싸면

과 같은 jQuery 선택기가 됩니다.
1. 하지만 둘은 서로 다른 기능을 가지고 있습니다. CSS 선택기는 요소를 찾은 후 요소의 스타일을 설정하고, jQuery 선택기는 요소를 찾은 후 동작을 추가합니다.
2. jQuery 선택기는 브라우저 간 호환성이 더 좋습니다.
3. 선택기의 효율성.
CSS 선택기의 효율성
id 선택기(#myid)
class 선택기(.myclassname)
tag 선택기(div, h1, p)
인접 선택 선택기(h1+p) )
하위 선택기(ul > li)
하위 선택기(li a)
와일드카드 선택기(*)
속성 선택기(a[ rel="external"])
의사 클래스 선택자(a:hover, li:nth-child)
위 9개 선택자의 효율성은 ID 선택을 기준으로 높음에서 낮음으로 표시됩니다. 선택자의 효율성이 가장 높지만, 의사 클래스 선택기의 효율성이 가장 낮습니다.
jQuery 선택기의 효율성
id 선택기 KaTeX 구문 분석 오류: 'EOF'가 필요했지만 위치 3에 '#'이 있습니다: ('#̲id') 및 요소 태그 선택기('form')
클래스 선택기 $('. className')
속성 선택자( ′ [ a t t r i b u t e = v a lu u e ] ′ ) 및 의사 클래스 선택자('[attribute=value]') 및 의사 클래스 선택자( ′ [attribute=value] ′ ) 및 의사 클래스 선택자( ':hidden')
추천 관련 동영상 튜토리얼: jQuery 동영상 튜토리얼
위 내용은 CSS와 JQuery의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!