자바스크립트의 범위란 무엇인가요?
JavaScript에서 범위는 변수(객체, 함수)의 접근 가능한 범위이며, 스크립트 코드에서 읽고 쓸 수 있는 변수의 유효 범위는 변수의 가시성과 수명주기를 제어할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
거의 모든 언어에는 범위라는 개념이 있습니다. 간단히 말해서 Scope는 변수의 접근 가능한 범위입니다. 즉, 범위는 변수의 가시성과 수명 주기를 제어합니다.
JavaScript에서는 객체와 함수도 변수입니다.
ECMAScript6 이전에는 변수 범위가 주로 전역 범위와 로컬 범위(함수 범위라고도 함)로 나누어졌습니다. ECMAScript6 이후에는 변수 범위가 주로 전역 범위와 로컬 범위로 나누어졌습니다. 도메인 및 블록 수준 범위.
해당 범위의 변수를 각각 전역 변수, 지역 변수, 블록 수준 변수라고 합니다.
전역 변수는 모든 함수 외부에서 선언됩니다.
로컬 변수는 함수 본문 또는 함수의 명명된 매개변수에 선언된 변수입니다.
블록 수준 변수는 블록에서 선언된 변수입니다. 블록에서.
변수의 범위는 선언 방법과 밀접한 관련이 있습니다. var를 사용하여 선언된 변수에는 전역 범위와 함수 범위가 있으며, let 및 const를 사용하여 선언된 변수에는 전역 범위, 로컬 범위 및 블록 수준 범위가 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script>
var v1 = "JavaScript"; //全局变量
let v2 = "JScript"; //全局变量
let v3 = "Script"; //全局变量
scopeTest(); //调用函数
function scopeTest() {
var lv = "aaa"; //局部变量
var v1 = "bbb"; //局部变量
let v2 = "ccc"; //局部变量
if (true) {
let lv = "123"; //块级变量
console.log("块内输出的lv = " + lv); //123
}
console.log("函数体内输出的lv = " + lv); //aaa
console.log("函数体内输出的v1 = " + v1); //bbb
console.log("函数体内输出的v2 = " + v2); //ccc
console.log("函数体内输出的v3 = " + v3); //Script
//v4为全局变量,赋值在后面,因而值为undefined
console.log("函数体内输出的v4 = " + v4);
}
var v4 = "VBScript"; //全局变量
console.log("函数体外输出的lv = " + lv); //① 报ReferenceError错误
console.log("函数体外输出的v1 = " + v1); //JavaScript
console.log("函数体外输出的v2 = " + v2); //JScript
console.log("函数体外输出的v3 = " + v3); //Script
console.log("函数体外输出的v3 = " + v4); //VBScript
</script>
</body>
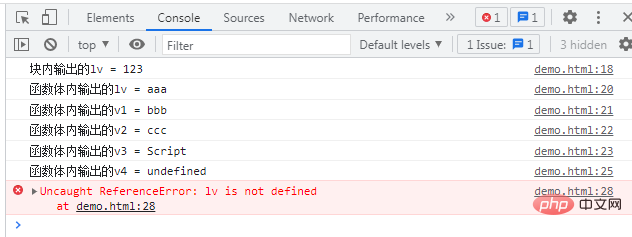
</html>위 스크립트 코드는 각각 전역 변수 4개, 지역 변수 3개, 블록 수준 변수 1개를 선언합니다. scopeTest 함수 외부에서 변수 v1, v2, v3 및 v4는 전역 변수이고,scopeTest 함수 본문 내에서는 lv 및 v2가 if 판단 블록의 전역 변수이고, lv는 블록 수준 변수입니다.
지역 변수 v1 및 v2가 전역 변수 v1 및 v2와 동일한 이름을 갖는 것을 볼 수 있습니다.scopeTest 함수 본문에서 지역 변수 v1 및 v2는 유효하므로 함수 본문에서 이 두 변수의 출력 결과는 "bbb"입니다. " 및 "ccc" 각각. "; 함수 본문 외부에서는 전역 변수 v1 및 v2가 유효하므로 함수 본문 외부에서는 이 두 변수의 출력 결과가 각각 "JavaScript" 및 "JScript"입니다.
또한 블록 수준 변수 lv와 로컬 변수 lv는 이름이 동일합니다. if 판단 블록에서는 블록 수준 변수 lv가 유효하므로 블록의 출력 결과는 "123"입니다. 블록, 지역 변수 lv는 유효하고 lv 변수는 출력 결과가 "aaa"입니다.
또한 전역 변수 v3, v4는 함수 본문에 덮어쓰이지 않아 전역 변수의 값이 출력되므로 v3의 함수 본문 내부와 외부의 출력 결과는 "Script"인 반면, v4 변수의 할당은 함수 호출에 있으므로 함수 본문에서 v4의 출력 결과는 "정의되지 않음"이고, 함수 본문 외부의 출력은 선언 이후이므로 결과는 "VBScript"입니다. lv는 지역 변수이므로 함수 외부에서 이 변수에 액세스하면 "ReferenceError" 오류가 보고됩니다.
크롬 브라우저에서 위의 코드를 실행한 후, 브라우저의 콘솔을 열면 아래 그림과 같이 출력되는 것을 확인할 수 있습니다.

28번째 줄의 오류 이유:
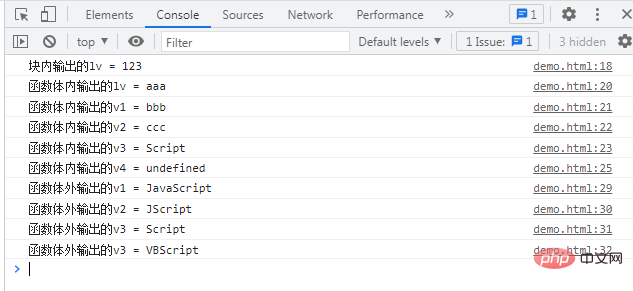
lv 변수는 지역 변수이며 함수를 떠난 후에는 유효하지 않습니다. 이 코드 줄을 주석 처리한 후 실행하면 브라우저 콘솔을 열면 다음이 표시됩니다.

[관련 권장 사항: javascript 학습 튜토리얼]
위 내용은 자바스크립트의 범위란 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 C 언어에서 typedef 구조체 사용법
May 09, 2024 am 10:15 AM
C 언어에서 typedef 구조체 사용법
May 09, 2024 am 10:15 AM
typedef struct는 C 언어에서 구조 사용을 단순화하기 위해 구조 유형 별칭을 만드는 데 사용됩니다. 구조 별칭을 지정하여 기존 구조에 새 데이터 유형의 별칭을 지정합니다. 향상된 가독성, 코드 재사용 및 유형 확인 등의 이점이 있습니다. 참고: 별칭을 사용하기 전에 구조를 정의해야 합니다. 별칭은 프로그램에서 고유해야 하며 선언된 범위 내에서만 유효해야 합니다.
 Java에서 예상되는 변수를 해결하는 방법
May 07, 2024 am 02:48 AM
Java에서 예상되는 변수를 해결하는 방법
May 07, 2024 am 02:48 AM
Java의 변수 예상 값 예외는 변수 초기화, null 값 사용, 지역 변수 범위 파악을 통해 해결할 수 있습니다.
 js 클로저의 장점과 단점
May 10, 2024 am 04:39 AM
js 클로저의 장점과 단점
May 10, 2024 am 04:39 AM
JavaScript 클로저의 장점에는 변수 범위 유지, 모듈식 코드 활성화, 실행 지연 및 이벤트 처리가 포함됩니다. 단점에는 메모리 누수, 복잡성 증가, 성능 오버헤드 및 범위 체인 효과가 포함됩니다.
 C++에서 include의 의미는 무엇입니까?
May 09, 2024 am 01:45 AM
C++에서 include의 의미는 무엇입니까?
May 09, 2024 am 01:45 AM
C++의 #include 전처리기 지시문은 외부 소스 파일의 내용을 현재 소스 파일에 삽입하고 해당 내용을 현재 소스 파일의 해당 위치에 복사합니다. 표준 입출력 함수를 포함하기 위한 #include <iostream>과 같이 코드에 필요한 선언이 포함된 헤더 파일을 포함하는 데 주로 사용됩니다.
 C++ 스마트 포인터: 수명 주기에 대한 포괄적인 분석
May 09, 2024 am 11:06 AM
C++ 스마트 포인터: 수명 주기에 대한 포괄적인 분석
May 09, 2024 am 11:06 AM
C++ 스마트 포인터의 수명 주기: 생성: 스마트 포인터는 메모리가 할당될 때 생성됩니다. 소유권 이전: 이동 작업을 통해 소유권을 이전합니다. 해제: 스마트 포인터가 범위를 벗어나거나 명시적으로 해제되면 메모리가 해제됩니다. 객체 소멸: 가리키는 객체가 소멸되면 스마트 포인터는 유효하지 않은 포인터가 됩니다.
 C++에서 함수 정의와 호출을 중첩할 수 있나요?
May 06, 2024 pm 06:36 PM
C++에서 함수 정의와 호출을 중첩할 수 있나요?
May 06, 2024 pm 06:36 PM
할 수 있다. C++에서는 중첩된 함수 정의 및 호출을 허용합니다. 외부 함수는 내장 함수를 정의할 수 있고 내부 함수는 범위 내에서 직접 호출할 수 있습니다. 중첩된 함수는 캡슐화, 재사용성 및 범위 제어를 향상시킵니다. 그러나 내부 함수는 외부 함수의 로컬 변수에 직접 액세스할 수 없으며 반환 값 유형은 외부 함수 선언과 일치해야 합니다.
 js에서 이것이 다음을 가리키는 여러 가지 상황이 있습니다.
May 06, 2024 pm 02:03 PM
js에서 이것이 다음을 가리키는 여러 가지 상황이 있습니다.
May 06, 2024 pm 02:03 PM
JavaScript에서 이 포인팅 유형은 다음을 포함합니다: 1. 전역 객체, 2. 함수 호출, 3. 생성자 호출, 5. 화살표 함수(외부 상속). 또한, 바인딩(), call() 및 apply() 메서드를 사용하여 이것이 가리키는 내용을 명시적으로 설정할 수 있습니다.
 vue에서 let과 var의 차이점
May 08, 2024 pm 04:21 PM
vue에서 let과 var의 차이점
May 08, 2024 pm 04:21 PM
Vue에서는 let과 var 사이에 변수를 선언할 때 범위에 차이가 있습니다. 범위: var에는 전역 범위가 있고 let에는 블록 수준 범위가 있습니다. 블록 수준 범위: var는 블록 수준 범위를 생성하지 않으며, 블록 수준 범위를 생성합니다. 재선언: var는 동일한 범위에 있는 변수의 재선언을 허용하지만 let은 허용하지 않습니다.




