JavaScript에서는 스타일 개체의 테두리 속성을 사용하여 요소의 테두리를 숨길 수 있습니다. 테두리 속성은 속성 값을 "none"으로 설정하면 테두리 속성을 모두 설정할 수 있습니다. 숨겨진 구문은 "element object" .style.border="none";"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
Javascript에서 요소 테두리를 숨기는 방법
Style 개체는 단일 스타일 문을 나타냅니다. 스타일 개체는 스타일이 적용되는 문서나 요소에서 액세스할 수 있습니다.
스타일 개체 속성의 구문인
document.getElementById("id").style.property="值"border 속성을 사용하여 하나의 선언에서 모든 테두리 속성을 설정합니다.
구문:
Object.style.border=borderWidth borderStyle borderColor
예제는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script>
function displayDate(){
document.getElementById('demo').style.border= "none";
}
</script>
</head>
<body>
<p id="demo" style="border:5px solid #000;">这是一个段落</p>
<button type="button" onclick="displayDate()">去除</button>
</body>
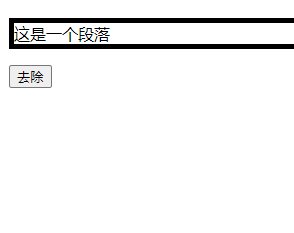
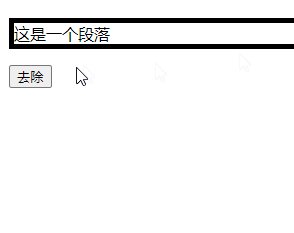
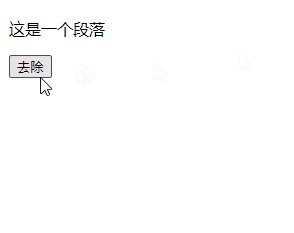
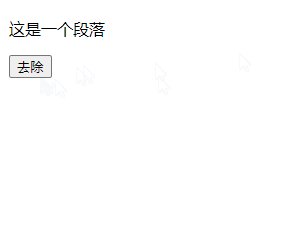
</html>출력 결과:

[관련 권장 사항: javascript 학습 튜토리얼]
위 내용은 자바스크립트에서 요소 테두리를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



