json은 JavaScript에 속합니까?
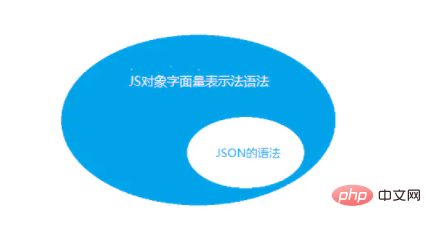
json은 JavaScript에 속합니다. JSON은 JS 개체의 정보를 표현하기 위해 텍스트를 사용합니다. JSON 형식은 js를 만드는 코드와 구문이 동일합니다. 예, json 구문은 JS 객체 리터럴 표기법 구문의 하위 집합입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
json JavaScript인가요?
Json과 Javascript의 관계
JSON은 JS 객체 리터럴 표현으로 설명하는 데이터 형식입니다. 그러면 JSON을 설명하는 구문은 JS 객체 리터럴 표기법입니다.


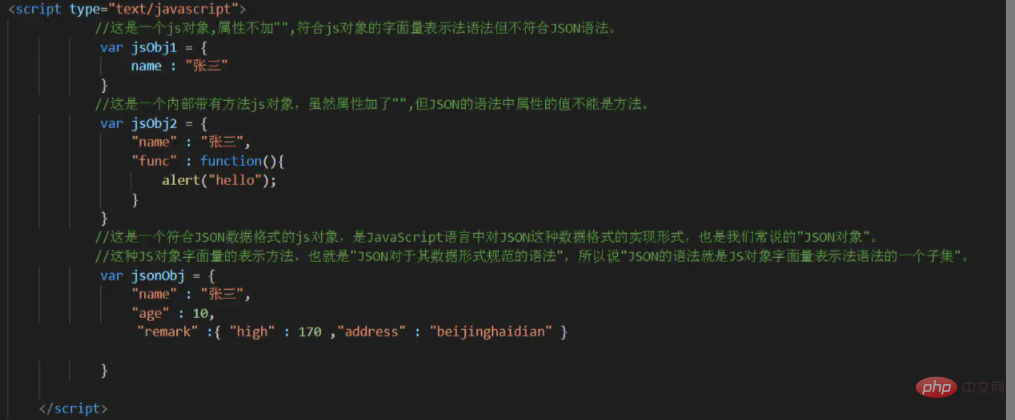
의 하위 집합 실제로 따옴표가 있거나 없는 "js 개체 리터럴 표현"의 속성이 "js 개체"인지 "JSON 개체"인지, 추가할지 여부를 말하는 것은 잘못된 것입니다. 따옴표는 모두 "js 개체"이지만 따옴표를 추가하면 JSON의 구문 규칙을 따르며 JSON의 구문 규칙은 "js 개체의 리터럴 표현" 구문 규칙의 하위 집합이므로 아니요 어떻게 표현하면 "js 객체"입니다. 그럼 속성을 인용해야 하는 상황이 있나요? 우리는 js의 변수 명명 규칙이 숫자, 문자, 밑줄 및 $ 기호라는 것을 알고 있습니다. 속성을 인용하지 않는 경우를 원칙으로 하지만, 이 4가지 외에 "[", "." 등 다른 기호가 있는 경우에는 속성을 인용부호로 표시해야 합니다
. 설명적이고 간결한 문법 규칙으로 인해 서로 다른 언어 간의 이상적인 데이터 교환 형식이 되었습니다. JSON은 언어 관점과 객체 수준에서 직면하는 사람이라면 누구나 그의 설명이 제한적이거나 잘못될 수 있습니다. Json 및 Javascript
JSON은 JS 객체의 문자열 표현입니다. 이는 본질적으로 문자열입니다.
1. 'World'}; //이것은 객체입니다. 키 이름은 따옴표로 묶을 수도 있습니다. var json = '{"a": "Hello", "b": "World"}'; //이것은 JSON 문자열입니다. 본질적으로 문자열입니다.JSON과 JS 개체는 서로 변환될 수 있습니다.객체를 JSON 문자열로 변환하려면 JSON .stringify() 메서드를 사용하세요. 1. JSON.stringify({a: 'Hello', b: 'World'}); //결과는 '{"a": "Hello", "b": "World"}'JSON을 다음으로 변환합니다. 객체의 경우 JSON.parse() 메서드를 사용하세요. 1. var obj = JSON.parse('{"a": "Hello", "b": "World "}') //결과는 {a입니다. : '안녕하세요', b: '세계'}관련 추천:자바스크립트 학습 튜토리얼
위 내용은 json은 JavaScript에 속합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7703
7703
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1231
1231
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




