CSS에서 위치 지정이란 웹 페이지에서 요소의 위치를 지정하는 것을 의미하며 일반적으로 위치 속성을 사용하여 설정됩니다. CSS에는 5가지 위치 지정 방법이 있습니다: 1. 정적 위치 지정(정적) 2. 절대 위치 지정(절대) 3. 상대 위치 지정(상대적) 5. 고정 위치 지정

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 위치 지정이란 웹 페이지에서 요소의 위치를 지정하는 것을 의미하며 일반적으로 위치 속성을 사용하여 설정됩니다.
CSS에는 5가지 위치 지정 방법이 있습니다. 즉, 위치 속성에는 주로 5가지 값이 있습니다.
정적 위치 지정(정적)
절대 위치 지정(절대)
상대 위치 지정(상대)
고정 위치 지정(고정)
고정 위치 지정(스틱) y)
아래 이 5가지 가치를 차례로 소개하겠습니다. 마지막 스티커는 2017년 브라우저에서만 지원되며 이 기사에서는 이에 초점을 맞출 것입니다.
static是position속성의 기본값입니다. position 속성이 생략되면 브라우저는 요소가 정적으로 배치된 것으로 간주합니다.
이때 브라우저는 소스 코드의 순서에 따라 각 요소의 위치를 결정합니다. 이를 "정상적인 페이지 흐름"이라고 합니다. 각 블록 수준 요소는 자체 블록을 차지하며 요소 간에 겹치는 부분이 없습니다. 이 위치는 요소의 기본 위치입니다.

정적 위치 지정으로 인한 요소의 위치는 브라우저에 의해 독립적으로 결정되므로 현재로서는 위쪽, 아래쪽, 왼쪽, 오른쪽 네 가지 속성이 유효하지 않습니다.
상대, 절대, 고정 세 가지 속성 값은 모두 특정 기준점을 기준으로 배치된다는 공통점이 있습니다. 기준점이 다릅니다. 따라서 기본 포인트가 무엇인지 이해하면 이 세 가지 속성 값을 쉽게 익힐 수 있습니다.
이 세 가지 위치 지정은 다른 요소의 위치에 영향을 주지 않으므로 요소 간에 겹침이 있을 수 있습니다.
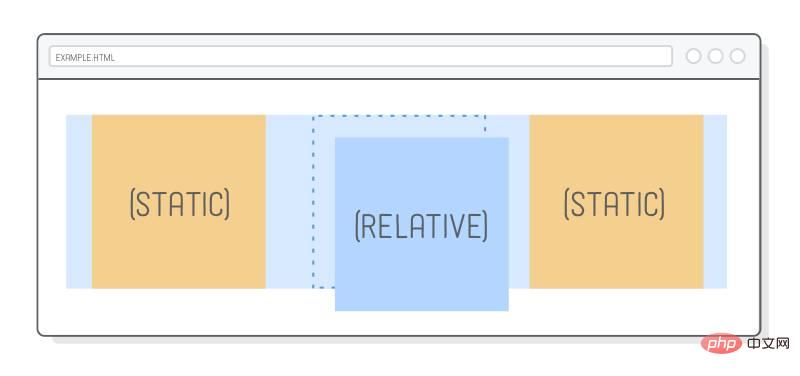
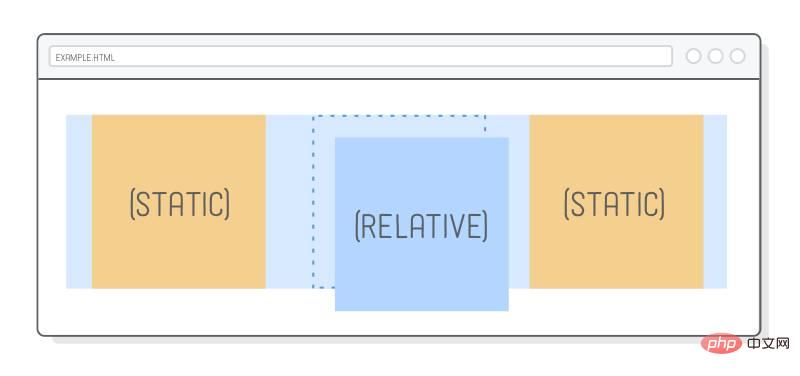
relative 속성 값
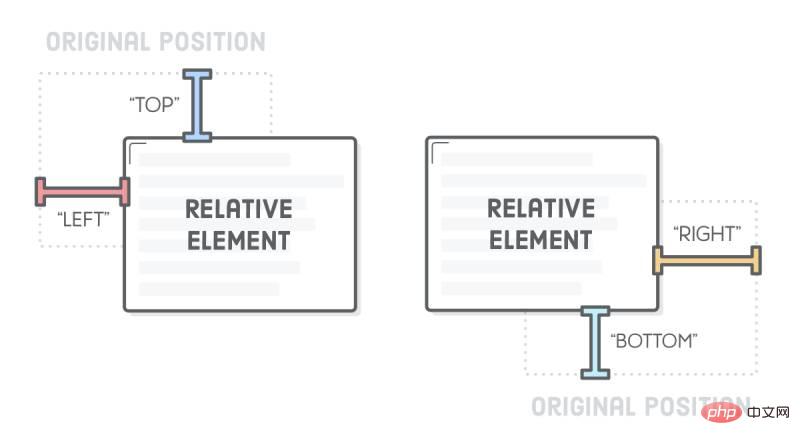
relative는 기본 위치(즉, 정적 위치)를 기준으로 오프셋된다는 의미입니다. 즉, 위치 지정 기준점이 요소의 기본 위치입니다.


오프셋의 방향과 거리를 지정하려면 위쪽, 아래쪽, 왼쪽, 오른쪽 4가지 속성과 함께 사용해야 합니다.

div {
position: relative;
top: 20px;
}위 코드에서 div 요소는 기본 위치에서 아래쪽으로 20px(즉, 위에서 20px) 오프셋되어 있습니다.
absolute 속성 값
absolute는 상위 요소(보통 상위 요소)를 기준으로 오프셋, 즉 위치 지정 기준점이 상위 요소임을 의미합니다.
중요한 제한 사항이 있습니다. 위치 지정 기준점(일반적으로 상위 요소)은 정적 위치 지정이 될 수 없습니다. 그렇지 않으면 위치 지정 기준점이 전체 웹 페이지의 루트 요소 HTML이 됩니다. 또한 절대 위치 지정은 위쪽, 아래쪽, 왼쪽, 오른쪽의 네 가지 속성과 함께 사용해야 합니다.

/*
HTML 代码如下
<div id="father">
<div id="son"></div>
</div>
*/
#father {
positon: relative;
}
#son {
position: absolute;
top: 20px;
}위 코드에서 상위 요소는 상대적 위치에 있고 하위 요소는 절대 위치에 있으므로 하위 요소의 위치 기준점은 상위 요소이고 상위 요소의 상단을 기준으로 아래쪽으로 20px 오프셋되어 있습니다. 요소. 상위 요소가 정적으로 배치된 경우 위 예의 하위 요소는 웹 페이지 상단에서 아래쪽으로 20px 오프셋됩니다.
절대적으로 배치된 요소는 "정상 페이지 흐름"에서 무시됩니다. 즉, "정상 페이지 흐름"에서는 이 요소가 차지하는 공간이 0이며 주변 요소는 영향을 받지 않습니다.
fixed 속성 값
fixed는 뷰포트(뷰포트, 브라우저 창)를 기준으로 오프셋, 즉 위치 지정 기준점이 브라우저 창임을 의미합니다. 이렇게 하면 마치 웹페이지에 고정된 것처럼 페이지가 스크롤될 때 요소의 위치가 변경되지 않습니다.

위, 아래, 왼쪽, 오른쪽 4가지 속성과 함께 사용하면 요소의 초기 위치는 뷰포트를 기준으로 계산되고, 그렇지 않으면 초기 위치가 요소의 기본 위치가 됩니다.
div {
position: fixed;
top: 0;
}위 코드에서 div 요소는 항상 뷰포트 상단에 있으며 웹페이지가 스크롤될 때 변경되지 않습니다.
sticky는 이전 4가지 속성 값과 다릅니다. 상대 및 고정의 조합과 마찬가지로 동적 효과를 생성합니다. 때로는 상대 위치 지정입니다(위치 지정 기준점이 자체 기본 위치입니다. ), 기타 자동으로 고정 위치 지정(위치 지정 기준점이 뷰포트임)으로 변경됩니다.
因此,它能够形成"动态固定"的效果。比如,网页的搜索工具栏,初始加载时在自己的默认位置(relative定位)。

页面向下滚动时,工具栏变成固定位置,始终停留在页面头部(fixed定位)。

等到页面重新向上滚动回到原位,工具栏也会回到默认位置。
sticky生效的前提是,必须搭配top、bottom、left、right这四个属性一起使用,不能省略,否则等同于relative定位,不产生"动态固定"的效果。原因是这四个属性用来定义"偏移距离",浏览器把它当作sticky的生效门槛。
它的具体规则是,当页面滚动,父元素开始脱离视口时(即部分不可见),只要与sticky元素的距离达到生效门槛,relative定位自动切换为fixed定位;等到父元素完全脱离视口时(即完全不可见),fixed定位自动切换回relative定位。
请看下面的示例代码。(注意,除了已被淘汰的 IE 以外,其他浏览器目前都支持sticky。但是,Safari 浏览器需要加上浏览器前缀-webkit-。)
#toolbar {
position: -webkit-sticky; /* safari 浏览器 */
position: sticky; /* 其他浏览器 */
top: 20px;
}上面代码中,页面向下滚动时,#toolbar的父元素开始脱离视口,一旦视口的顶部与#toolbar的距离小于20px(门槛值),#toolbar就自动变为fixed定位,保持与视口顶部20px的距离。页面继续向下滚动,父元素彻底离开视口(即整个父元素完全不可见),#toolbar恢复成relative定位。
sticky定位可以实现一些很有用的效果。除了上面提到"动态固定"效果,这里再介绍两个。
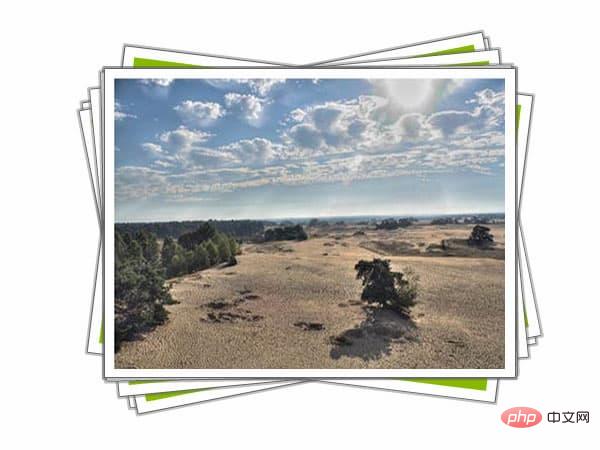
堆叠效果
堆叠效果(stacking)指的是页面滚动时,下方的元素覆盖上方的元素。下面是一个图片堆叠的例子,下方的图片会随着页面滚动,覆盖上方的图片。
查看 demo:https://jsbin.com/fegiqoquki/edit?html,css,output

HTML 代码就是几张图片。
<div><img src="/static/imghw/default1.png" data-src="pic2.jpg" class="lazy" alt="CSS에서 위치 지정은 무엇을 의미합니까?" ></div> <div><img src="/static/imghw/default1.png" data-src="pic2.jpg" class="lazy" alt="CSS에서 위치 지정은 무엇을 의미합니까?" ></div> <div><img src="/static/imghw/default1.png" data-src="pic3.jpg" class="lazy" alt="CSS에서 위치 지정은 무엇을 의미합니까?" ></div>
CSS 代码极其简单,只要两行。
div {
position: sticky;
top: 0;
}它的原理是页面向下滚动时,每张图片都会变成fixed定位,导致后一张图片重叠在前一张图片上面。
详细解释可以看:https://dev.to/vinceumo/slide-stacking-effect-using-position-sticky-91f
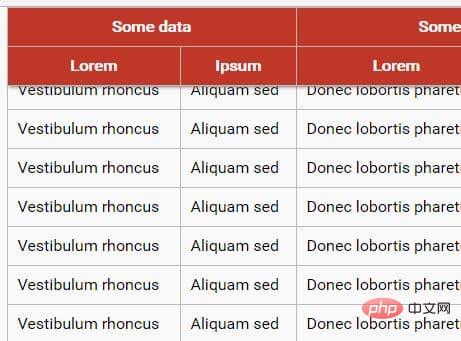
表格的表头锁定
大型表格滚动的时候,表头始终固定,也可以用sticky实现。
查看 demo:https://jsbin.com/decemanohe/edit?html,css,output

CSS 代码也很简单。
th {
position: sticky;
top: 0;
}需要注意的是,sticky必须设在
详细解释可以看:https://css-tricks.com/position-sticky-and-table-headers/
(学习视频分享:css视频教程)
위 내용은 CSS에서 위치 지정은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





