자바스크립트와 html5의 차이점은 무엇인가요?
차이점: 1. HTML5는 마크업 언어인 반면, Javascript는 동적 스크립트 및 해석적 프로그래밍 언어입니다. 2. HTML5는 웹 페이지의 기본 구조를 생성하고 콘텐츠를 표시하는 데 사용되는 반면, Javascript는 웹의 대화형 요소를 정의하는 데 사용됩니다. 페이지 3. JS에 비해 HTML5는 더 안전하고 확장 가능합니다.

이 튜토리얼의 운영 환경: windows7 시스템, javascript1.8.5&&HTML5 버전, Dell G3 컴퓨터.
html5란 무엇인가요?
HTML5는 WWW(World Wide Web)에서 콘텐츠를 구조화하고 표현하는 데 사용되는 HTML의 최신(예: 다섯 번째 및 현재 주요 버전)이자 가장 향상된 버전입니다.
HTML5의 몇 가지 장점:
HTML5는 매우 간단하고 구문이 명확합니다.
멀티미디어 요소를 지원합니다.
다음 기능이 있습니다. 사용자 위치 정보 액세스,
클라이언트 허용 사이드 스토리지 클라이언트 서버 등과 통신합니다.
자바스크립트란 무엇인가요?
Javascript는 웹 페이지 동작을 구축하는 데 사용되는 동적 스크립팅 및 해석 프로그래밍 언어입니다. Javascript는 가볍고 프로토타입을 제작할 수 있는 다용도 언어입니다.
Javascript는 객체 지향 기능을 갖춘 해석된 고급 프로그래밍 언어입니다.
Javascript 언어로 사용되는 프로그램을 스크립트라고 합니다. HTML 페이지에 작성하거나 페이지가 로드될 때 자동으로 실행될 수 있습니다. 이 언어는 Internet Explorer, Netscape 및 기타 여러 웹 브라우저에 내장되도록 설계되었습니다.
Javascript의 장점:
서버와의 상호 작용이 최소화됩니다.
사용자가 일부 정보를 입력하지 못한 경우 사용자/방문자에게 즉각적인 피드백을 제공합니다.
사용자 상호 작용을 높이기 위해 인터페이스를 생성하는 기능을 제공합니다.
슬라이더, 드래그 앤 드롭 옵션 등과 같은 더욱 풍부한 인터페이스와 같은 많은 기능을 제공합니다.
브라우저 감지, 쿠키, 브라우저 제어 및 확인 양식 등
html5와 javascript의 차이점
1. HTML5는 인터넷의 마크업 언어인 반면, Javascript는 동적 스크립트 및 해석된 프로그래밍 언어입니다.
2. HTML5는 WWW의 기본 구조를 만들고 콘텐츠를 표시하는 데 사용되는 반면, Javascript는 HTML5의 기본 구성 요소이며, Javascript는 사용자의 관심을 끌기 위해 웹 페이지의 대화형 요소를 정의하는 데 사용됩니다.
HTML5는 프런트엔드 개발 분야와 동의어입니다. 여기에는 HTML5, CSS3 및 JavaScript라는 세 가지 중요한 부분이 포함됩니다. PC 웹사이트, 관리 시스템, 모바일 웹 애플리케이션(WebApps), 하이브리드 애플리케이션(HybridApps), WeChat 공식 계정, 미니 프로그램, 미니 게임, 데이터 시각화 등
HTML5는 좁은 의미의 HTML 버전 5(v5)를 지칭하며 HTML4에 비해 새로운 요소(태그)와 요소 속성이 많이 추가되어 HTML의 의미와 표현력이 크게 향상되는 부분입니다. 미디어 태그 video, audio 및 canvas 태그와 같은 페이지 구조는 플래시를 직접적으로 무효화합니다. 또한 HTML5는 많은 API를 추가하여 로컬 스토리지 최적화(WebStorage), 애플리케이션 오프라인 캐싱(Application Cache), 위치정보(Geolocation), 네트워크 상태 모니터링 등 모바일 APP 개발을 위한 견고한 기반을 마련합니다.
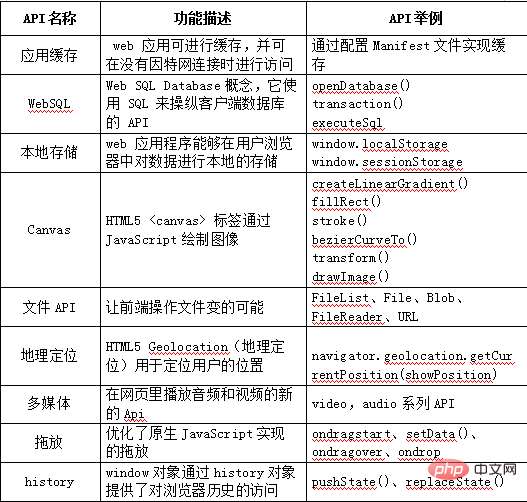
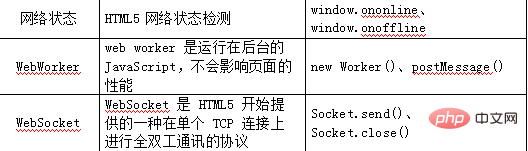
위에서 언급한 HTML5의 새로운 API는 JavaScript를 통해 호출되거나 JavaScript 프로그램 자체입니다. 몇 가지 중요한 API는 다음과 같습니다.

 위에서 볼 수 있듯이 HTML5의 새로운 API는 JavaScript와 분리될 수 없습니다. HTML5 태그는 Front-end 개발이 불가능하거나 HTML5에 JavaScript Api가 포함되어 있기 때문에 본질적으로 불완전합니다.
위에서 볼 수 있듯이 HTML5의 새로운 API는 JavaScript와 분리될 수 없습니다. HTML5 태그는 Front-end 개발이 불가능하거나 HTML5에 JavaScript Api가 포함되어 있기 때문에 본질적으로 불완전합니다.
3. Javascript에 비해 HTML5는 애플리케이션 코드가 서버 측에 작성되고 Javascript 코드는 Ajax 애플리케이션이라는 데이터베이스에 작성되므로 더 안전하고 확장 가능합니다.
4. HTML5에 비해 Javascript는 서버와 통신하고 응답을 기다릴 필요가 없는 반면 HTML5는 서버 내에서 통신하고 응답을 기다려야 하기 때문에 더 빠릅니다.
【관련 권장 사항:
javascript 학습 튜토리얼위 내용은 자바스크립트와 html5의 차이점은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7724
7724
 15
15
 1643
1643
 14
14
 1396
1396
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




