JavaScript에서 버튼을 클릭하여 텍스트를 수정하는 방법: 1. 버튼 요소를 생성하고 onclick 속성을 사용하여 클릭 이벤트를 바인딩하고 이벤트 처리 기능을 설정합니다. 2. 이벤트 처리 함수에서 "요소 개체를 사용합니다. innerHTML="수정된 텍스트 내용 ";" 문은 요소의 텍스트 내용을 수정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript는 버튼을 클릭하여 텍스트를 수정합니다
구현 아이디어:
버튼 요소를 만들고 onclick 속성을 사용하여 클릭 이벤트를 바인딩하고 이벤트 처리 기능을 설정합니다. 이벤트 처리 기능, 사용 innerHTML 속성은 요소의 텍스트 콘텐츠를 수정합니다.
구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="con">默认文本内容</p>
<button onclick="myFunction()">点击按钮修改文本内容</button>
<script>
function myFunction() {
var p=document.getElementById("con");
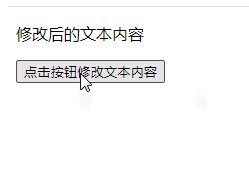
p.innerHTML="修改后的文本内容";
}
</script>
</body>
</html>javascript 학습 튜토리얼
위 내용은 버튼을 클릭하여 JavaScript로 텍스트를 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!