HTML5에서 Flexbox는 페이지가 다양한 화면 크기 및 장치 유형에 적응해야 할 때 요소가 적절한 동작을 갖도록 보장하는 레이아웃 방법입니다. Flexbox 레이아웃을 도입하는 목적은 정렬, 정렬을 위한 보다 효과적인 레이아웃 방법을 제공하는 것입니다. , 컨테이너의 하위 요소에 공백을 할당합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
FlexibleBox(FlexibleBox 또는 flexbox)는 페이지가 다양한 화면 크기와 장치 유형에 적응해야 할 때 요소가 적절한 동작을 갖도록 보장하는 레이아웃 방법입니다.
Flexbox 레이아웃 모델을 도입하는 목적은 컨테이너의 하위 요소에 빈 공간을 배열, 정렬 및 할당하는 보다 효율적인 방법을 제공하는 것입니다.
간단한 방법으로 여러 가지 일반적인 복잡한 레이아웃 요구 사항을 충족할 수 있습니다. 장점은 개발자가 특정 구현 방법을 제공하지 않고 레이아웃이 가져야 하는 동작만 선언한다는 것입니다. 브라우저는 실제 레이아웃을 담당합니다. 이 레이아웃 모델은 주요 브라우저에서 지원됩니다.
** 유연한 박스 레이아웃: 디스플레이: flex; 또는 디스플레이: inline-flex
둘 사이의 차이점은 디스플레이: 블록과 디스플레이: 인라인; -block;, (상위 요소를 한 줄에 표시할 수 있습니까?)
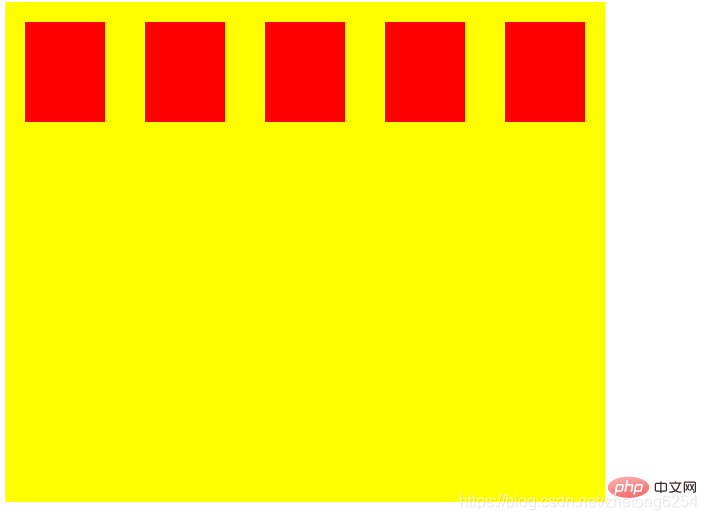
유연한 상자의 역할: 하위 요소를 한 줄에 표시할 수 있습니다. 기본적으로 x는 주축이고 y는 측면 축(보조 축)입니다. 축)
따라서 하위 요소는 기본적으로 In float: lef와 유사하게 한 줄에 표시됩니다.

유연한 상자로 설정한 후:
1.
2. 하위 요소의 너비와 높이를 설정할 수 있습니다(display: inline -block;)
3. 상위 요소가 유연한 상자인 경우 중앙에 위, 아래, 왼쪽, 오른쪽을 원합니다. 여백: auto
유연한 상자가 설정될 때 하위 요소에 미치는 영향:
1. 하위 요소 본문의 부동 및 투명은 유효하지 않습니다. ;
2. 하위 요소 수직: -align:; (요소 수직 정렬)이 유효하지 않습니다.
상위 요소에 추가된 속성(상위 요소에 추가되어 하위 요소에 영향을 줌)
: verse; 가로 주축 역방향
flex-derection: 세로 주축 역방향;
하위 요소가 flex-wrap을 래핑하는지 여부:
1. 줄 바꿈 2. no-warp: 줄 바꿈 없음
justify-content: ; 주축에 하위 요소 정렬:
을 추가합니다. 상위 요소 1. flex-start; 시작 위치
3. 중간 위치 4. 공백 자동 할당 양쪽 끝 사이 정렬;
align-items:; 측면 축의 하위 요소 정렬(상위 요소에 추가됨)
1. flex-start; 시작 위치
4. 기준선 정렬 5. 늘이기; 기본 위치 정렬
align-content: 측면 축의 여러 줄 요소 정렬 방법, 여러 줄 요소가 유효함
-start; 상단 정렬;
3. 중앙 정렬;
item (하위 요소 정렬)
ㅋㅋㅋ ms:; 속성 설정
관련 추천:
html 비디오 튜토리얼
,
css 비디오 튜토리얼
위 내용은 html5에서 flexbox는 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





