Ajax 요청 반환 유형은 다음과 같습니다. 1. jQuery로 처리할 수 있는 xml 유형 2. html 유형(일반 텍스트 HTML 정보) 3. jsonp 유형; 유형; 6, 텍스트 유형(일반 텍스트 문자열).

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
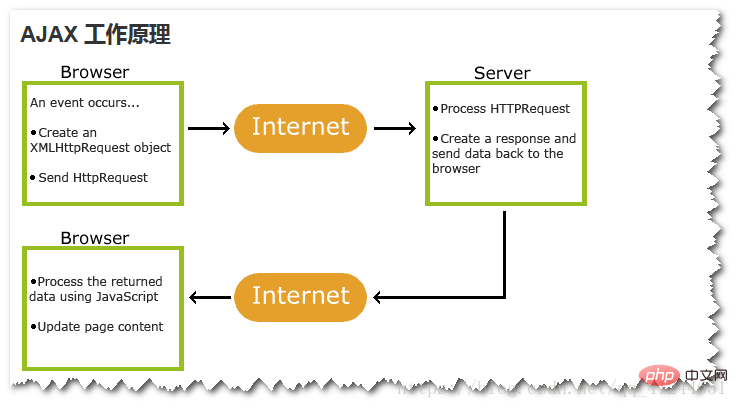
Ajax 자세히 설명
Ajax = 비동기 JavaScript 및 XML.
Ajax는 빠르고 동적인 웹 페이지를 만드는 기술입니다.
Ajax를 사용하면 백그라운드에서 서버와 소량의 데이터를 교환하여 웹 페이지를 비동기적으로 업데이트할 수 있습니다. 이는 전체 페이지를 다시 로드하지 않고도 웹페이지의 일부를 업데이트할 수 있음을 의미합니다.
Ajax를 사용하지 않는 기존 웹페이지에서는 콘텐츠를 업데이트해야 하는 경우 전체 웹페이지를 다시 로드해야 합니다.
(참고: 사진은 인터넷에서 가져옴) 
Ajax 기술 사용 방법
먼저 XMLHttpRequest 객체를 얻어야 합니다: XMLHttpRequest对象:
var xhr; xhr = new XMLHttpRequest();
XMLHttpRequest对象有5个核心属性:
onreadystatechange:当准备状态发生变化readyState:准备状态,该属性的值可能是0~4之间的数字,0表示尚未建立连接,4表示接收到响应status:响应码,例如404、200responseText:响应的字符串responseXML:响应的XML当需要发出请求时,需要XMLHttpRequest对象的open()和send()方法:
使用演示:
// 异步检查用户名是否存在
function checkUsername(username) {
// 获取XMLHttpRequest对象
var xhr = new XMLHttpRequest();
var url = "check_username.do?username="
+ username;
// 配置onreadystatechange
xhr.onreadystatechange = function() {
// 当服务器已经响应(4)且响应码是200时
if (xhr.readyState == 4
&& xhr.status == 200) {
// 根据服务器的响应,显示响应的提示消息
if (xhr.responseText == "1") {
// 表示用户名存在
document.getElementById("username_hint").innerHTML= "用户名正确";
} else {
// 表示用户名不存在
document.getElementById("username_hint").innerHTML= "用户名不存在";
}
}
};
// 调用函数
xhr.open("GET", url, true);
xhr.send();
}在JQuery中,Ajax有三种实现方式:
$.ajax({
"url":"", //访问路径
"data":"", // 需要传输的数据
"type":"", // 请求方式
"dataType":"", // 返回值类型
"success":function(obj){}, // 响应成功时的回调函数
"error":function(obj){} // 响应失败时的回调函数
});
$.get(URL,callback);
$.post(URL,data,callback);<strong><span style="font-size: 18px;">使用Ajax时的返回值类型有哪些?</span></strong>
xml、html、script、JSON、jsonp、text
xml:返回XML文档,可用 jQuery 处理。
html:返回纯文本HTML信息;
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了 “cache” 参数;
json:json方式和html方式在请求和服务器中完全是一样,请求的返回值实际上都是String对象,有两点不同,第一:html方式的时候并没有限制返回的字符串格式,而json方式的时候,必须符合json协议的规范。第二:html方式请求完成之后没有做任何的操作直接回调sucuess,而json多了一步就是加了eval,执行返回的字符串,看看源码data = eval_r("(" + data + ")");返回json对象;(方法的返回值是Javabean时,在响应体中响应成json字符串格式)
jsonp:jsonp方式的交互方式和js是一样的,本身xmlHttpRequest对象并不能跨域访问,但是script标签的srcrrreee
XMLHttpRequest 객체에는 5가지 핵심 속성이 있습니다. onreadystatechange: 준비 상태가 변경되면
readyState: 준비 상태, 이 속성의 값은 다음과 같습니다. 0과 4 사이 숫자, 0은 연결이 설정되지 않았음을 의미하고 4는 응답이 수신되었음을 의미합니다status: 응답 코드(예: 404, 200
responseXML: 응답 XML🎜🎜🎜요청이 필요한 경우 open() 및 send()가 필요합니다. > XMLHttpRequest 객체 >메서드: 🎜🎜 🎜Ajax를 사용할 때 반환 값 유형은 무엇입니까? 🎜🎜🎜rrreeeJavaScript 코드를 반환합니다. 결과는 자동으로 캐시되지 않습니다. "cache" 매개변수가 설정되지 않은 경우 🎜🎜🎜🎜json: json 메서드와 html 메서드는 요청과 서버에서 정확히 동일합니다. 요청의 반환 값은 실제로 String 개체입니다. 두 가지 차이점 첫째: html 방식 반환되는 문자열 형식에는 제한이 없지만 json을 사용할 때는 json 프로토콜의 사양을 준수해야 합니다. 둘째: html 요청이 완료된 후에는 sucuess를 직접 호출하는 작업이 수행되지 않지만 json에는 eval을 추가하고 반환된 문자열을 실행하는 한 단계가 더 있습니다. 소스 코드 data = eval_r을 살펴보세요. ("(" + data + " )");Return json object; (🎜메서드의 반환값이 Javabean인 경우 응답 본문에 json 문자열 형식으로 응답합니다🎜)🎜🎜🎜 🎜jsonp: jsonp의 상호 작용 모드는 js와 동일합니다. xmlHttpRequest 객체 자체는 도메인 간에 액세스할 수 없지만 script의 src > 태그는 도메인 전체에 걸쳐 액세스할 수 있습니다. 여기서는 두 가지 개념에 주목해야 합니다: 첫 번째 Ajax는 도메인 전체에서 작동할 수 없습니다. 두 번째로, jQuery의 jsonp는 도메인 전체에서 작동할 수 있습니다. 이는 비공식 정의입니다. 현재 사양에서는 서버와 클라이언트를 함께 사용해야 합니다. 🎜🎜🎜🎜text: 일반 텍스트 문자열을 반환합니다. 🎜🎜🎜🎜【관련 추천 튜토리얼: 🎜AJAX 비디오 튜토리얼🎜】🎜위 내용은 Ajax 요청의 반환 유형은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!