jquery에서는 html() 메서드를 사용하여 태그의 내용을 바꿀 수 있습니다. 이 메서드의 기능은 매개변수를 설정하지 않고 이 메서드를 사용하면 현재 콘텐츠를 반환하거나 설정하는 것입니다. 선택한 요소가 반환됩니다. 구문은 "$(element).html("new content")"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
태그의 내용을 jquery
html() 메소드로 바꾸는 방법은 선택한 요소(내부 HTML)의 내용을 반환하거나 설정합니다.
이 메서드가 매개변수를 설정하지 않으면 선택한 요소의 현재 콘텐츠를 반환합니다.
요소 콘텐츠 반환
이 메서드를 사용하여 값을 반환하는 경우 일치하는 첫 번째 요소의 콘텐츠를 반환합니다.
Syntax
$(selector).html()
요소 콘텐츠 설정
이 방법을 사용하여 값을 설정하면 일치하는 모든 요소의 콘텐츠를 덮어씁니다.
Syntax
$(selector).html(content)
content 선택사항. 선택한 요소의 새 콘텐츠를 지정합니다. 이 매개변수에는 HTML 태그가 포함될 수 있습니다.
함수를 사용하여 요소의 내용을 설정하세요.
함수를 사용하여 일치하는 모든 요소의 내용을 설정하세요.
Syntax
$(selector).html(function(index,oldcontent))
function(index, oldcontent)는 선택한 요소의 새 콘텐츠를 반환하는 함수를 지정합니다.
색인 - 선택사항입니다. 선택기의 인덱스 위치를 받습니다.
oldcontent - 선택 사항입니다. 선택기의 현재 내용을 받습니다.
예제는 다음과 같습니다.
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").html("这是<b>新的</b>内容");
});
});
</script>
</head>
<body>
<p>这是旧的内容</p>
<p>这也是旧的内容</p>
<button class="btn1">改变 p 元素的内容</button>
</body>
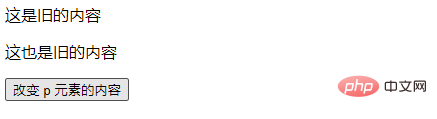
</html>출력 결과:

버튼 클릭 후:

추천 관련 동영상 튜토리얼: jQuery 동영상 튜토리얼
위 내용은 태그의 내용을 jquery로 바꾸는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



