html5에서 노드는 무엇을 의미합니까?
HTML5에서 노드는 웹 페이지의 가장 기본적인 구성 요소입니다. HTML 요소, 속성, 텍스트, 주석, 전체 문서 등 웹 페이지의 모든 부분을 노드라고 부를 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
노드는 웹 페이지의 가장 기본적인 구성 요소입니다. 웹 페이지의 모든 부분을 노드라고 부를 수 있습니다.
전체 문서는 문서 노드입니다.
각 HTML 요소는 요소 노드입니다.
HTML 요소 내부의 텍스트는 텍스트 노드입니다.
각 HTML 속성은 속성 노드입니다.
주석은 주석 노드입니다.
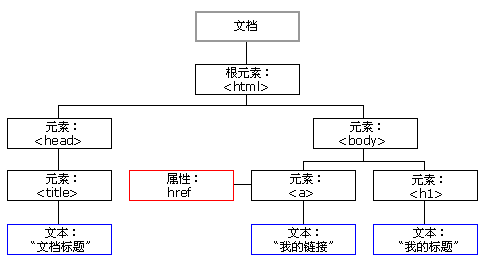
html 요소, 속성, 텍스트, 주석, 전체 문서 등은 다음과 같습니다. 노드.
HTML에는 네 가지 유형의 노드가 있습니다.
Document 노드: 전체 HTML을 나타냅니다.
Element 노드: 태그와 태그에 포함된 콘텐츠를 나타냅니다. HTML 태그 ;
Text 노드: 라벨의 콘텐츠 텍스트입니다.
- 노드 트리:
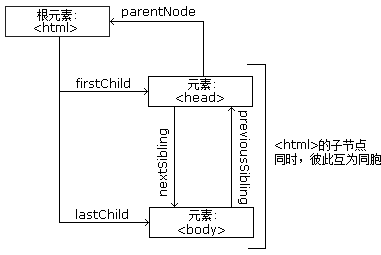
노드 부모, 자식 및 형제
노드 트리의 노드는 서로 계층적 관계를 갖습니다. 우리는 이러한 관계를 설명하기 위해 부모, 자녀, 형제자매와 같은 용어를 자주 사용합니다. 상위 노드에는 하위 노드가 있습니다. 같은 수준의 아이들을 형제자매(형제자매)라고 부릅니다.
노드 트리에서는 최상위 노드를 루트라고 합니다.
루트(상위가 없음)를 제외하고 모든 노드에는 상위가 있습니다.
노드는 개수에 제한 없이 하위 노드를 가질 수 있습니다.
동위 노드는 동일한 상위 노드를 갖는 노드입니다.
아래 이미지는 노드 트리의 일부와 노드 간의 관계를 보여줍니다.
<html>
<head>
<meta charset="utf-8">
<title>节点</title>
</head>
<body>
<h1 id="DOM-nbsp-课程">DOM 课程1</h1>
<p>Hello world!</p>
</body>
</html> 위 HTML에서:
위 HTML에서:
노드에는 상위 노드가 없으며
- 이고 의 상위 노드는
-
텍스트 노드입니다.
노드
및:
노드에는 두 개의 하위 노드가 있습니다:
-
: 및
노드에는 하위 노드도 있습니다. 텍스트 노드 "DOM Tutorial" -
또한
하위 노드 의 멤버이며
- 요소는
-
요소는 요소의 첫 번째 하위 노드입니다.
-
요소는
요소 -
관련 추천: "
html 비디오 튜토리얼 "
위 내용은 html5에서 노드는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




