JavaScript에는 클릭 이벤트가 있습니다. onclick을 사용하여 클릭 이벤트를 바인딩할 수 있습니다. 구문은 "
" 또는 "object.onclick=function(){JavaScript to be running"입니다. } ;".

이 튜토리얼의 운영 환경: Windows 10 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript에 클릭 이벤트가 있나요?
HTML 이벤트는 브라우저 동작일 수도 있고 사용자 동작일 수도 있습니다.
다음은 HTML 이벤트의 예입니다.
HTML 페이지 로딩 완료 HTML 입력 필드 변경 HTML 버튼 클릭
보통 이벤트가 발생하면 뭔가를 할 수 있습니다.
JavaScript는 이벤트가 트리거될 때 일부 코드를 실행할 수 있습니다.
onclick 이벤트는 요소를 클릭할 때 발생합니다.
Syntax
HTML:
<element onclick="SomeJavaScriptCode">
JavaScript:
object.onclick=function(){SomeJavaScriptCode};매개변수 설명
SomeJavaScriptCode 필수입니다. 이 이벤트가 발생할 때 실행할 JavaScript를 지정합니다.
예제는 다음과 같습니다.
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script>
function myFunction(){
document.getElementById("demo").innerHTML="Hello World";
}
</script>
</head>
<body>
<p>单击按钮触发函数。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
</body>
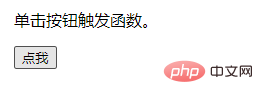
</html>출력 결과:

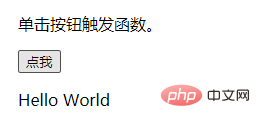
버튼 클릭 후:

관련 추천: javascript 학습 튜토리얼
위 내용은 JavaScript에 클릭 이벤트가 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

