CSS를 사용하여 10분 안에 연기 효과를 얻는 방법을 가르쳐주세요.
이 기사에서는 CSS를 사용하여 연기 효과를 얻는 방법을 공유하겠습니다. 모든 사람에게 도움이 되기를 바랍니다.

연기 효과를 주의 깊게 살펴보세요. 두 가지 중요한 기능이 있습니다.
흐림 효과
거친 느낌
흐림 효과를 먼저 살펴보세요. filter : Blur() 사용을 생각해 보세요.
물론 맞습니다. 하지만 CSS에서는 필터 외에도 다른 유형의 수단을 사용하여 흐림 효과를 시뮬레이션할 수도 있습니다.
연기 애니메이션을 구현하는 순수 CSS
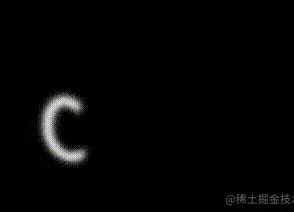
먼저 이 효과를 살펴보겠습니다.

다음과 같은 문자가 있다고 가정해 보겠습니다.
<span>C</span>
텍스트 그림자 + 불투명도만 변경하면 다음 효과를 시뮬레이션할 수 있습니다. 연기:
span {
text-shadow: 0 0 0 whitesmoke;
animation: smoky 5s;
}
@keyframes smoky {
to {
text-shadow: 0 0 20px whitesmoke;
opacity: 0;
}
}위를 바탕으로 변위, 회전, 크기 조정을 추가하고 위 코드를 약간 수정하고 변환을 추가할 수 있습니다. 변환:
span {
text-shadow: 0 0 0 whitesmoke;
animation: smoky 5s;
}
@keyframes smoky {
to {
transform:
translate3d(200px, -80px, 0)
rotate(-40deg)
skewX(70deg)
scale(1.5);
text-shadow: 0 0 20px whitesmoke;
opacity: 0;
}
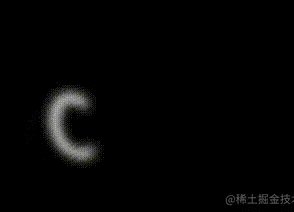
}다음과 같은 효과를 얻을 수 있습니다.

변신, 마치 말이 날아가서 연기로 변하는 것 같은 느낌이다. 이를 바탕으로 위에서 언급한 완전한 연기 효과를 얻으려면 여러 단어를 함께 모으고 애니메이션 지연을 사용하여 각 단어를 순차적으로 제어하여 애니메이션 효과를 트리거하기만 하면 됩니다.
의사 코드는 다음과 같습니다.
<span>C</span> S S // ...
// ... 上述所有 CSS 代码
@for $item from 1 through 21 {
span:nth-of-type(#{$item}){
animation-delay: #{(($item/10))}s;
}
}SVV 연기 필터를 사용하여 연기 효과를 얻습니다.
위 연기 애니메이션의 연기는 여전히 비교적 거칠습니다. 주로 입자가 약간 부족하기 때문입니까? 연기 텍스처 중 일부가 누락되었습니다.
보다 세련된 연기 효과를 얻으려면 SVG의
다음으로 필터: Blur()를
간단한 예로 다음과 같은 단어가 여러 개 있다고 가정합니다.
<div">SMOKE</div>
간단한 CSS:
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
}다음 단어를 그라데이션 색상으로 얻습니다.

<div>SMOKE</div>
<svg width="0">
<filter id="filter">
<feTurbulence id="turbulence" type="fractalNoise" baseFrequency=".03" numOctaves="20" />
<feDisplacementMap in="SourceGraphic" scale="30" />
</filter>
</svg>CSS에 이 필터를 도입하려면 필터: url()을 사용하세요. 더 나은 효과를 위해 이 필터를
에 직접 도입했습니다.body {
filter: url('#filter');
}
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
}저희 글꼴은

이 효과는 기본적으로 연기 효과와는 아무런 관련이 없다고 할 수 있지만, 블러 필터만 추가하면 마법같은 일이 일어납니다:
body {
filter: url('#filter');
}
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
filter: blur(5px);
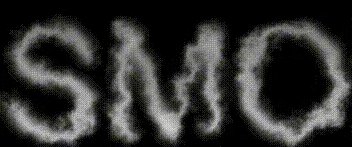
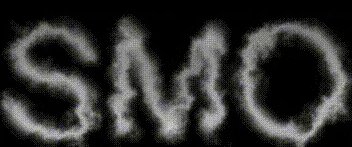
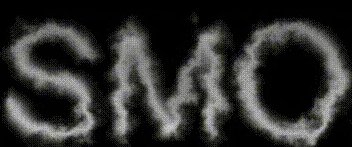
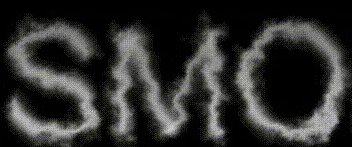
}전체 효과가 즉각적입니다. 연기가 많아졌습니다:

좋아요, 반복되는 애니메이션 효과를 추가하고 간단히 JavaScript를 사용하여 처리하세요.
const filter = document.querySelector("#turbulence");
let frames = 1;
let rad = Math.PI / 180;
let bfx, bfy;
function freqAnimation() {
frames += .2
bfx = 0.03;
bfy = 0.03;
bfx += 0.005 * Math.cos(frames * rad);
bfy += 0.005 * Math.sin(frames * rad);
bf = bfx.toString() + " " + bfy.toString();
filter.setAttributeNS(null, "baseFrequency", bf);
window.requestAnimationFrame(freqAnimation);
}
window.requestAnimationFrame(freqAnimation);효과를 살펴보세요.

물론 위의 효과는 다음으로 제어할 수 있습니다.
controls
controls
change

위의 전체 코드를 보려면 여기를 클릭하세요: CodePen CSS + SVG Text Smoke Hover Effect
이러한 방식으로 필터를 기반으로: Blur()와 필터를 사용하면 매우 사실적인 연기 효과를 얻을 수 있습니다. 위의 데모를 바탕으로 많은 흥미로운 효과를 탐색할 수도 있지만 이 기사에서는 자세히 다루지 않겠습니다
(동영상 공유 학습: css 동영상 튜토리얼 )
위 내용은 CSS를 사용하여 10분 안에 연기 효과를 얻는 방법을 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







