CSS3의 애니메이션 성능이 왜 이렇게 높나요?
성능이 뛰어난 이유: 1. CSS는 키프레임 애니메이션이고 트위닝 애니메이션 부분은 브라우저에서 완료되며 브라우저는 애니메이션을 최적화할 수 있습니다. 2. 코드가 간단하고 성능 최적화 방향이 고정되어 있습니다. . 합성 중에 CSS 애니메이션이 실행됩니다. 스레드에서는 기본 스레드가 차단되지 않으며 구성 스레드에서 완료된 작업은 리플로우 및 다시 그리기를 트리거하지 않으므로 렌더링 비용이 적습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1. 브라우저 렌더링 프로세스
렌더링 프로세스는 주로 4단계로 구성됩니다.
HTML 구문 분석 및 DOM 트리 생성
-
CSSOM 트리 생성을 위한 CSS 스타일, CSSOM 트리 및 DOM 트리를 결합하여 렌더 트리 생성
-
레이아웃 렌더 트리는 각 노드에서 레이아웃 처리를 수행하고 화면에서의 위치를 결정합니다.
렌더 트리를 그리고 렌더링 트리를 순회하며 각 노드를 그립니다.
사용자 경험을 최적화하기 위해 렌더링 엔진은 HTML을 기다리지 않습니다. 레이아웃 렌더링 트리는 구문 분석 후 생성됩니다
DOM 트리 생성
DOM 트리 구성은 심층 순회 프로세스이므로 결국 현재 노드의 다음 형제가 구성됩니다.
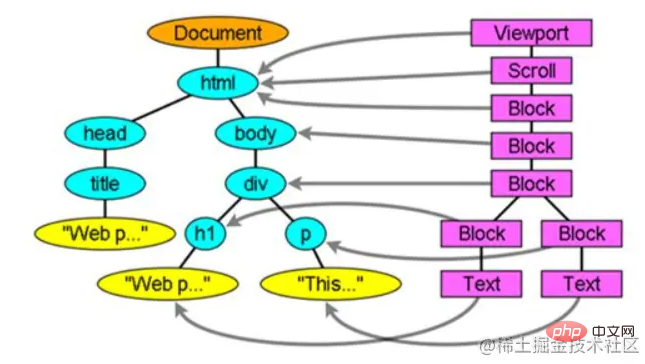
노드는 렌더링 트리
를 생성하고 DOM 트리를 생성하는 동안 CSSOM 트리를 생성합니다. 렌더링 트리에는 직사각형이 포함됩니다. 색상, 크기 등과 같은 표시 속성 포함
DOM 트리 및 렌더 트리

2. Reflow 및 redraw
CSS의 중요한 개념
Reflow
Reflow도 reflow라고 불리는 이는 기하학적 속성을 변경해야 하는 렌더링을 나타냅니다.
모든 리플로우는 웹 페이지 콘텐츠를 다시 렌더링합니다. 그러나 인간의 눈은 어떤 변화도 느낄 수 없지만 실제로 페이지를 지운 다음 페이지 왼쪽 상단에 있는 첫 번째 픽셀부터 왼쪽에서 렌더링 비트까지 오른쪽 위에서 아래로 조금씩 모든 리플로우가 이 과정과 같겠지만 여러분은 느낄 수 없습니다
렌더링 트리의 노드가 변경되어 노드의 기하학적 특성에 영향을 미치고, 이로 인해 노드의 위치가 변경됩니다. 노드를 변경하면 브라우저가 트리거되어 렌더링 트리를 리플로우하고 재생성합니다.일반적인 기하학적 속성: 레이아웃, 크기, 자로 측정할 수 있는 속성display, float, Grid
- width, padding
- 등
RedrawRedraw는 다음을 의미합니다. 변경 사항
Appearance 속성은 색상과 유사하게 Collection 속성 렌더링에 영향을 주지 않습니다. 리플로우에 비해 다시 그리는 효과는 그다지 강하지 않습니다. 렌더링 트리의 노드는 변경되지만 노드의 컬렉션 속성은 영향을 받지 않습니다. Reflow는 다시 그리는 것보다 훨씬 더 많은 브라우저 성능을 소비합니다. 그리고 리플로우는 필연적으로 다시 그리기를 가져오며, 다시 그리기에 반드시 리플로우가 필요한 것은 아닙니다
Appearance 속성clip, background
- text
- 등
이 지식을 소개한 후 CSS 애니메이션에 대해 이야기합시다
3. CSS3 애니메이션
여기서는 CSS3 애니메이션에 대해서만 이야기합니다
CSS3 애니메이션은 트위닝 애니메이션이라고도 합니다. 키 프레임의 위치만 추가하면 정의되지 않은 다른 프레임이 자동으로 생성되기 때문입니다
키프레임 위치가 설정되어 있어 애니메이션을 제어하기가 더 어렵습니다. 애니메이션 도중에 애니메이션을 일시 중지하거나 다른 작업을 추가할 수 없습니다. 쉽지 않습니다
하지만 CSS 애니메이션에도 많은 이점이 있습니다
브라우저에서는 애니메이션 최적화
- 프레임 속도가 낮은 브라우저의 경우 CSS3가 자연스럽게 다운그레이드되어 호환될 수 있습니다
- 코드가 간단하고 성능 조정 방향이 고정되어 있습니다
- 4. JS 애니메이션
우선 JS 애니메이션은 프레임- 프레임별 애니메이션은 프레임별로 시간 프레임에 따라 콘텐츠를 그리기 때문에 재현성이 뛰어나고 원하는 거의 모든 애니메이션 형식을 완성할 수 있습니다. 그러나 프레임별 애니메이션은 내용이 다르기 때문에 제작 부담이 커지고 상대적으로 큰 리소스 공간을 차지하게 됩니다.
하지만 장점도 많아요
섬세한 애니메이션- 높은 제어성
- 멋지고 고급진 애니메이션
- 5. CSS 애니메이션과 JS 애니메이션 비교
앞서 설명한 CSS 애니메이션과 JS 애니메이션 둘 다 괜찮습니다. 좀 더 개념적인 내용을 읽지 마세요
너무 많이 말했지만 왜 CSS 애니메이션이
더 효율적이어야 합니까?
첫 번째 포인트애니메이션 구현의 복잡성 측면에서 볼 때 대부분의 CSS 애니메이션은 트윈 애니메이션인 반면 JS 애니메이션은 프레임별 애니메이션입니다. 물론 여기서 얻은 효과에 대해 말하는 것은 아닙니다
두 번째 요점 효율적인 코딩, JS를 사용하여 구현된 애니메이션은 애니메이션이 아무리 간단하더라도 전체 프로세스를 제어해야 합니다. 물론 이러한 문제를 해결하기 위해 일부 라이브러리를 사용할 수 있다고 말할 수도 있지만 이러한 라이브러리의 실제 작동은 다를 수 있습니다. 기본 구현보다 더 나은 의 효율성과 우리가 말한 것과 결합하여 기하학적 특성의 변경으로 인해 필연적으로 리플로우가 발생하고 리플로우로 인해 필연적으로 다시 그리기가 발생하는 방식을 상상할 수 있습니다. JS를 사용하여 애니메이션을 구현하면 비용이 많이 들며, 이로 인해 브라우저가 페이지를 지속적으로 계산하게 되어 브라우저 메모리가 누적됩니다. 동시에 JavaScript는 브라우저의 메인 스레드에서 실행되기 때문에 메인 스레드에서 다른 중요한 작업이 실행되므로 방해를 받아 을 유발하여 dom.style.left프레임 손실을 초래할 수 있지만 CSS는 애니메이션은 스레드의 합성에서 실행되고 메인 스레드를 차단하지 않으며 구성 스레드에서 완료된 작업은 리플로우 및 다시 그리기를 트리거하지 않습니다.물론 또 다른 중요한 점이 있습니다. JS 애니메이션은 CPU에서 실행되는 반면 CSS 애니메이션은 CPU에서 실행됩니다. GPU에서 실행전체적으로 말하면 CSS 애니메이션의 렌더링 비용은 적고 JavaScript 애니메이션보다 실행 효율성이 높습니다 (동영상 공유 학습: css 동영상 튜토리얼
위 내용은 CSS3의 애니메이션 성능이 왜 이렇게 높나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 useeffect 란 무엇입니까? 부작용을 수행하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:58 PM
useeffect 란 무엇입니까? 부작용을 수행하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:58 PM
이 기사에서는 Data Fetching 및 기능 구성 요소의 DOM 조작과 같은 부작용을 관리하기위한 후크 인 React의 useEffect에 대해 설명합니다. 메모리 누출과 같은 문제를 방지하기 위해 사용법, 일반적인 부작용 및 정리를 설명합니다.
 usecontext는 무엇입니까? 구성 요소간에 상태를 공유하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:59 PM
usecontext는 무엇입니까? 구성 요소간에 상태를 공유하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:59 PM
이 기사는 REACT의 USECONTEXT를 설명하며, 이는 PROP 시추를 피함으로써 상태 관리를 단순화합니다. 중앙 집중식 상태 및 성능 개선과 같은 렌더링을 통해 성능 향상과 같은 이점에 대해 논의합니다.
 Connect ()를 사용하여 React 구성 요소를 Redux 상점에 어떻게 연결합니까?
Mar 21, 2025 pm 06:23 PM
Connect ()를 사용하여 React 구성 요소를 Redux 상점에 어떻게 연결합니까?
Mar 21, 2025 pm 06:23 PM
기사는 Connect ()를 사용하여 React 구성 요소를 Redux Store에 연결하고 MapStateToprops, MapDispatchtoprops 및 성능 영향을 설명합니다.
 이벤트 핸들러의 기본 동작을 어떻게 방지합니까?
Mar 19, 2025 pm 04:10 PM
이벤트 핸들러의 기본 동작을 어떻게 방지합니까?
Mar 19, 2025 pm 04:10 PM
기사에서는 extentdefault () 메서드를 사용하여 이벤트 처리기의 기본 동작 방지, 향상된 사용자 경험과 같은 이점 및 접근성 문제와 같은 잠재적 문제에 대해 논의합니다.
 제어 및 제어되지 않은 구성 요소의 장점과 단점은 무엇입니까?
Mar 19, 2025 pm 04:16 PM
제어 및 제어되지 않은 구성 요소의 장점과 단점은 무엇입니까?
Mar 19, 2025 pm 04:16 PM
이 기사는 예측 가능성, 성능 및 사용 사례와 같은 측면에 중점을 둔 React의 제어 및 통제되지 않은 구성 요소의 장단점에 대해 설명합니다. 그것은 그들 사이에서 선택할 때 고려해야 할 요소에 대해 조언합니다.
 & lt; route & gt를 사용하여 경로를 어떻게 정의합니까? 요소?
Mar 21, 2025 am 11:47 AM
& lt; route & gt를 사용하여 경로를 어떻게 정의합니까? 요소?
Mar 21, 2025 am 11:47 AM
이 기사에서는 & lt; route & gt; 경로, 구성 요소, 렌더링, 어린이, 정확한 및 중첩 라우팅과 같은 소품을 덮는 구성 요소.
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.
 배열 및 객체 변경과 관련하여 VUE 2의 반응성 시스템의 한계는 무엇입니까?
Mar 25, 2025 pm 02:07 PM
배열 및 객체 변경과 관련하여 VUE 2의 반응성 시스템의 한계는 무엇입니까?
Mar 25, 2025 pm 02:07 PM
VUE 2의 반응성 시스템은 직접 어레이 인덱스 설정, 길이 수정 및 객체 속성 추가/삭제로 어려움을 겪습니다. 개발자는 vue의 돌연변이 방법과 vue.set ()을 사용하여 반응성을 보장 할 수 있습니다.




