자바스크립트의 기본원리인 스코프체인(그림과 글로 자세히 설명)
이 기사는 JavaScript의 범위 체인에 대한 지식을 제공합니다. 외부 공간은 내부 변수에 액세스할 수 없습니다. 그렇다면 이 기본 규칙을 구현하는 기본 원칙은 무엇입니까? 그것이 당신에게 도움이 될 수 있기를 바랍니다!

Scope
1.scope란 무엇입니까
간단히 말하면, 범위(영어:scope)는 일반적으로 이름으로 변수를 찾는 규칙 집합입니다. 이 공간은 폐쇄되어 외부에 영향을 미치지 않습니다. 외부 공간은 내부 공간에 접근할 수 없지만 내부 공간은 이를 감싸는 외부 공간에 접근할 수 있습니다.
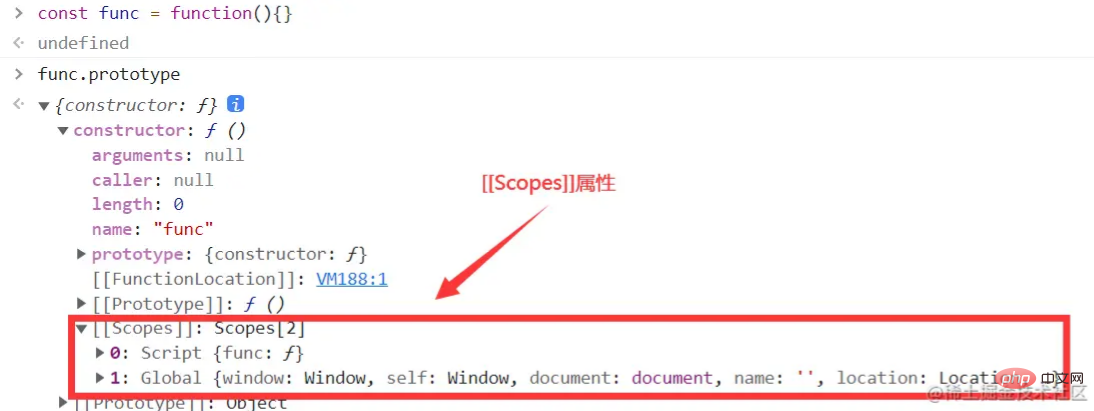
2. [[Scopes]] 속성
JavaScript에서 각 함수는 객체에 우리가 접근할 수 있는 속성이 있고, 자유롭게 접근할 수 없는 속성이 있습니다. 그 중 하나는 JavaScript 엔진에서만 읽을 수 있는 속성입니다.
사실 [[scope]]는 우리가 흔히 범위라고 부르는 것으로, 범위 런타임의 컨텍스트 컬렉션을 저장합니다.
여기서는 func.prototype.constructor와 func가 동일한 함수를 가리키므로 여기서는 func

3 함수의 프로토타입 객체에 액세스하여 [[Scopes]] 속성을 봅니다. [[scope]]에 저장된 실행 시간 컨텍스트 개체 컬렉션입니다. 이 컬렉션은 체인으로 연결되어 있습니다. 자바스크립트는 스코프 체인을 통해 변수를 검색합니다. 검색 방법은 스코프 체인 상단을 따라 아래쪽으로 쿼리하는 것입니다. (객체는 함수 스코프 체인 내에서 검색됩니다.)
4.변수 찾기 원리 설명 //以如下代码为例说明JavaScript通过作用域链查找变量的原理**
function a() {
function b() {
var b = 123;
}
var a = 123;
b();
}
var glob = 100;
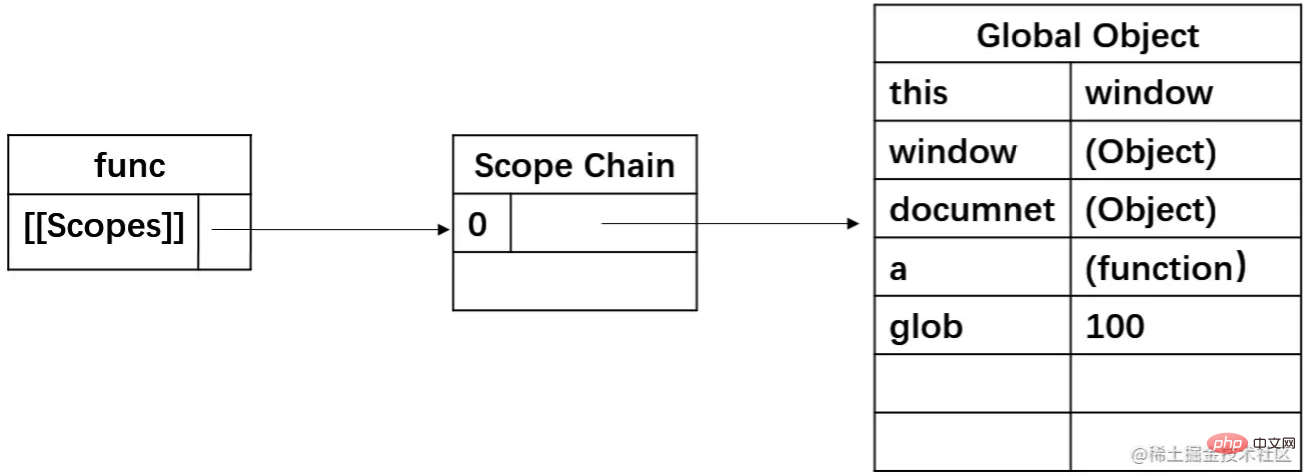
1. 전역 함수 a()가 정의되면 스코프 체인은 다음과 같습니다
 함수의 [[Scopes]] 속성은 스코프 체인 객체를 가리킵니다. 전역 개체를 가리키는 키-값 쌍은 하나만 있습니다. 전역 개체는 전역적으로 액세스할 수 있는 항목, 즉 모든 사람이 액세스할 수 있는 가장 바깥쪽 범위를 저장합니다.
함수의 [[Scopes]] 속성은 스코프 체인 객체를 가리킵니다. 전역 개체를 가리키는 키-값 쌍은 하나만 있습니다. 전역 개체는 전역적으로 액세스할 수 있는 항목, 즉 모든 사람이 액세스할 수 있는 가장 바깥쪽 범위를 저장합니다.
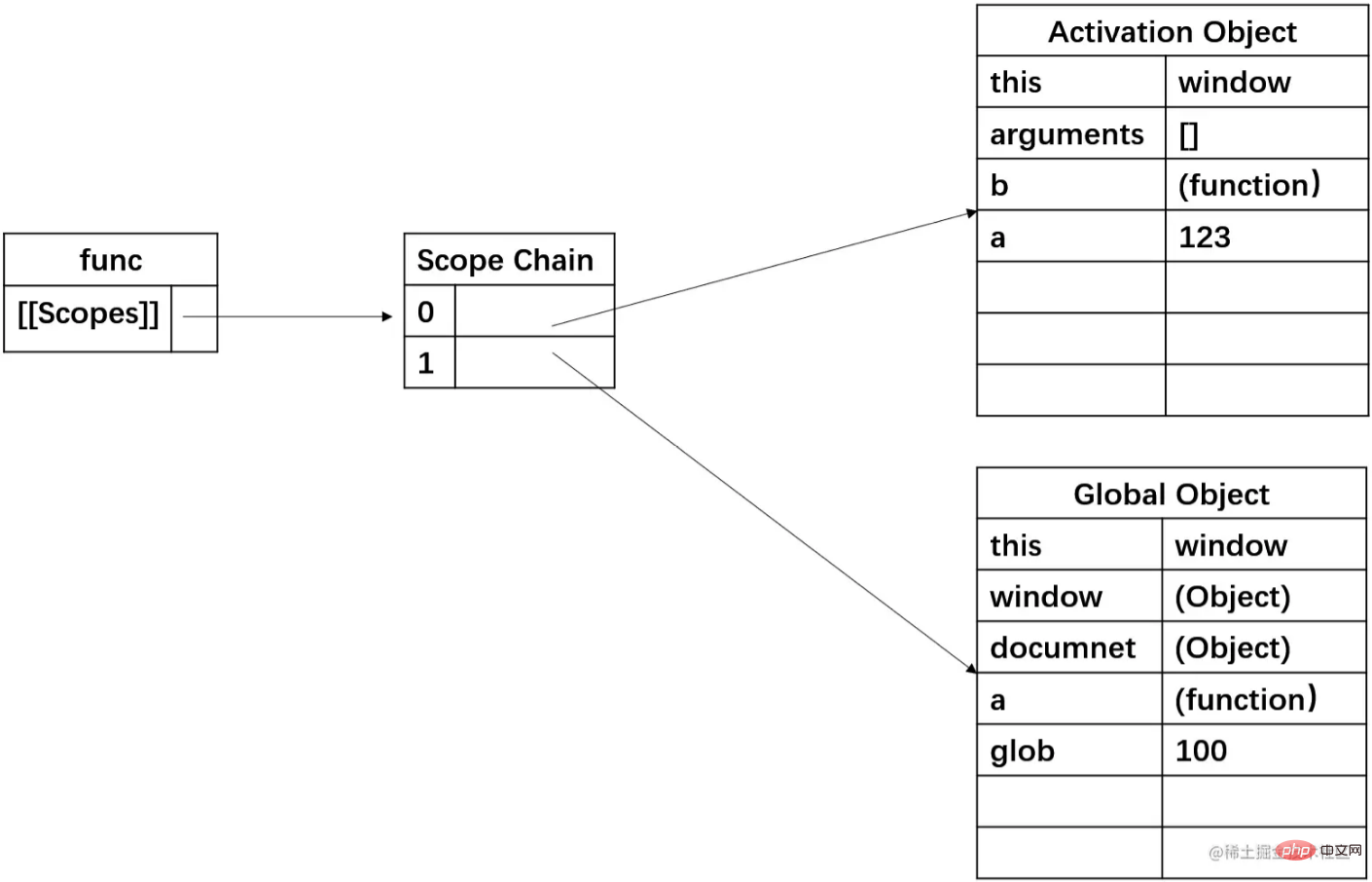
2. 전역 함수 a()가 활성화되어 호출되면 스코프 체인은 다음과 같습니다
 이 때 스코프 체인이 가장 먼저 접근할 수 있는 것은 키-값 쌍입니다. 활성화 객체가 없는 경우 전역 객체에 액세스할 때만
이 때 스코프 체인이 가장 먼저 접근할 수 있는 것은 키-값 쌍입니다. 활성화 객체가 없는 경우 전역 객체에 액세스할 때만
3. 함수 b가 함수 a()에 정의된 경우 b의 범위 체인은 다음과 같습니다
 정의되었지만 호출되지 않은 경우 b의 스코프 체인은 다음과 같습니다. a는 동일합니다
정의되었지만 호출되지 않은 경우 b의 스코프 체인은 다음과 같습니다. a는 동일합니다
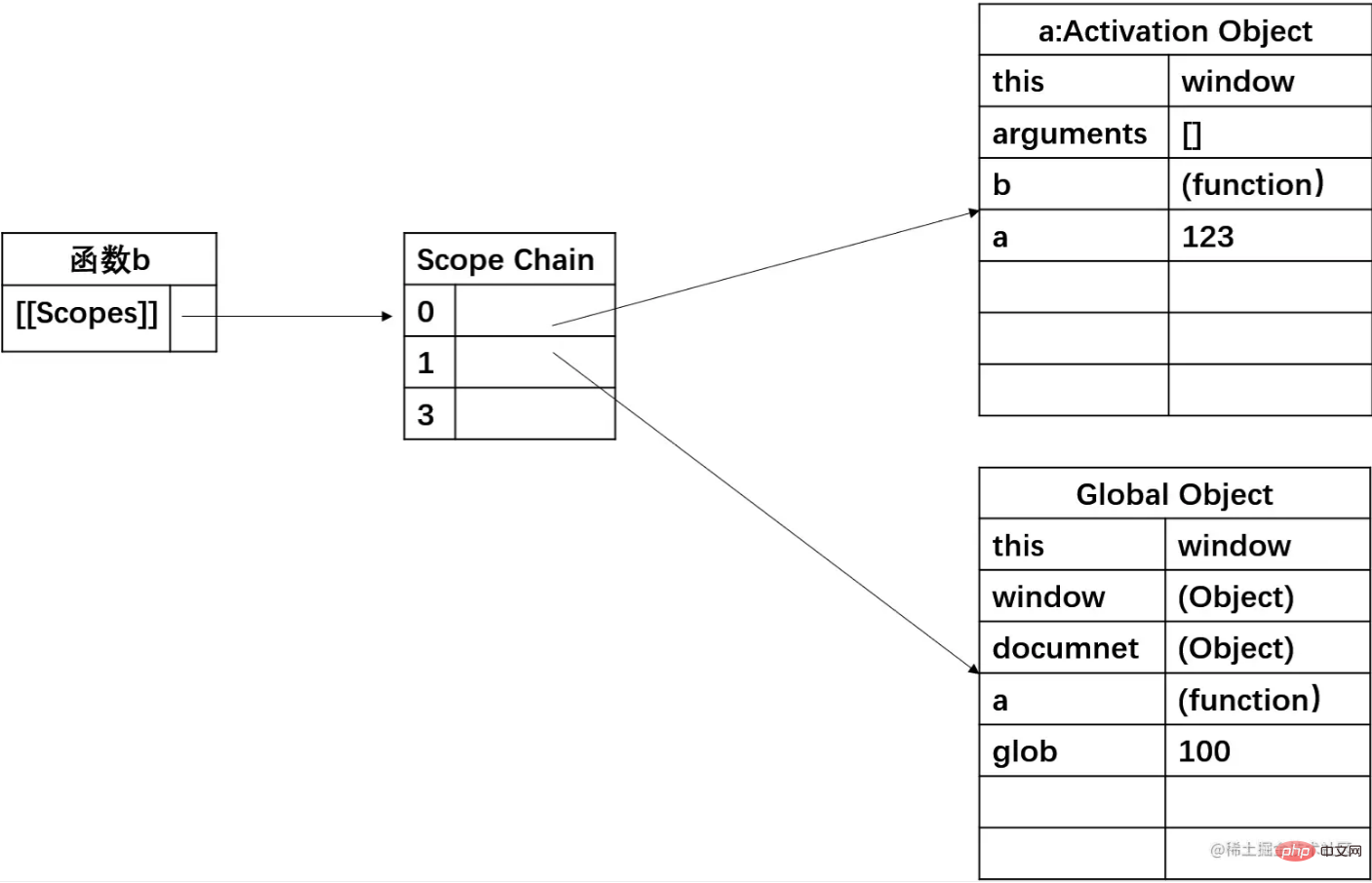
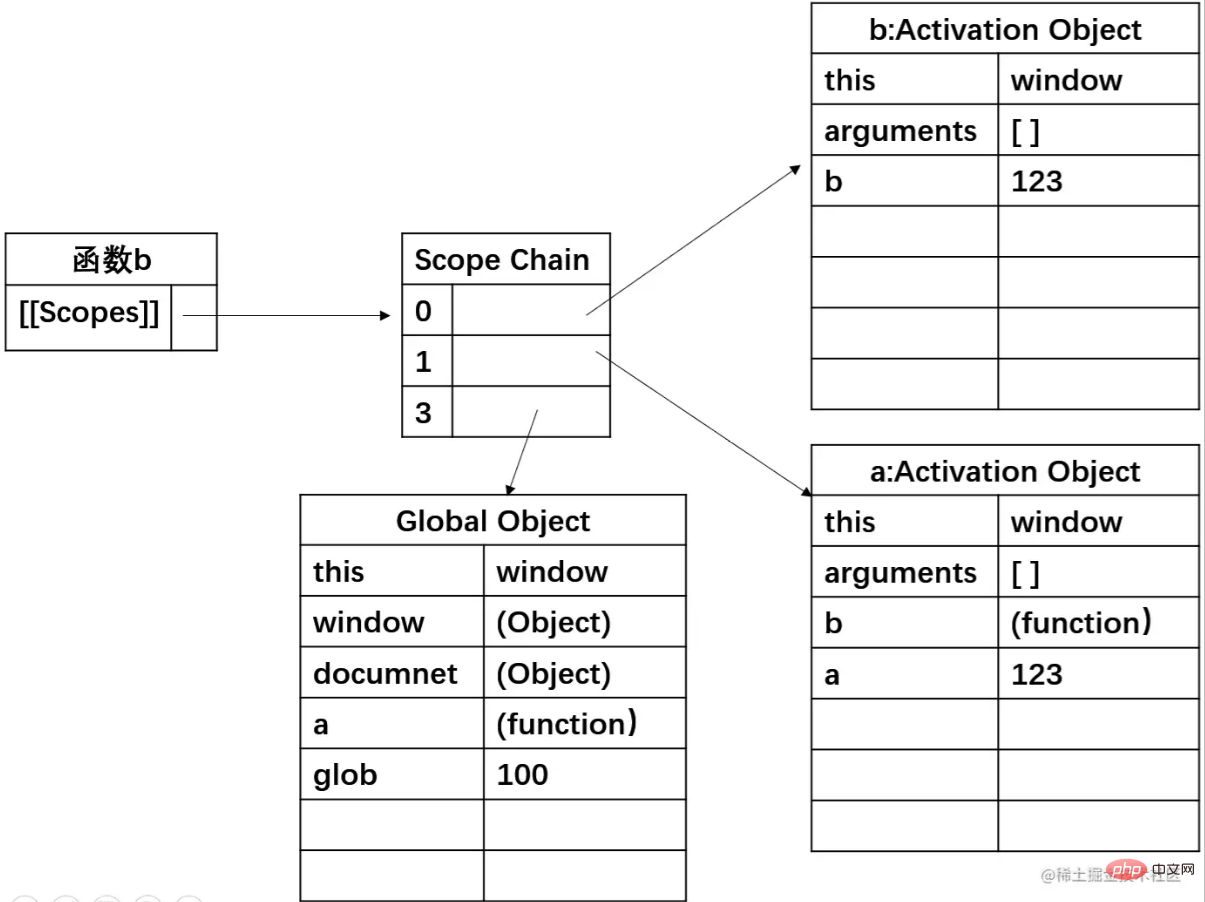
4. 함수 a()의 b 함수가 활성화되어 호출되면 스코프 체인은 다음과 같습니다
 스코프 체인은 먼저 함수 b()의 활성화 객체를 가리키고, 검색 변수도 스코프 체인의 순서대로 접근하고, 발견되면 중지됩니다
스코프 체인은 먼저 함수 b()의 활성화 객체를 가리키고, 검색 변수도 스코프 체인의 순서대로 접근하고, 발견되면 중지됩니다
5. 요약외부 스코프가 불가능한 이유 내부 범위에 대한 액세스는 외부 범위의 범위 체인에 내부 범위의 활성화 개체가 없으므로 내부 범위의 변수에 액세스하는 순서는 범위 체인에 따릅니다. 그렇지 않은 경우 범위 체인을 따라 바깥쪽으로 검색하세요.
관련 권장 사항:
javascript 학습 튜토리얼위 내용은 자바스크립트의 기본원리인 스코프체인(그림과 글로 자세히 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7559
7559
 15
15
 1384
1384
 52
52
 84
84
 11
11
 59
59
 19
19
 28
28
 98
98
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




