이 기사에서는 Vue3의 세 가지 새로운 기능인 Fragment(조각화된 노드), Suspense(비동기 구성 요소) 및 Portal(포털)을 안내합니다.

Vue3은 개발자에게 상처를 준 vue2의 비판을 해결하기 위해 몇 가지 새로운 기능을 추가했습니다. 동시에 vue2의 성능도 최적화되었습니다. 이 글에서는 vue3의 새로운 Fragment, Teleport 및 Suspense를 사용하는 방법을 살펴보겠습니다. Fragment、Teleport和Suspense的使用方法。
Fragment(碎片化节点)不知道各位有没有在vue2中遇到过下图中的报错信息:

这是vue2抛出的错误提示。意思是说组件只能有一个根元素。当我们新建一个vue页面时,通常会有多个不同的元素节点。我们会在最外层包裹一个div来使其让它成为这个页面的根节点。但这并不友好。有时候我们并不需要这个div元素。
vue3中解决了这个问题。vue3中新增了一个类似dom的标签元素<fragment></fragment>。如果在vue页面中有多个元素节点。那么编译时vue会在这些元素节点上添加一个<fragment></fragment>标签。并且该标签不会出现在dom树中。

Suspense(异步组件)vue3中提供一个<suspense></suspense>组件用于控制异步组件。
//创建一个异步组件
<script>
const { createApp,defineAsyncComponent } = Vue
const app = createApp({})
const AsyncComp = defineAsyncComponent(
() =>
new Promise((resolve, reject) => {
setTimeout(() => resolve({
template: '<div>I am async!</div>'
}),3000)
})
)
app.component('async-component', AsyncComp)
app.mount('#app')
</script>用Suspense包裹异步组件 async-component
<Suspense>
<template #default>
<async-component />
</template>
<template #fallback>
Loading ...
</template>
</Suspense>上面的异步组件使用了定时器,3秒后显示该组件 我们可以通过defineAsyncComponent提供一系列的参数来定义异步组件
import { defineAsyncComponent } from 'vue'
const AsyncComp = defineAsyncComponent({
// 工厂函数
loader: () => import('./Foo.vue'),
// 加载异步组件时要使用的组件
loadingComponent: LoadingComponent,
// 加载失败时要使用的组件
errorComponent: ErrorComponent,
// 在显示 loadingComponent 之前的延迟 | 默认值:200(单位 ms)
delay: 200,
// 如果提供了 timeout ,并且加载组件的时间超过了设定值,将显示错误组件
// 默认值:Infinity(即永不超时,单位 ms)
timeout: 3000,
// 定义组件是否可挂起 | 默认值:true
suspensible: false,
/**
*
* @param {*} error 错误信息对象
* @param {*} retry 一个函数,用于指示当 promise 加载器 reject 时,加载器是否应该重试
* @param {*} fail 一个函数,指示加载程序结束退出
* @param {*} attempts 允许的最大重试次数
*/
onError(error, retry, fail, attempts) {
if (error.message.match(/fetch/) && attempts <= 3) {
// 请求发生错误时重试,最多可尝试 3 次
retry()
} else {
// 注意,retry/fail 就像 promise 的 resolve/reject 一样:
// 必须调用其中一个才能继续错误处理。
fail()
}
}
})当配置项中的suspensible为true时,被Suspense包裹的异步组件将会被控制
Portal(传送门)在vue2中我们可能会使用例如element-ui,iview等组件库,有时候我们会发现这些ui组件库中的某些组件渲染层级并不包含在vue dom中。如 modal toast等组件的层级就在vue dom 之外。这种在vue之外的层级方便我们进行全局处理和管理。vue3中提供一对<teleport ></teleport>用于移动dom的层级
<div id="app">
<h1>Hello Async Component</h1>
<com-a />
</div>
<div class="i-can-fly"></div>
// 组件a
const { createApp } = Vue
const componentA = {
template: `<com-b><com-b/><div class="i-can-fly">我能瞬间移动</div>`
}
const componentB ={
template: `<div class="i-can-fly">我能飞</div>`
}
const app = createApp({})
app.component('com-b',componentB)
app.component('com-a',componentA)
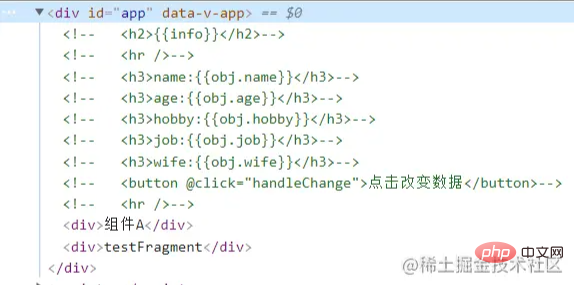
app.mount('#app')此时我们打开控制台查看元素
渲染的结果如下。然后我们修改代码添加teleport标签
<div id="app">
<----...--->
<teleport to=".i-can-fly">
<com-a />
</teleport>
</div>
<div class="i-can-fly"></div>此时我们发现组件B已经不在app中了。而是出现在了以类选择器为i-can-fly的div中。
值得注意的是 teleport
Fragment(조각화된 노드)vue2에서 발생한 오류 메시지입니다. 이는 구성 요소가 루트 요소를 하나만 가질 수 있음을 의미합니다. 새로운 vue 페이지를 생성할 때 일반적으로 여러 개의 서로 다른 요소 노드가 있습니다. 가장 바깥쪽 레이어에 div를 래핑하여 페이지의 루트 노드로 만듭니다. 그러나 이것은 우호적이지 않습니다. 때로는 이 div 요소가 필요하지 않을 때도 있습니다. 🎜🎜이 문제는 vue3에서 해결되었습니다. 새로운 돔형 태그 요소 <fragment></fragment>가 vue3에 추가되었습니다. Vue 페이지에 요소 노드가 여러 개 있는 경우. 그런 다음 vue는 컴파일할 때 이러한 요소 노드에 <fragment></fragment> 태그를 추가합니다. 그리고 태그는 DOM 트리에 나타나지 않습니다. 🎜🎜 🎜
🎜Suspense(비동기 구성 요소)<suspense></suspense> 구성 요소를 제공합니다. 구성 요소. 🎜rrreee🎜Suspense를 사용하여 비동기 구성 요소 async-comComponent를 래핑합니다.🎜rrreee🎜위의 비동기 구성 요소는 타이머를 사용하여 3초 후에 구성 요소를 표시합니다. code>defineAsyncComponent 비동기 구성 요소를 정의하기 위한 일련의 매개 변수를 제공합니다🎜rrreee🎜구성 항목에서 suspensible이 true인 경우 Suspense로 래핑된 비동기 구성 요소가 제어됩니다🎜포털(포털)<teleport></teleport>를 제공합니다🎜rrreee🎜이제 요소를 보기 위해 콘솔을 엽니다🎜🎜 🎜🎜렌더링 결과는 다음과 같습니다. 그런 다음 코드를 수정하고
🎜🎜렌더링 결과는 다음과 같습니다. 그런 다음 코드를 수정하고 teleport 태그를 추가합니다🎜rrreee🎜이 때 구성 요소 B가 더 이상 앱에 없는 것을 발견했습니다. 대신 클래스 선택기 i-can-fly가 있는 div에 표시됩니다. 🎜🎜 🎜🎜가치
🎜🎜가치 teleport 태그의 to 매개변수는 패키지 콘텐츠가 이동될 위치를 나타냅니다. 🎜🎜【관련 추천: 🎜vue.js tutorial🎜】🎜위 내용은 Vue3의 Fragment, Suspense 및 Portal 기능을 빠르게 이해하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!