html5에서 페이지 하이퍼링크 끝으로 이동하는 방법
HTML5에서 페이지 바닥글에 대한 점프 하이퍼링크를 만드는 방법: 1. 페이지 바닥글에 요소를 만들고 이를 기준점으로 설정합니다. 구문은 "
... 요소 이름>"; 2. 하이퍼링크를 생성하고 앵커 포인트와 연결합니다. 구문은 "의 끝으로 이동하려면 나를 클릭하세요. 페이지'입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
HTML5에서는 앵커 링크를 사용하여 페이지 끝으로 이동하는 효과를 얻을 수 있습니다.
앵커링크란 무엇인가요?
HTML의 링크에 대한 올바른 용어는 "앵커"라고 해야 합니다. 명명된 앵커 링크(북마크 링크라고도 함)는 크고 성가신 콘텐츠가 있는 웹 페이지에서 자주 사용됩니다. 문서나 페이지의 특정 단락을 가리킬 수도 있으며 링크 개체에 더 가까이 다가가기 위한 "정확한 연결"을 위한 편리한 도구로도 사용할 수 있습니다. 시청자가 웹페이지의 내용을 보는 것이 편리합니다. 책을 읽을 때 목차 페이지 번호나 장 알림과 유사합니다. 태그 앵커는 페이지의 특정 부분을 대상으로 해야 할 때 가장 좋은 방법입니다.
앵커 포인트는 로케이터입니다!
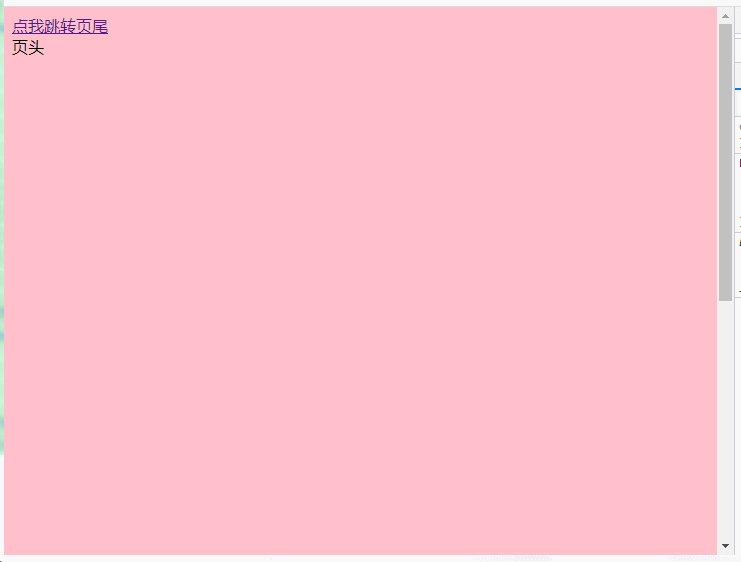
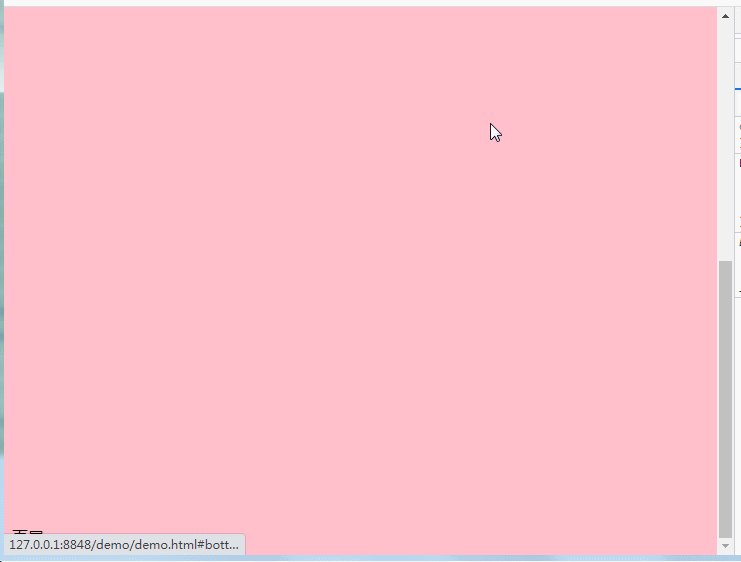
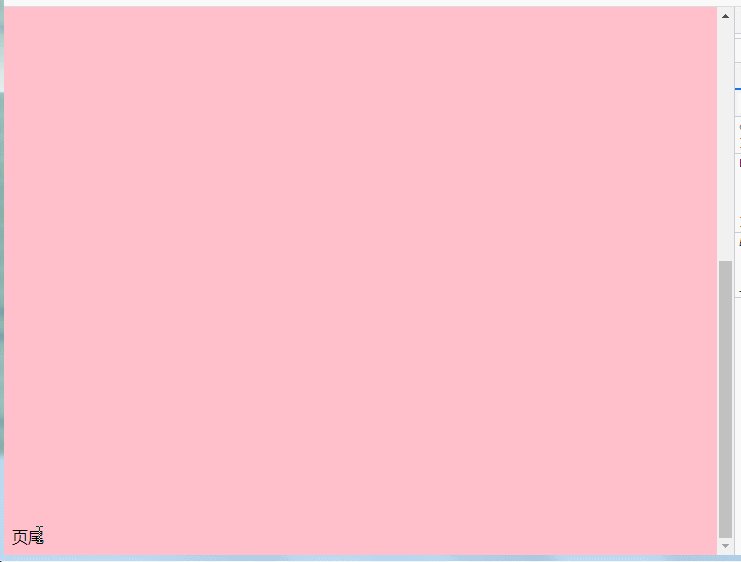
페이지 하이퍼링크 끝으로 점프 만들기
1단계: 기준점 설정
<div id="bottom">页尾</div>
2단계: 로케이터를 시작하도록 스위치 설정
<a href="#bottom">点我跳转页尾 </a>
샘플 코드:
<a href="#bottom">点我跳转页尾 </a>页头<div id="bottom">页尾</div>

관련 추천 : 《html 동영상 튜토리얼》
위 내용은 html5에서 페이지 하이퍼링크 끝으로 이동하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




